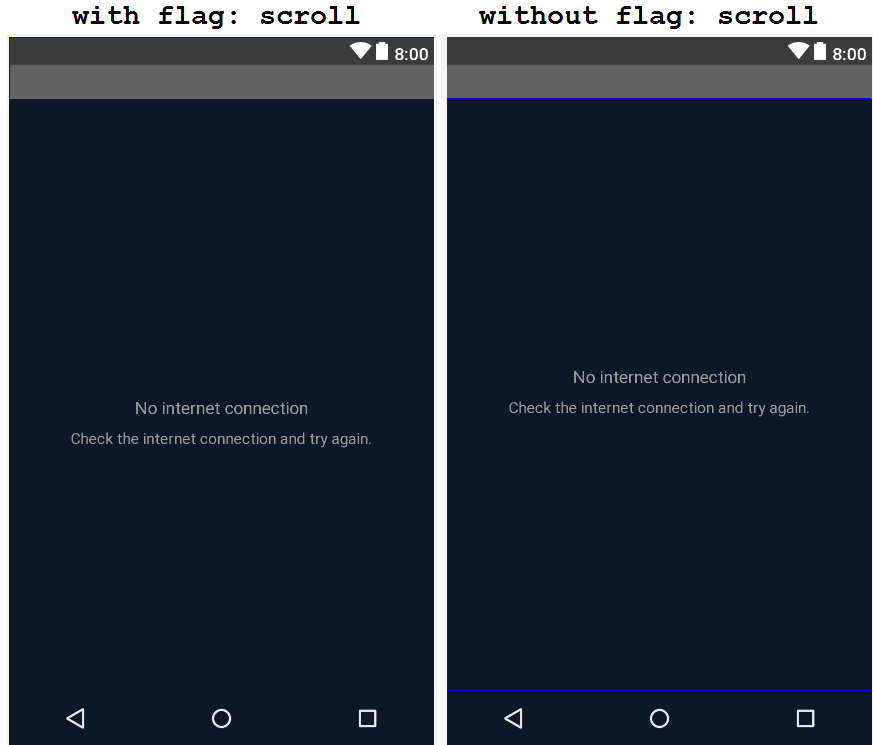
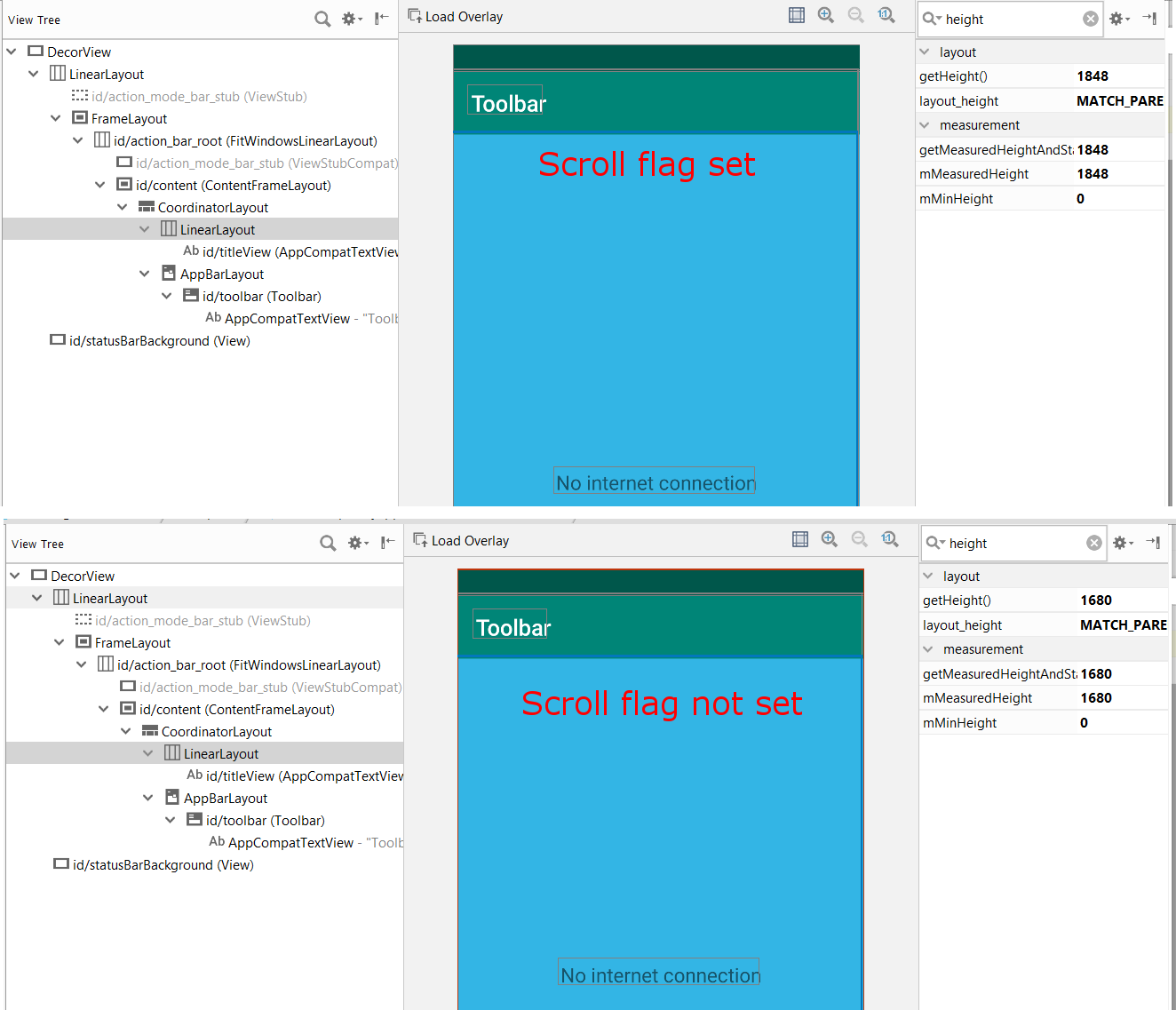
If remove at app:layout_scrollFlags value scroll in Toolbar , then content is moving to top. See screenshot
Here is my layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical">
<!--region Content-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<!--region EmptyView-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/titleView"
fontPath="@string/font_semibold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:gravity="center"
android:padding="8dp"
android:textColor="#9b9b9b"
android:textSize="16sp"
tools:ignore="MissingPrefix"
tools:text="@string/error_view_internet_connection_title"/>
<TextView
android:id="@+id/messageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:gravity="center"
android:paddingStart="32dp"
android:paddingEnd="32dp"
android:textColor="#9b9b9b"
android:textSize="14sp"
tools:ignore="MissingPrefix"
tools:text="@string/error_view_internet_connection_message"
/>
</LinearLayout>
<!--endregion-->
<!--region List-->
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipeRefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:scrollbarSize="2dp"
android:scrollbars="vertical"
android:visibility="gone"
tools:visibility="visible"/>
</android.support.v4.widget.SwipeRefreshLayout>
<!--endregion-->
</LinearLayout>
<!--endregion-->
<!--region Toolbar-->
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="@android:color/transparent"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:elevation="0dp"
