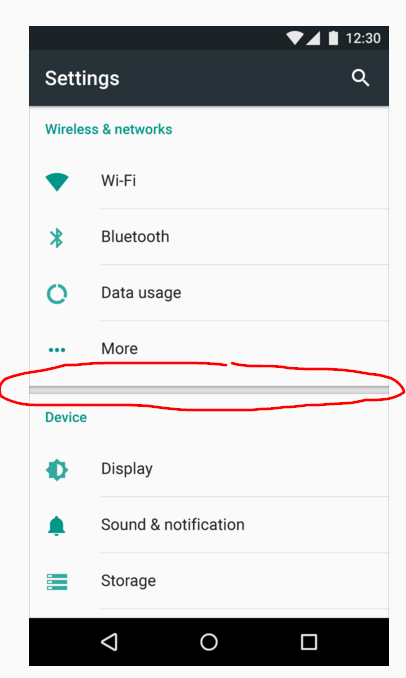
The android system preferences screen on lollipop appears to be using a layout that resembles the "card layout".
I'm trying to get the same look for my app, but can't see how they achieved it with the default PreferenceFragment. Can anyone explain to me, how I can achieve the same effect without having to write my own preferences?
Note that I have seen and read these questions, but they don't provide a suitable answer:
- How to achieve preference category cards like Android System Settings (Answer simply shows how to create a layout that looks similar. Has nothing to do with
PreferenceFragment) - Android Lollipop Sections Separator/Divider (Refers to preferences screenshot, but OP doesn't seem to want to apply it to
PreferenceFragment)
If it's of interest, my current preferences xml looks like this:
<PreferenceScreen xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto">
<PreferenceCategory android:title="@string/preferences_title_general">
<Preference
android:key="Prefs.Delete.Row.Token"
android:summary="@string/preferences_delete_row_token_summary"
android:title="@string/preferences_delete_row_token_title"/>
<Preference
android:key="Prefs.Delete.Cell.Token"
android:summary="@string/preferences_delete_cell_token_summary"
android:title="@string/preferences_delete_cell_token_title"/>
<Preference
android:key="Prefs.Null.Token"
android:summary="@string/preferences_null_token_summary"
android:title="@string/preferences_null_token_title"/>
</PreferenceCategory>
<PreferenceCategory android:title="@string/preferences_title_appearance">
<SwitchPreference
android:dialogTitle="@string/preferences_theme_title"
android:key="Prefs.Appearance.Theme"
android:summaryOff="@string/preferences_theme_summary_off"
android:summaryOn="@string/preferences_theme_summary_on"
android:switchTextOff="@string/general_no"
android:switchTextOn="@string/general_yes"
android:title="@string/preferences_theme_title"/>
</PreferenceCategory>
<PreferenceCategory android:title="@string/preferences_title_misc">
<SwitchPreference
android:dialogTitle="@string/preferences_read_back_title"
android:key="Prefs.Voice.Feedback"
android:switchTextOff="@string/general_no"
android:switchTextOn="@string/general_yes"
android:title="@string/preferences_read_back_title"/>
<Preference
android:key="Prefs.Export.Barcode.Properties"
android:title="@string/preferences_export_title"
android:summary="@string/preferences_export_summary"/>
<Preference
android:key="Prefs.Show.Eula"
android:title="@string/preferences_eula_title"
android:summary="@string/preferences_eula_summary"/>
</PreferenceCategory>
</PreferenceScreen>
And I extend PreferenceFragment and load the xml via
addPreferencesFromResource(R.xml.prefs);


PreferenceFragmentlook the same. – Nival