I implemented a Popper component using popper.js, and I used React's Portal to render popper element.
And now I want to preview my popper component, but It fails to create portal on storybook.js
Here's my approach.
.storybook/preview.js
import { ThemeProvider } from 'emotion-theming';
import { Global } from '@emotion/react';
import { theme, normalize } from 'custom-theme';
export const parameters = {
actions: { argTypesRegex: '^on[A-Z].*' },
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/,
},
},
};
export const decorators = [
Story => (
<>
<ThemeProvider theme={theme}>
<Global styles={normalize} />
{Story()}
<div id="popper-root"></div>
</ThemeProvider>
</>
),
];
Portal.tsx
import { ReactNode, useMemo } from 'react';
import { createPortal } from 'react-dom';
interface IPortal {
children: ReactNode;
portalId: string;
}
const Portal = ({ children, portalId }: IPortal) => {
const portalElement = useMemo<HTMLElement | null>(
() => document.getElementById(portalId),
[portalId],
);
if (!portalElement) {
throw new Error(`Undefined Portal Id : ${portalId}`);
}
return createPortal(children, portalElement);
};
export default Portal;
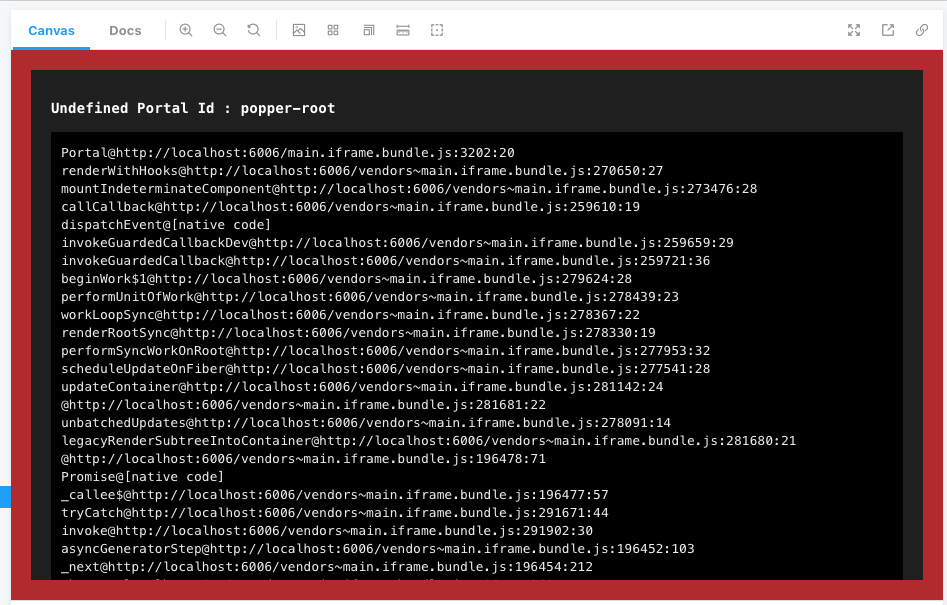
Capture of Error Message
Is there any way to show component using react portal on storybook? If not, is there other way to preview it other than testing it on react project?