We have a webpage which contains a text <input> to which we attach a custom auto complete component (using AngularStrap's Typeahead to be precise).
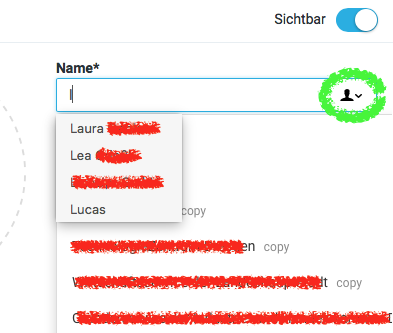
Safari obviously thinks, that the input contains a person's name and thus provides an autofill menu with values populated from the system's address book (the small menu on top in the screenshot; also notice the corresponding icon added by Safari, circled in green).
This leads to the following problems:
The field is titled "Name", but it is not meant to contain person names. So it makes no sense to provide person suggestions.
Safari's built-in menu obscures our custom suggestion menu, shown in the screenshot below Safari's suggestions.
I tried the following to get rid of the Safari suggestions:
Change the
nameandidattributes from "name" to something like "title" or "GoToHellSafari". Does not help.Add
autocomplete="off", addautocomplete="false". Does not help.Change the actual text within the
<label>to something besides "Name", such as "Title". This works, the autofill is gone.Cut the
id-based connection between the<input>and its<label>by removing theidandnameattributes. Does not help.
While option (3) looks promising, I have the following obvious issue: I want that label to read "Name". Any suggestions?