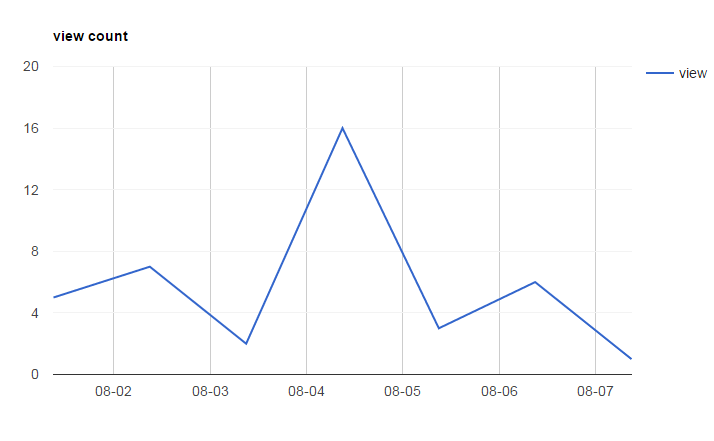
I'm using Google Chart in my application with the following code (JSFiddle):
google.load('visualization', '1', {packages: ['corechart']});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('date', 'date');
data.addColumn('number', 'view');
data.addRows([
[new Date('2015-08-01'), 5],
[new Date('2015-08-02'), 7],
[new Date('2015-08-03'), 2],
[new Date('2015-08-04'), 16],
[new Date('2015-08-05'), 3],
[new Date('2015-08-06'), 6],
[new Date('2015-08-07'), 1]
]);
var options = {
title: 'view count',
width: 900,
height: 500,
hAxis: {
format: 'MM-dd',
gridlines: {count: 90}
},
vAxis: {
minValue: 0,
gridlines: {
color: '#f3f3f3',
count: 6
}
}
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
However, the chart does not match between date and gridlines: