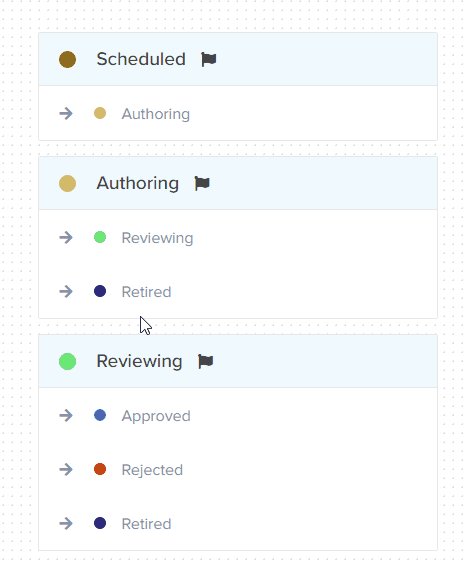
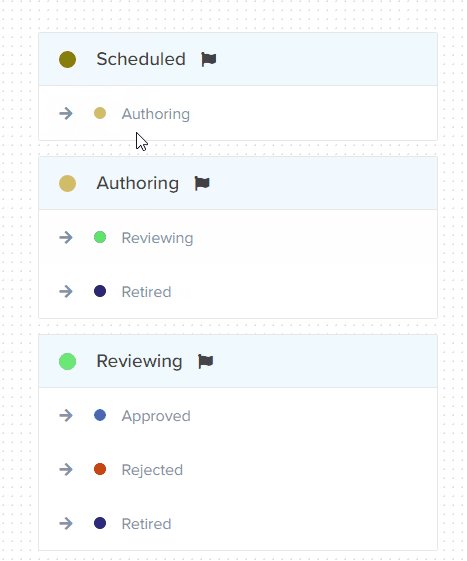
I have a list of card rendered in vertical direction. I want to move in between the list. So, I am using Angular CDK drag and Drop feature.
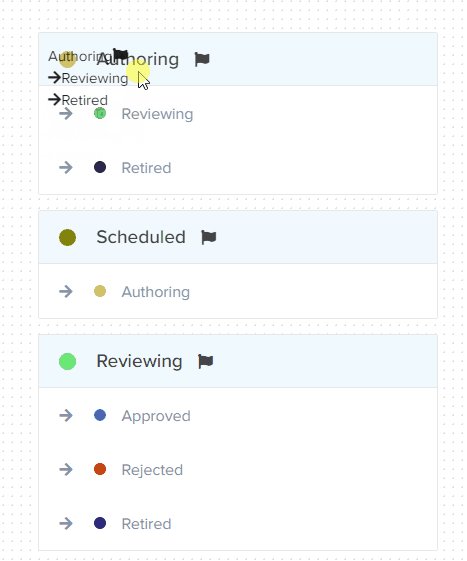
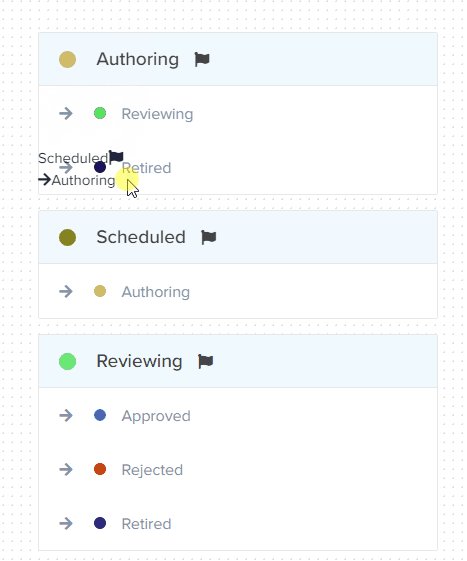
Card has some CSS rules, but while moving the card it shows only text data moving as preview but I want to show it as the whole card is moving.
Here is how it is moving
Here is the HTML code
<div class="workstep-list" cdkDropList [cdkDropListDisabled]="!isEditWorkflow"
(cdkDropListDropped)="workstepMoved($event)">
<div class="list-item" *ngFor="let workstep of worksteps" cdkDrag cdkDragLockAxis="y">
<div class="workstep-info" (click)="workstepDetail(workstep)">
<i class="workstep-color"></i>
<span class="workstep-name">{{workstep.name}}</span>
</div>
<!-- Transition list -->
<div class="workstep-transition" *ngFor="let transition of workstep.transitions">
<i class="fa fa-arrow-right"></i>
<i class="transition-color"></i>
<span class="transition-name">{{transition.name}}</span>
</div>
<!-- Add new Transition -->
<div class="transition-add" *ngIf="isEditWorkflow">
<i class="material-icons">add</i>
<span>Add Transition</span>
</div>
</div>
</div>
Here is the CSS
.workstep-list {
background-image: radial-gradient(#e1e1e1 1px, #fff 1px);
background-position: 0 0;
background-size: 9px 9px;
padding: 35px;
display: flex;
align-items: center;
flex-direction: column;
height: calc(100% - 25px);
overflow-y: auto;
.list-item {
border: 1px solid $color-border;
margin-bottom: 15px;
border-radius: 2px;
width: 400px;
cursor: move;
&.active {
border-color: $color-active;
}
.workstep-info {
border-bottom: 1px solid $color-border;
padding: 12px 20px;
display: flex;
align-items: center;
background: $color-selection;
}
.workstep-color {
min-height: 17px;
min-width: 17px;
border-radius: 50%;
margin-right: 20px;
}
.workstep-name {
color: #444444;
font-size: 19px;
margin-right: 15px;
font-weight: 500;
}
.fa-flag {
color: #444444;
}
.workstep-transition {
padding: 15px 20px;
color: #7E91A7;
display: flex;
align-items: center;
background: white;
}
.transition-color {
min-width: 12px;
min-height: 12px;
border-radius: 50%;
margin-right: 15px;
margin-left: 22px;
}
.transition-name {
font-size: 16px;
}
.transition-add {
color: $hover-color;
padding: 14px 50px;
display: flex;
align-items: center;
background: white;
border-top: 1px solid $color-border;
cursor: pointer;
i {
font-size: 20px;
margin-right: 10px;
}
}
}
}
Am i missing something? or any solution?


.cdk-drag-previewclass opacity (and other css properties) ;) – Natalienatalina.list-item, .cdk-drag-preview { ... }and move this to the root of your scss file (move it outside.workstep-list). – Gwennie