I'm using gatsby-plugin-ts to generate types for my graphql page queries.
The issue I have is that all types generated return a T | undefined type for all fields, so I would need to check all query subfields before using them in any component, otherwise the compiler will throw an error.
Take gatsby-plugin-image for example. Given a query:
export const query = graphql`
query IndexPage {
banner: file(relativePath: { eq: "banner.jpg" }) {
childImageSharp {
gatsbyImageData(width: 1920)
}
}
}
`;
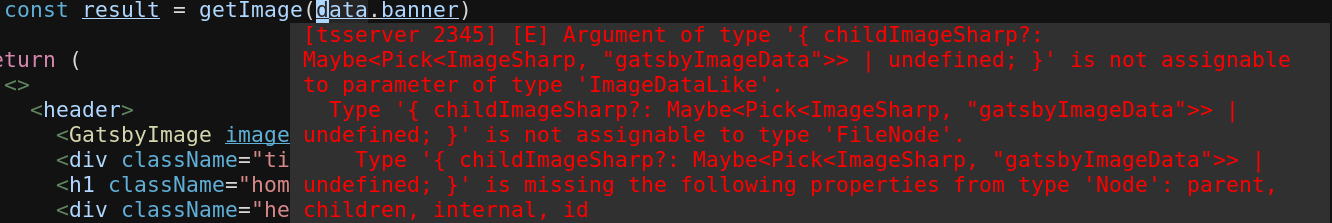
The result data.banner should be passed to the getImage function, though if you try to do so typescript understandably throws the following error, since undefined is not assignable to IGAtsbyImageData expected by getImage

And this is even worse when it comes to more complex queries, like the ones from the markdownremark plugin: all subfields of one query result would need to be manually checked every time. Is there a work around for this?

gatsby-plugin-typegenjust for this. Did you find a solution? – Cagle