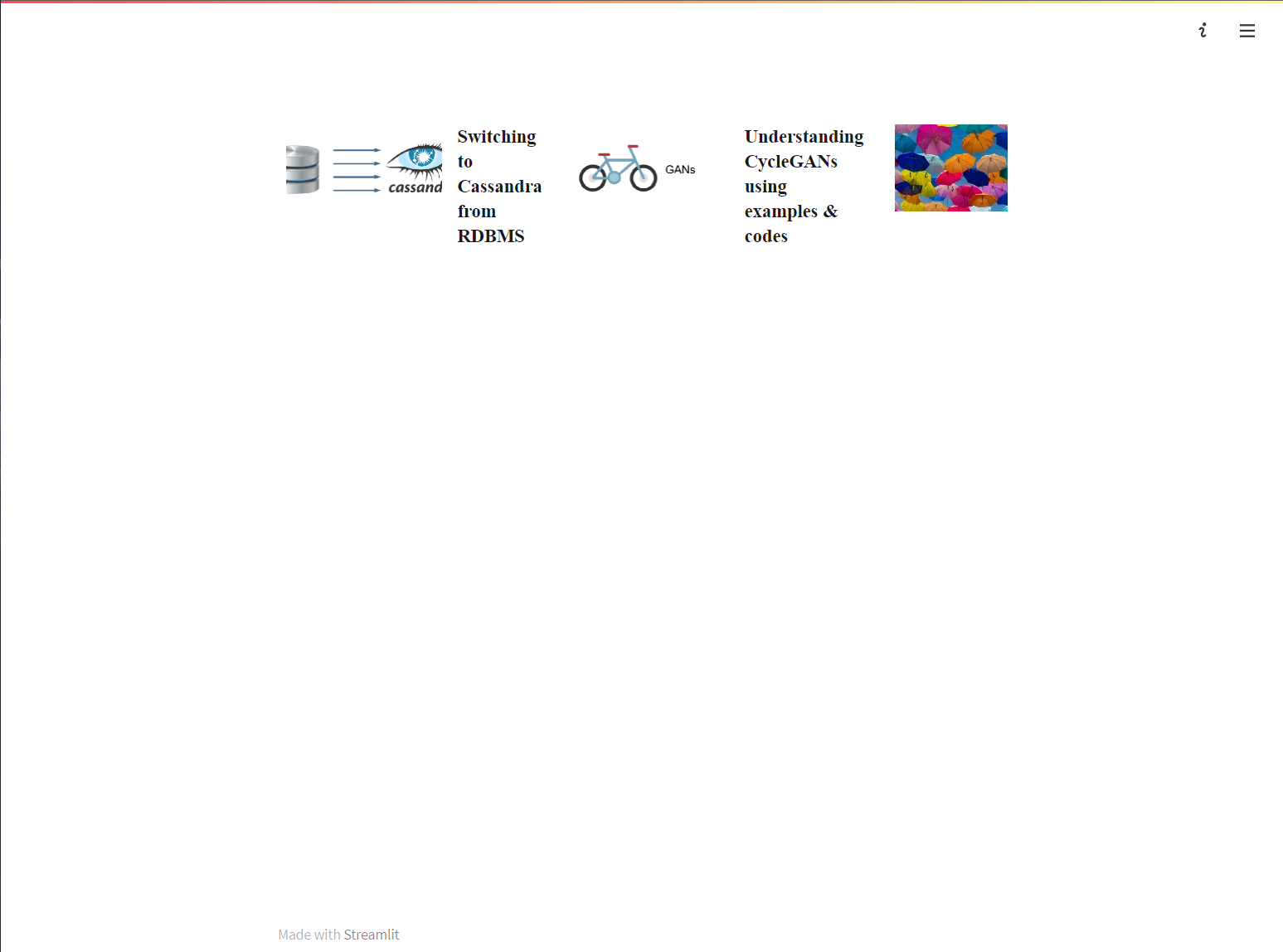
I am trying to integrate my Medium profile on a streamlit app using the below code snippet (generate through https://medium-widget.pixelpoint.io/)
import streamlit as st
st.markdown('''
<div id="medium-widget"></div>
<script src="https://medium-widget.pixelpoint.io/widget.js"></script>
<script>MediumWidget.Init({renderTo: '#medium-widget', params: {"resource":"https://medium.com/@mehulgupta_7991","postsPerLine":3,"limit":9,"picture":"small","fields":["description","author","claps","publishAt"],"ratio":"landscape"}})</script>''')
But looks like the tag is getting ignored. Any idea where I am going wrong?