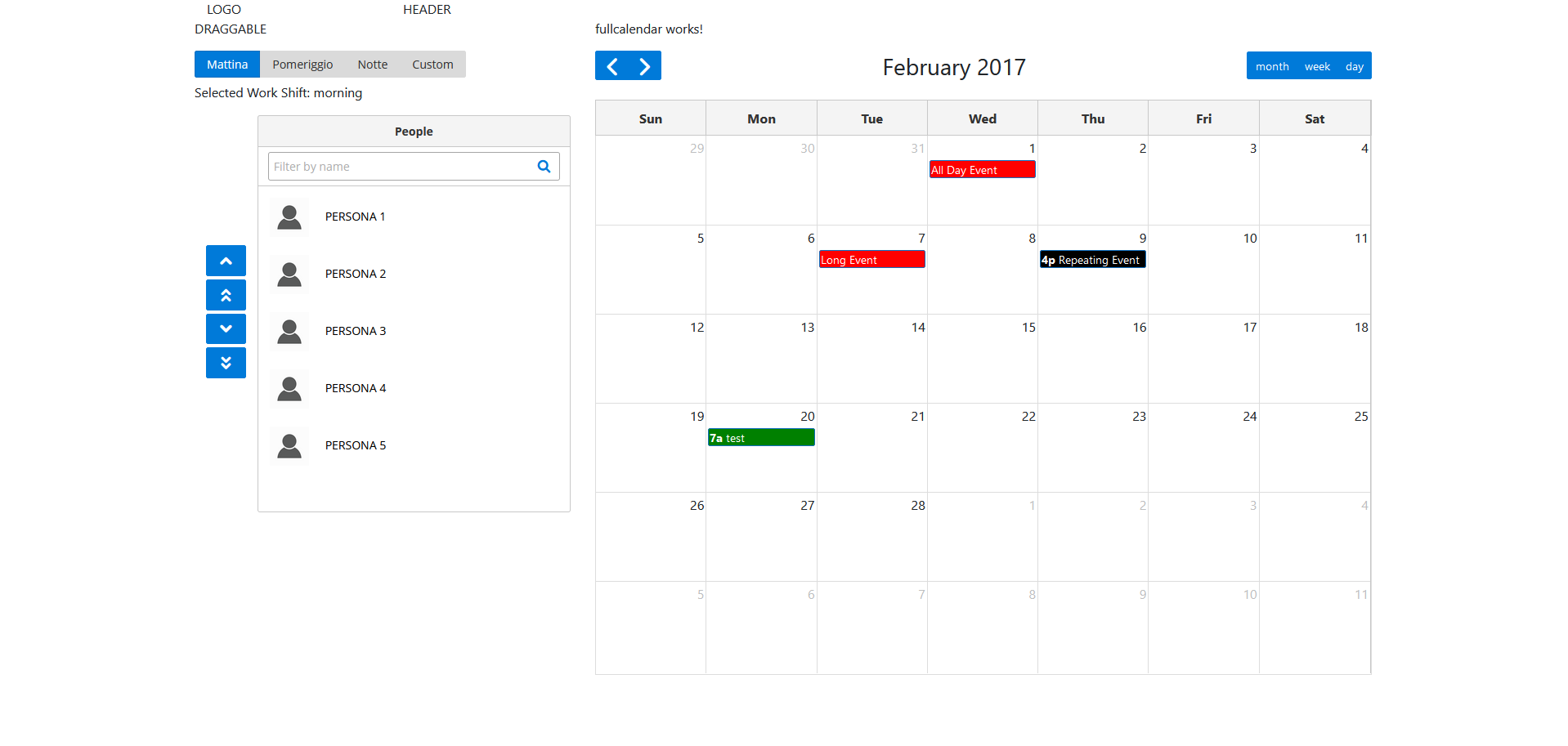
I am working on an Angular application using PrimeNG Full Calendar component, this one: https://primefaces.org/primeng/showcase/#/fullcalendar
That is based on the Angular FullCalendar component, this one: https://fullcalendar.io/
Here you can find my entire code: https://bitbucket.org/dgs_poste_team/soc_calendar/src/master/
I am finding some difficulties trying to dinamically change the background color of the event rendered on my calendar. I have to have different event background color based on different event information (the start event time, for example: if an event start at 07:00 is green, if it start at 15:00 it is red, if it start at 23:00 it is blue, but this logic is not important at this time).
In my project I am dragging external event into my calendar, something like this: https://fullcalendar.io/docs/external-dragging-demo
So what I want is that when I drag an event into my calendar its background will have a specific color based on the startime.
So, as you can see in my BitBucket repository I have this FullcalendarComponent handling the component that contains the calendar that recives events from an external component:
import { Component, OnInit, ViewChild, ElementRef } from '@angular/core';
import { EventService } from '../event.service';
import dayGridPlugin from '@fullcalendar/daygrid';
import timeGridPlugin from '@fullcalendar/timegrid';
import listPlugin from '@fullcalendar/list';
import interactionPlugin, { Draggable } from '@fullcalendar/interaction';
import { FullCalendar } from 'primeng';
@Component({
selector: 'app-fullcalendar',
templateUrl: './fullcalendar.component.html',
styleUrls: ['./fullcalendar.component.css']
})
export class FullcalendarComponent implements OnInit {
events: any[];
options: any;
header: any;
//people: any[];
@ViewChild('fullcalendar') fullcalendar: FullCalendar;
constructor(private eventService: EventService) {}
ngOnInit() {
this.eventService.getEvents().then(events => { this.events = events;});
this.options = {
plugins:[ dayGridPlugin, timeGridPlugin, interactionPlugin, listPlugin ],
defaultDate: '2017-02-01',
header: {
left: 'prev,next',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay'
},
editable: true,
nextDayThreshold: '06:00:00',
//eventColor: '#378006',
dateClick: (dateClickEvent) => { // <-- add the callback here as one of the properties of `options`
console.log("DATE CLICKED !!!");
},
eventClick: (eventClickEvent) => {
console.log("EVENT CLICKED !!!");
},
eventDragStop: (eventDragStopEvent) => {
console.log("EVENT DRAG STOP !!!");
},
eventReceive: (eventReceiveEvent) => {
console.log(eventReceiveEvent);
eventReceiveEvent.event.setAllDay(false, {maintainDuration: true});
eventReceiveEvent.eventColor = '#378006';
eventReceiveEvent.event.eventColor = '#378006';
eventReceiveEvent.event.css('background-color', '#378006');
this.eventService.addEvent(eventReceiveEvent);
}
};
}
}
I discovered that adding this option eventColor: '#378006', I can change the default event background color...but in this way it is static and I can't handle different color for different type of events (I simply change the default color for all the event, so it is not good for my use case).
I have this method that is used to revice the events dragged into my calendar:
eventReceive: (eventReceiveEvent) => {
console.log(eventReceiveEvent);
eventReceiveEvent.event.setAllDay(false, {maintainDuration: true});
eventReceiveEvent.eventColor = '#378006';
eventReceiveEvent.event.eventColor = '#378006';
eventReceiveEvent.event.css('background-color', '#378006');
this.eventService.addEvent(eventReceiveEvent);
}
and I was thinking that it could be a good candidate place where to put this behavior...as you can see in my code I tried to use some method to set the event color but it is not working...I still obtain the defaul event color when my page is rendered.
Why? What is wrong? What am I missing? How can I obtain the desired behavior and set the event color by code?