I've a PNG file named icons.png hosted on an apache server. Basically this file is a combination of other small image elements (CSS Sprite). This file loads with a normal 200 OK response when the page loads for the 1st time.
After the page loads; there are some links hovering on which a custom tooltip is triggered. This tooltip displays part of the image from the icons.png file as a background image of some HTML elements.
For example the HTML code is like this:
jQuery(".profile").tipTip({delay: 200, defaultPosition: "top", content: "<a href='#' style='width: 32px; height: 32px; display: block; background: url(images/icons.png) no-repeat -200px -64px'></a>"});
[There are some other places in the HTML file where icons.png has been referred to]
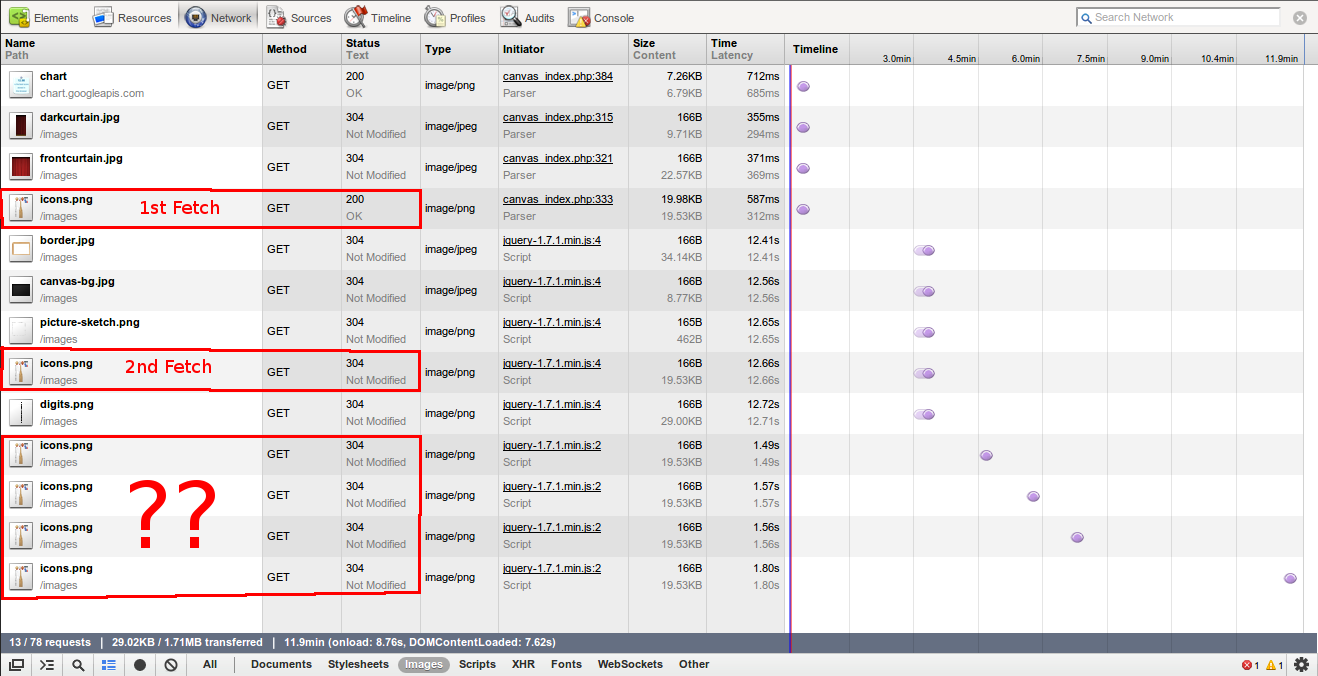
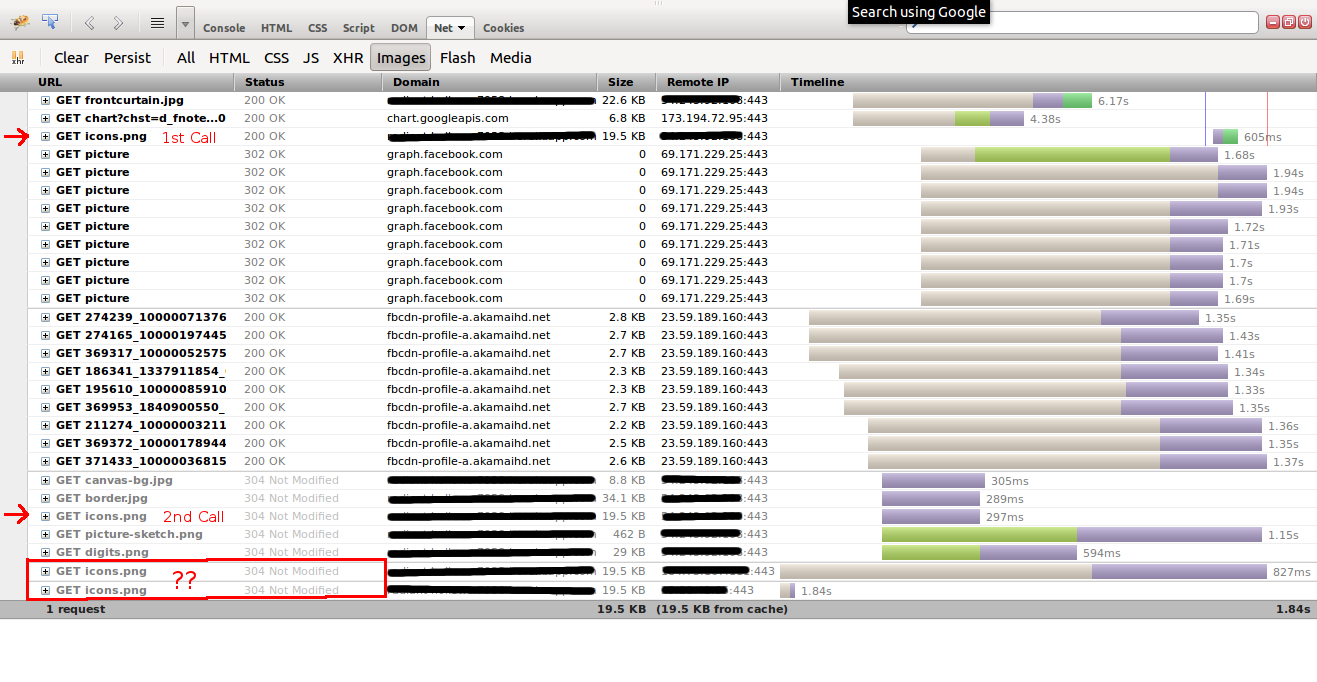
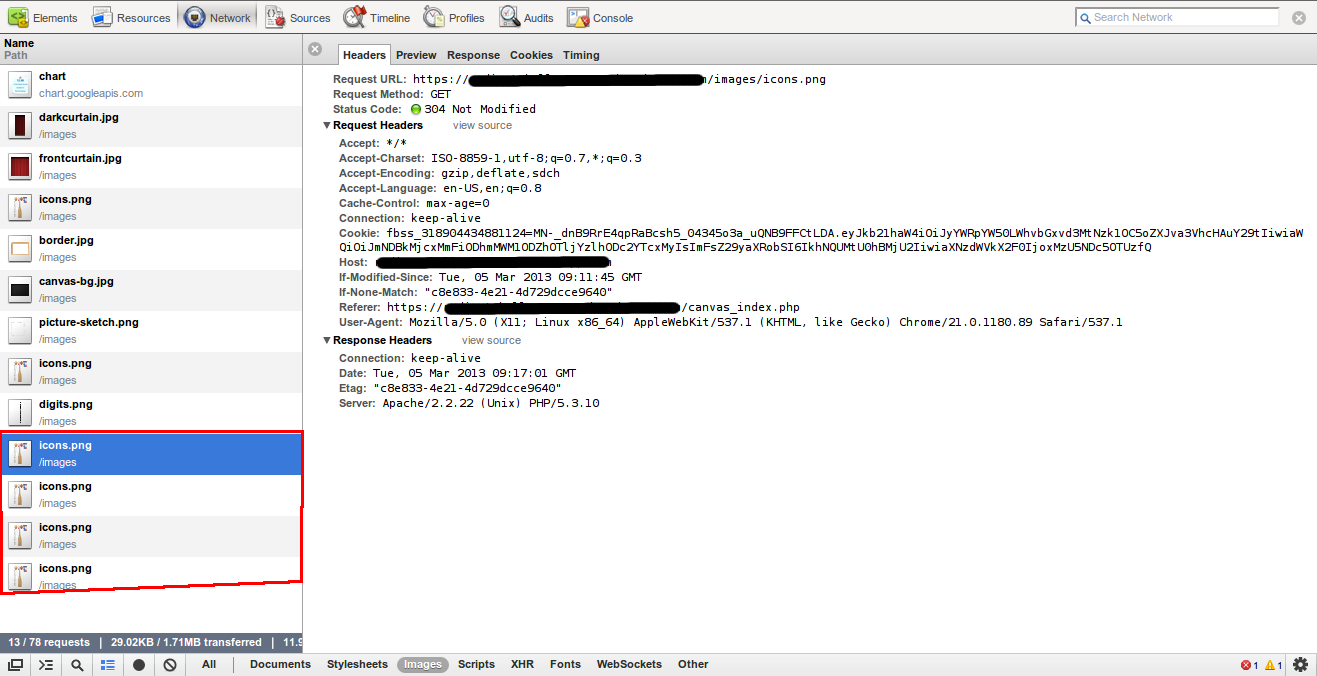
Now every time I hover on the link, the tooltip is showing up, but simultaneously the browser is sending a HTTP request to the server for the icons.png file. And the response code from the server is coming as 304 Not Modified.
Although the content of the file is not being fetched, but the overhead of sending the headers (around 166 Bytes) is still there every time, which in turn is causing a latency of 1.5 s (I'm on a damn slow connection). During this period of 1.5 s the tooltip element has no background image & suddenly the image is showing up out of nowhere.
Here are some screen-shots of
- Chrome network panel:
- Firebug net panel:
- HTTP headers:
As far as I know once a resource has been fetched the browser should hold it in its cache & fetch from there whenever necessary, instead of requesting the server multiple times.
As I've found out that the server is not sending any "Expires" or "Cache-Control" header along with the content. I'm not sure whether this can be the reason behind such exceptional behavior of Chrome. Any suggestion is highly appreciated.
P.S: The application is hosted on Heroku's shared hosting environment. I'm using Firefox 15.0 & Chrome Version 21.0.1180.89 on Ubuntu 12.04 x86_64.




Cache-ControlandExpiresheaders. Isicons.pnghosted on your own apache server or heroku? – SalemeCache-Controlconfigurations to a.htaccessfile & tested it on mylocalhost. Now the response headers are coming like this. And now Chrome is performing the expected thing, i.e to fetch from cache with response 200 OK (from cache) without requesting the server. See the screen-shot of chrome. But even now Firefox is still making a trip to the server with an eventual 304 Not Modified response (see the screen-shot of firebug). Can you justify this ? – Grondinabout:config. Also, try experimenting with theLast-Modifiedheader. – Saleme