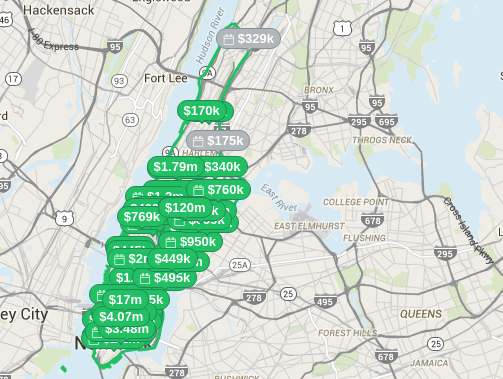
I'm developing a mobile application using ionic and have a requirement to show places in google maps with price marker like this :
I wrote a very basic code to integrate google map with markers.
MapController
controller('MapController', function($scope, uiGmapGoogleMapApi, $log, $timeout, $state) {
$scope.map = { center: { latitude: 12.9250, longitude: 77.5938 }, zoom: 8, window: { show: false } };
$scope.options = { scrollwheel: false };
$scope.markerEvents = {
events: {
dragend: function(marker, eventName, args) {
var lat = marker.getPosition().lat();
var lon = marker.getPosition().lng();
$log.log(lat);
$log.log(lon);
$scope.marker.options = {
draggable: true,
labelContent: "lat: " + $scope.marker.coords.latitude + ' ' + 'lon: ' + $scope.marker.coords.longitude,
labelAnchor: "100 0",
labelClass: "marker-labels"
};
}
}
};
$scope.markers = [{
id: 0,
coords: {
latitude: 12.8421,
longitude: 77.6631
},
options: { draggable: false, icon: '', labelClass: 'marker_labels', labelAnchor: '12 60', labelContent: '$400' }
}, {
id: 1,
coords: {
latitude: 12.1481,
longitude: 77.5631
},
options: { draggable: false, icon: '', labelClass: 'marker_labels', labelAnchor: '12 60', labelContent: '$600' }
}, {
id: 2,
coords: {
latitude: 12.3411,
longitude: 77.4631
},
options: { draggable: false, icon: '', labelClass: 'marker_labels', labelAnchor: '12 60', labelContent: '$550' }
}, {
id: 3,
coords: {
latitude: 12.5420,
longitude: 77.3631
},
options: { draggable: false, icon: '', labelClass: 'marker_labels', labelAnchor: '12 60', labelContent: '$900' }
}];
HTML
<ion-view view-title="Maps">
<ion-content class="padding">
<div class="list">
<ui-gmap-google-map center='map.center' zoom='map.zoom' draggable="true" options="options">
<ui-gmap-marker ng-repeat="marker in markers" coords="marker.coords" options="marker.options" events="markerEvents.events" idkey="marker.id" click="onMarkerClick">
</ui-gmap-marker>
</ui-gmap-google-map>
</div>
</ion-content>
</ion-view>
Currently, I'm getting default marker icon which I want to hide and instead just show the price.
I've been searching long for clear information about the right way of implementing custom marker, but the result I get did not satisfied me.
So what should I do to implement this?