After doing some research, I opted for using vw units to scale my responsive typography.
%meta{:content => "width=device-width, initial-scale=1, user-scalable=0", :name => "viewport"}/
css:
html{
font-size: 1vw;
}
// h4 tag above form
h4{
font-size: 1.60rem;
text-align: center;
}
//form width
.e2ma_signup_form {
margin: 0 auto;
width: 36rem;
}
@media screen and (max-device-width: 480px){
html , body{
-webkit-text-size-adjust: none;
}
}
The above shows how I have the root set to 1vw, then i have an h4 tag above a form.
On desktop, i have the length of the text in the h4 tag matching the width of the form (shown in pictures below).
My problem though, is that that on ios, the font does not seem to calculate the same way. Most obviously, where the h4 tag exceeds the width of the form. Seems to work correct on Android.
What could be causing this, and how do I resolve it?
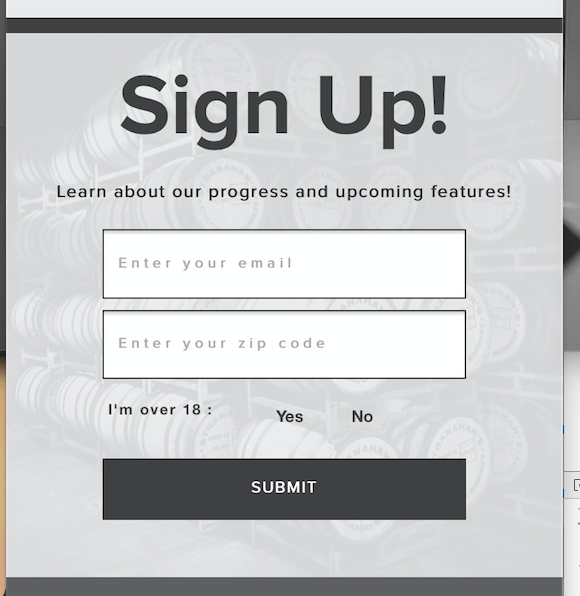
On desktop / chrome emulator (correctly aligned for iphone 6).
 On desktop / chrome emulator
On desktop / chrome emulator
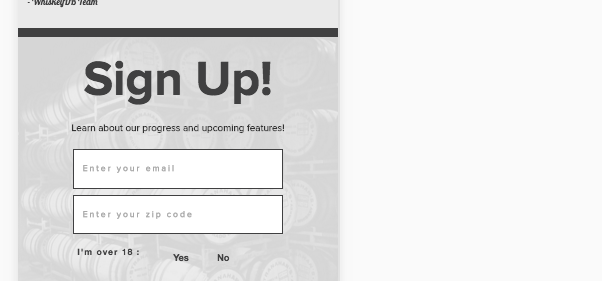
 on ios, both safari and chrome
on ios, both safari and chrome
on ios, safari and chrome
