I have an XML fragment and use it in several places in an XML view.
<IconTabFilter text="ABC" key="1" icon="sap-icon://alphabetical-order">
<content>
<Table id="table1" width="auto" items="{path:'/ContactSet',parameters:{expand:'BusinessAddress,HomeAddress,OtherAddress,Photo'},filters:[{path:'Surname',operator:'StartsWith',value1:'A'},{path:'Surname',operator:'StartsWith',value1:'B'},{path:'Surname',operator:'StartsWith',value1:'C'}]}" noDataText=" {worklistView>/tableNoDataText}" busyIndicatorDelay="{worklistView>/tableBusyDelay}" growing="true" growingScrollToLoad="true" updateFinished="onUpdateFinished">
<headerToolbar>
<core:Fragment fragmentName="de.cimt.cimply.AddressBook.view.worklist.tablesHeader" type="XML"/>
</headerToolbar>
<columns>
<core:Fragment fragmentName="de.cimt.cimply.AddressBook.view.worklist.tablesColumns" type="XML"/>
</columns>
<items>
<core:Fragment fragmentName="de.cimt.cimply.AddressBook.view.worklist.tablesRows" type="XML"/>
</items>
</Table>
</content>
</IconTabFilter>
<IconTabSeparator icon="sap-icon://process"/>
<IconTabFilter text="DEF" key="2" icon="sap-icon://alphabetical-order">
<content>
<Table id="table2" width="auto" items="{path:'/ContactSet',parameters:{expand:'BusinessAddress,HomeAddress,OtherAddress,Photo'},filters:[{path:'Surname',operator:'StartsWith',value1:'D'},{path:'Surname',operator:'StartsWith',value1:'E'},{path:'Surname',operator:'StartsWith',value1:'F'}]}" noDataText="{worklistView>/tableNoDataText}" busyIndicatorDelay="{worklistView>/tableBusyDelay}" growing="true" growingScrollToLoad="true" updateFinished="onUpdateFinished">
<headerToolbar>
<core:Fragment fragmentName="de.cimt.cimply.AddressBook.view.worklist.tablesHeader" type="XML"/>
</headerToolbar>
<columns>
<core:Fragment fragmentName="de.cimt.cimply.AddressBook.view.worklist.tablesColumns" type="XML"/>
</columns>
<items>
<core:Fragment fragmentName="de.cimt.cimply.AddressBook.view.worklist.tablesRows" type="XML"/>
</items>
</Table>
</content>
</IconTabFilter>
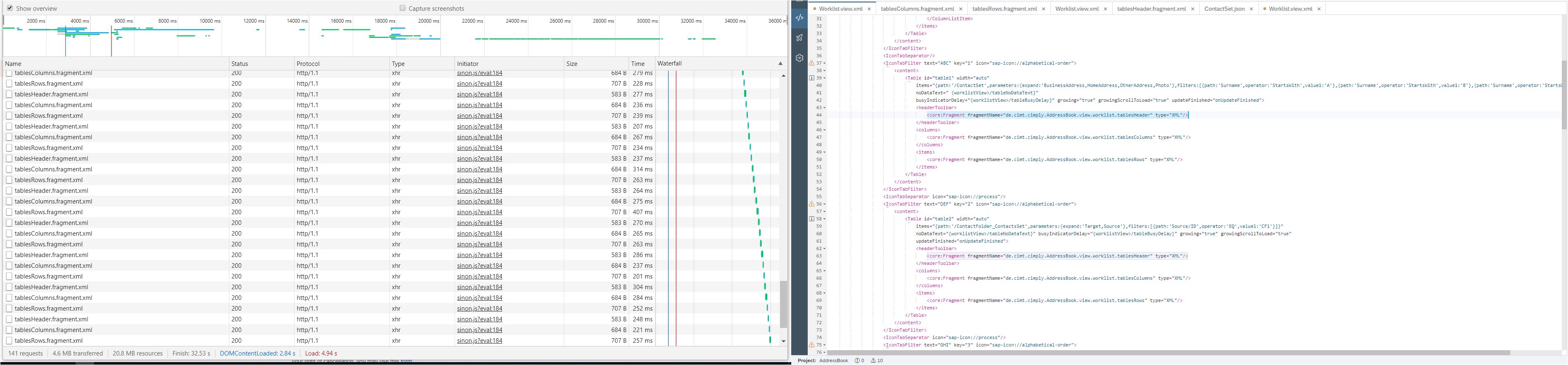
But the view takes too long to load, especially in WEBIDE.
