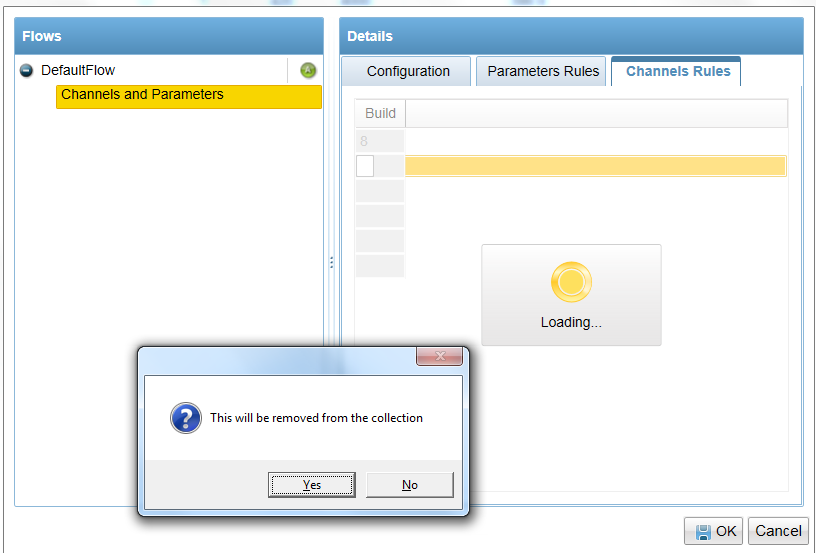
I'm using telerik RadGridView in my WPF application. One of the column has the following functionality,
When the user changes the value of the column a command is fired as a event and a pop is shown. Using the pop up result(Yes or No) i'm updating the collection.
Now i'm facing an issue here.
Issue:
The user is changing the value of that column in one of the row and before the alert appears he is changing in another row of same column. So the application works in a different way and functionality collapses.
Work Tried:
I tried to disable the grid once the event fires and enable after the function is complete. But still the user is very fast even before the event triggers he is changing the value.
XAML:
<telerik:GridViewDataColumn Name="grdItemBuildColumn" DataMemberBinding="{Binding Build, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" IsReadOnlyBinding="{Binding IsEnable, Mode=OneWay, UpdateSourceTrigger= PropertyChanged}">
<telerik:GridViewDataColumn.CellEditTemplate> <DataTemplate>
<telerik:RadMaskedNumericInput Value="{Binding Build, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Mask="#1.0" Placeholder=" "
TextMode="PlainText" AllowInvalidValues="False" IsClearButtonVisible="False" AutoFillNumberGroupSeparators="False"ext:MaskedInputExtensions.Minimum="0" SelectionOnFocus="SelectAll" AcceptsReturn="False">
<i:Interaction.Triggers> <i:EventTrigger EventName="ValueChanged">
<i:InvokeCommandAction Command="{Binding BuidValueChangedCommand, Source={StaticResource MarketSeriesViewModel}}" />
</i:EventTrigger>
</i:Interaction.Triggers>
</telerik:RadMaskedNumericInput>
</DataTemplate>
</telerik:GridViewDataColumn.CellEditTemplate>
</telerik:GridViewDataColumn>
Command:
public ICommand BuidValueChangedCommand { get { return new RelayCommand(BuildValueChanged); } }
ViewModel:
private void BuildValueChanged()
{
// Ask confirmation for delete.
if (ShowMessages.MessageBox("This will be removed from the collection", "Application"))
{
DeleteItem(SelectedItem.Id)
}
else
{
Item bo = RestoreBuild(SelectedItem);
SelectedItem = bo;
}
}
I just need something like restricting the user not to change the second value until the event triggers and he selects something(Yes/No) from the popup.
Can someone help me with this?