as found in this blogpost.
create a lib for styles
nx generate @nrwl/angular:library ui
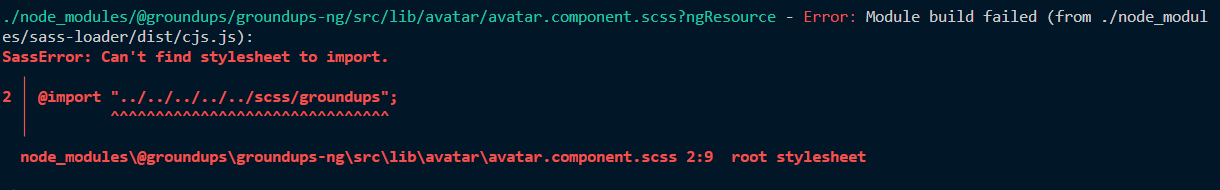
The problem now, is the @import in all the scss files.
How to make them recognize the correct files?
On angular.json on every project the path will have to be included.
"projects": {
"ds-project": {
"projectType": "application",
...
"architect": {
"build": {
...
"stylePreprocessorOptions": {
"includePaths": [ "libs/ui/src/lib/styles" ]
},
"extractCss": true,
...
Now you can import the mixins on the scss files of your project just like if they were still part of the project:
@import "mixins/list_mixin";
@import "variables";
@include list_layout;
Even the base style, like font-family are importable.
Inside the style.scss of the project to became the global styles (for this case the module contains the global styles).
// styles.scss
/* You can add global styles to this file, and also import other style files */
@import 'module';