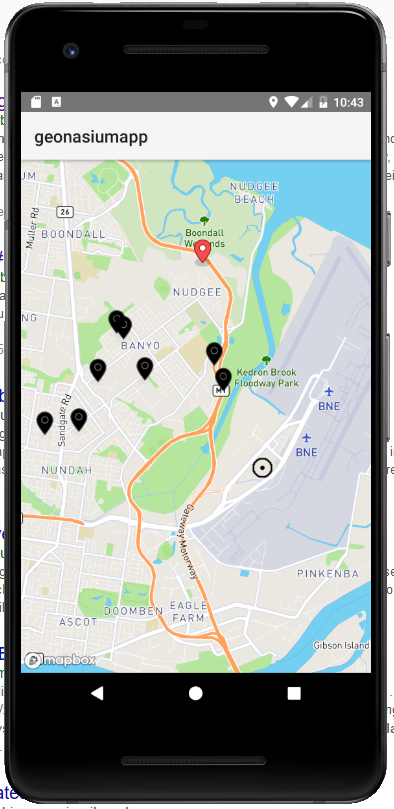
I am having an issue in the android emulator where my svg/icon Layers are showing as black. This sometimes effects highway/road markers as well as my map markers. The plugin is currently using the default marker, but I have also provided my own png file and they both suffer from this problem.
Sometimes zooming in will fix it (as can be seen for one of the markers in the image below)
I am yet to test this on any other device and have only been using an android emulator from android studio.
Some extra details
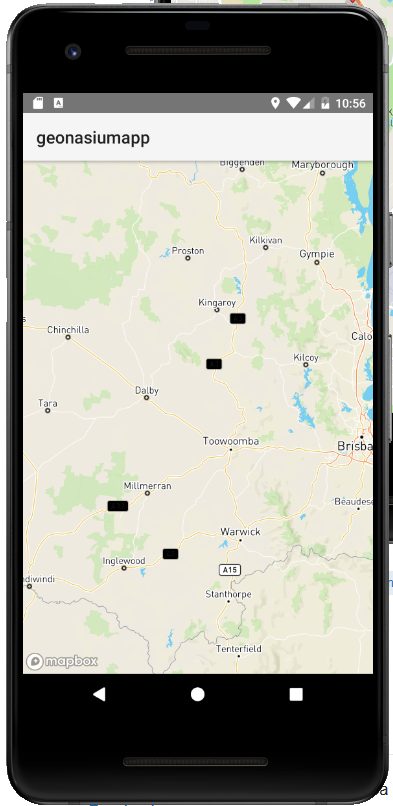
I am running nativescript with Angular (and TS), I have commented out any extraneous code that adds markers etc and am still having the issue on highway number markers (example below). Here is my template:
<StackLayout class="page">
<ContentView height="100%" width="100%">
<Mapbox
accessToken="token"
mapStyle="streets"
[latitude]=defaultLocation.latitude
[longitude]=defaultLocation.longitude
hideCompass="true"
zoomLevel="8"
showUserLocation="false"
disableZoom="false"
disableRotation="false"
disableScroll="false"
disableTilt="false"
(mapReady)="onMapReady($event)">
</Mapbox>
</ContentView>
</StackLayout>
It seems like I can trigger this with a call to removeMarkers and addMarkers with this code:
updateUserMarker(loc) {
console.log("updating user location marker with loc: ", loc)
this.map.removeMarkers([this.userMarker.id]);
this.userMarker.lat = loc.latitude;
this.userMarker.lng = loc.longitude;
this.map.addMarkers([this.userMarker]);
}