The reason is it loads similar fragment files several times. Here is an evidence:
The question is how can I improve the performance?
I don't want to repeat the code and I need to put that part of the code in a fragment, but I expected my browser to not load the same file several times.



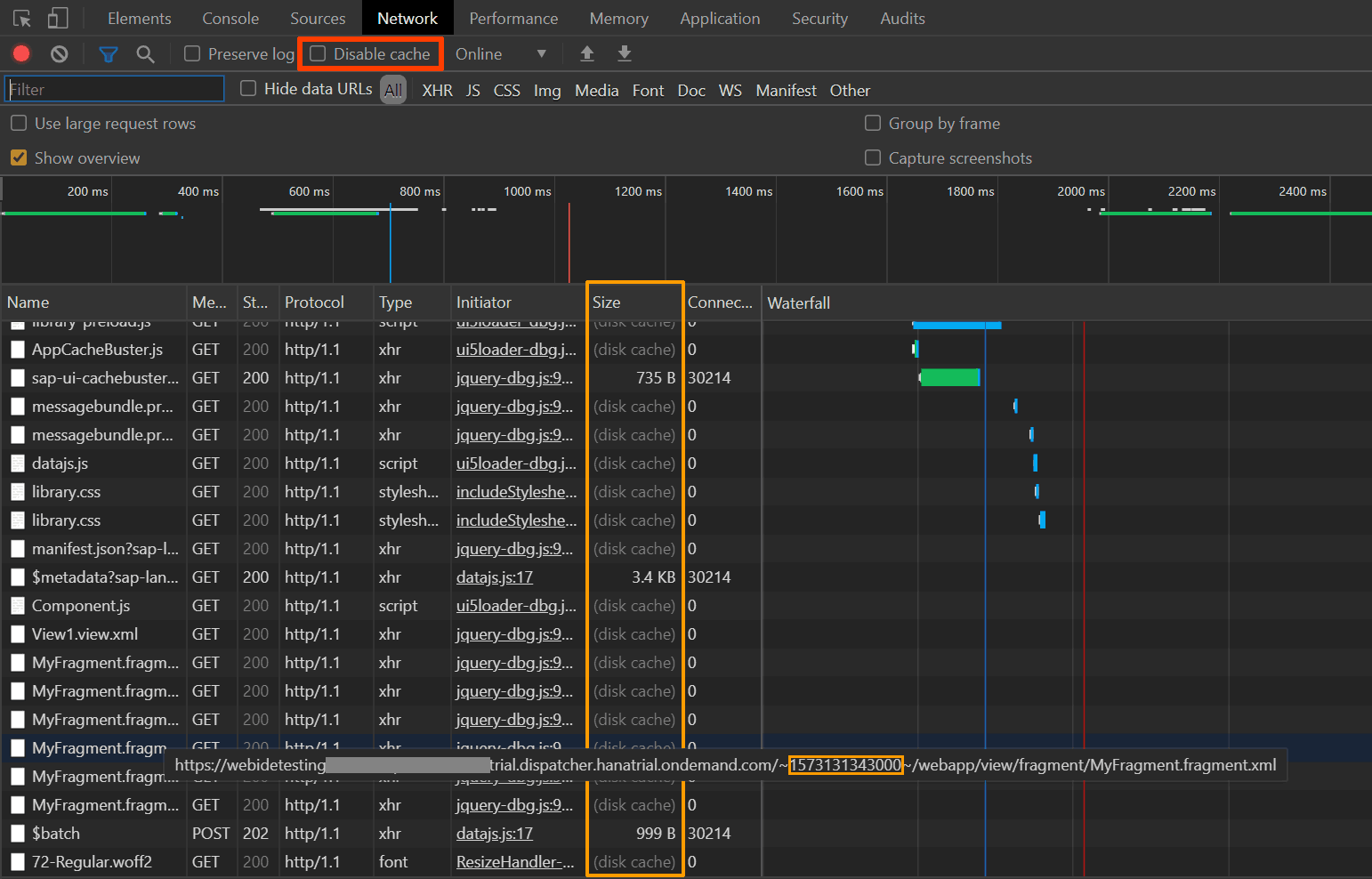
Fragment.load, which noticeably slows down the page load (If loading from cache is disabled). Should be fixed however: github.com/SAP/openui5/issues/2462 – Knur