I have enabled CSS modules within webpack.config in my React application so that I can locally scope CSS files to individual components. I'm also trying to use the TabView component from PrimeReact. When I do so the themes from PrimeReact are not applied. If I create a separate project and do not enable CSS modules the themes apply correctly.
How can I use PrimeReact themes and enable CSS modules?
I've tested moving the content located in Tabs.js directly into App.js and get the same results.
CSS Modules Enabled
Webpack.config
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 1,
modules: true,
localIdentName: '[name]__[local]__[hash_base64:5]'
},
},
App.js
import React, { Component } from 'react';
import classes from './App.css';
import Tabs from './UI/Tabs';
class App extends Component {
render() {
return (
<Tabs/>
);
}
}
export default App;
Tabs.js
import React from 'react';
import {TabView, TabPanel} from 'primereact/components/tabview/TabView';
import classes from 'primereact/resources/primereact.css';
import theme from 'primereact/resources/themes/cupertino/theme.css';
const Tabs = () => (
<TabView>
<TabPanel header="Tab One">
This is content for Tab One.
</TabPanel>
<TabPanel header="Tab Two">
This is content for Tab Two.
</TabPanel>
</TabView>
);
export default Tabs;
Default React Global CSS Scoping

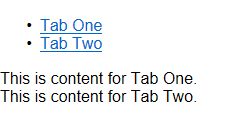
CSS Modules Enabled (Local Component Scoping)