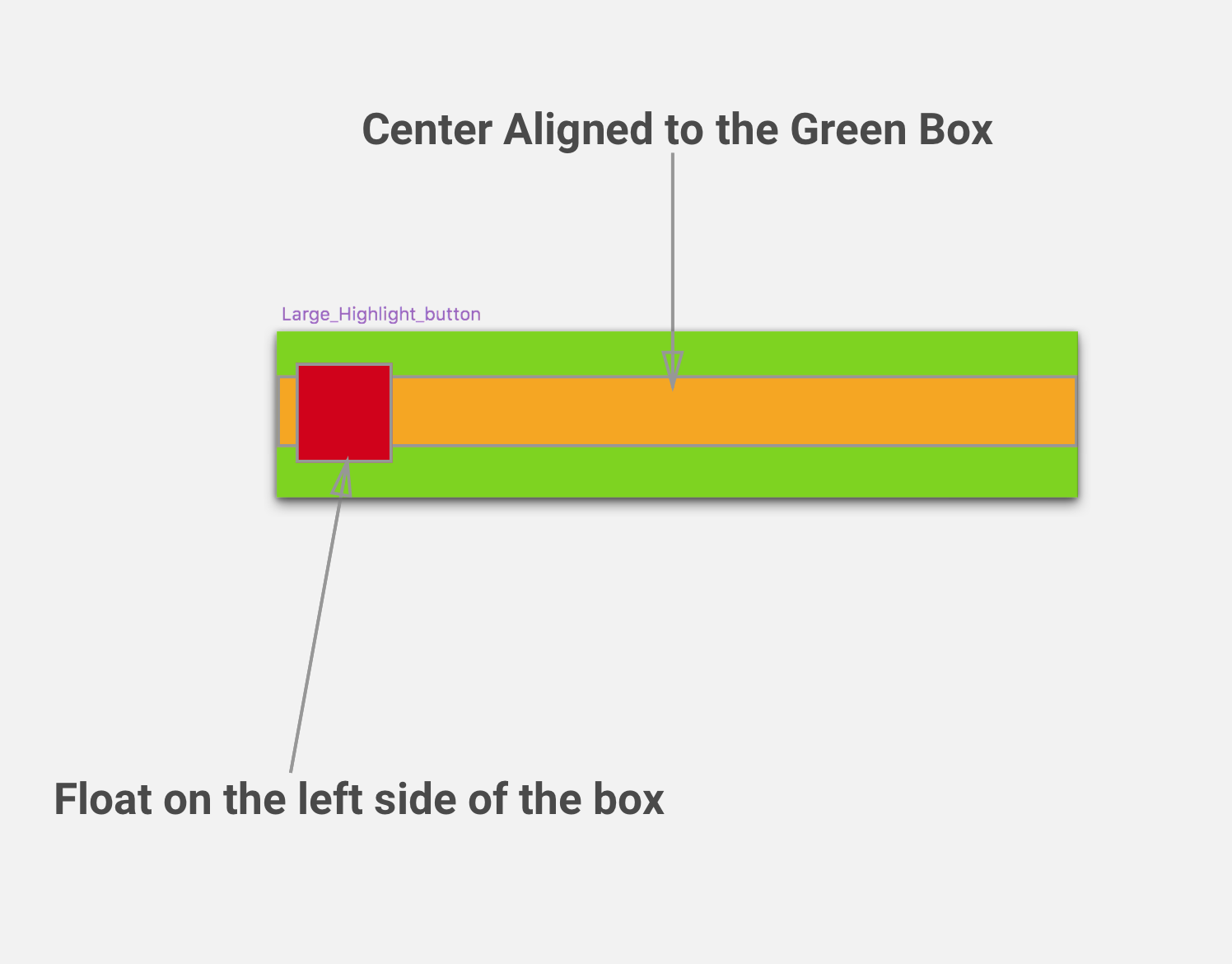
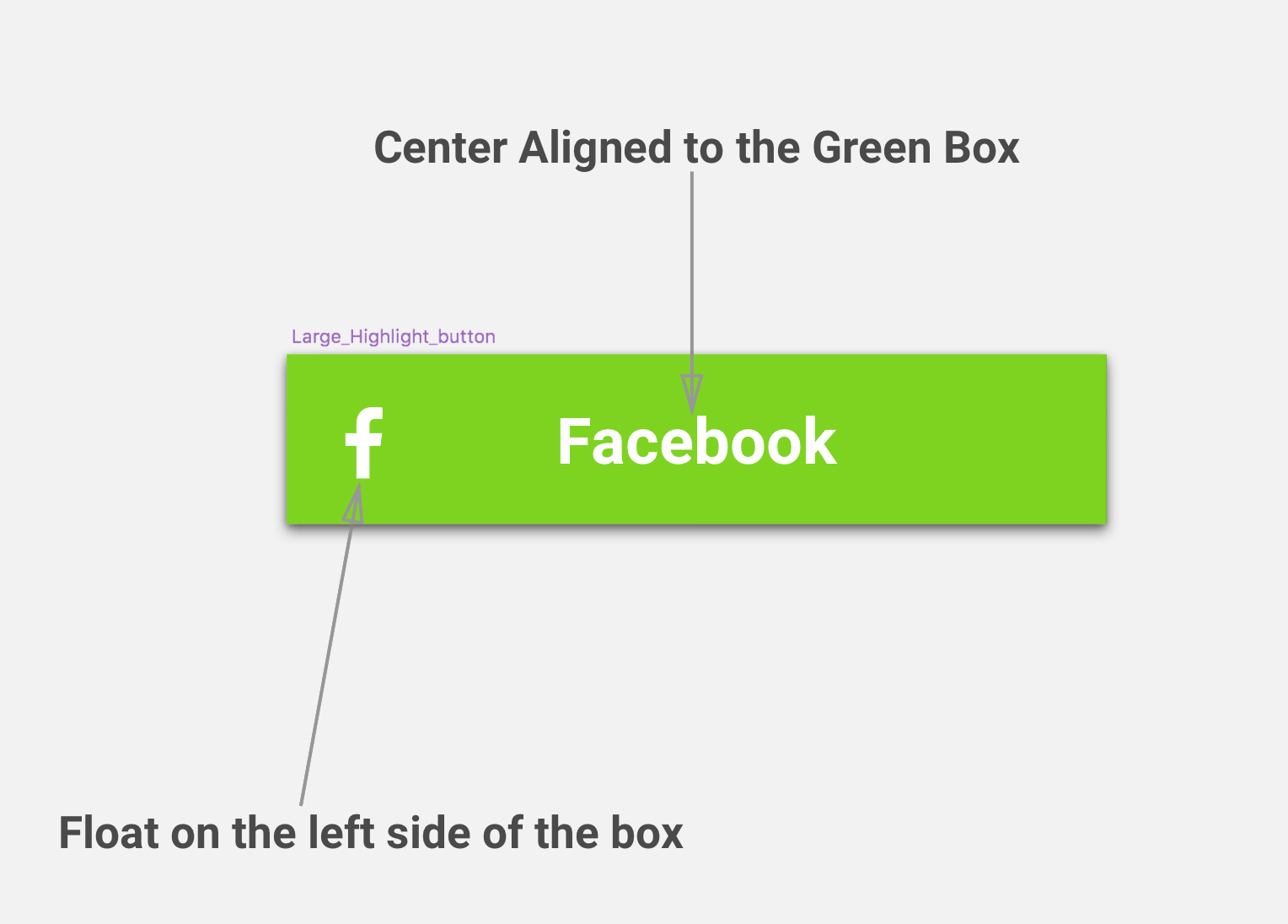
Here is an example of what am trying to achieve and below is a breakdown of the component structure
 and this is how currently the code is:
and this is how currently the code is:
<View style={styles.buttonHolder}>
<Text style={styles.greenButtonIcon}>
FB
</Text>
<Text style={styles.greenButtonText}>
{this.props.buttonName}
</Text>
</View>
My problem here since the text is center aligned to the full box i cannot have a flex value for the text and the icon since that will make them have their own space and wont float.
Can you please help. Do let me know if you need more information.


styles.buttonHolder– Schipperke