app:layout_behavior="@string/appbar_layout_behavior"
app:layout_collapseMode="pin">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
style="?android:attr/toolbarStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#636363"
android:minHeight="?android:attr/actionBarSize"
app:elevation="0dp"
app:layout_collapseMode="pin"
app:layout_scrollFlags="scroll|enterAlways|snap"
app:popupTheme="@style/ToolbarStyle"
app:theme="@style/ToolbarStyle"
tools:ignore="NewApi"/>
</android.support.design.widget.AppBarLayout>
<!--endregion-->
</android.support.design.widget.CoordinatorLayout>
<!--region BottomNavigation-->
<com.aurelhubert.ahbottomnavigation.AHBottomNavigation
android:id="@+id/bottomNavigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:accentColor="#111232"
app:inactiveColor="#111232"
app:titleState="always_hide"/>
<!--endregion-->
</LinearLayout>
I remove the flag by func, and after that in UI it is shaking:
public void setToolbarCollapsible(boolean collapsible) {
int defaultFlags =
AppBarLayout.LayoutParams.SCROLL_FLAG_SNAP
| AppBarLayout.LayoutParams.SCROLL_FLAG_ENTER_ALWAYS
| AppBarLayout.LayoutParams.SCROLL_FLAG_SCROLL;
int none = 0;
// //remove from toolbar
Toolbar toolbar = getToolbar();
if (toolbar == null) return;
AppBarLayout.LayoutParams toolbarLayoutParams = (AppBarLayout.LayoutParams) toolbar.getLayoutParams();
toolbarLayoutParams.setScrollFlags(collapsible ? defaultFlags : none);
toolbar.setLayoutParams(toolbarLayoutParams);
}