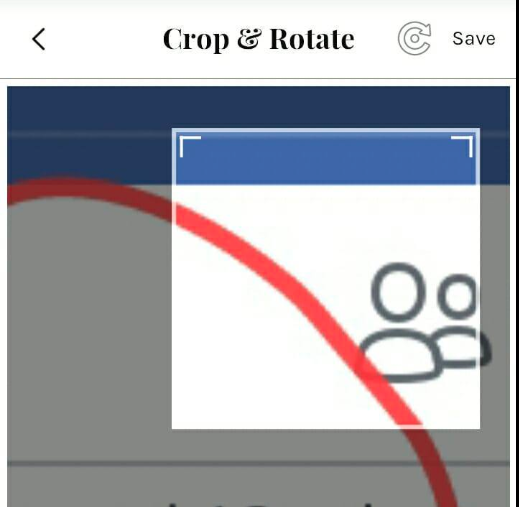
I see many mobile apps having a feature that user can draw a square to indicate something to tag on the image.
I'm building Face Tagging app and basically user draws square on the boundary of human's face on the image.
I've Googled it many times but I'm not sure RN has some feature library for tagging.
How can I achieve this? Is there any good library to draw square on image? And it will be even better if I can remember its coordinate width, height, and position of the rectangle.
Any idea or suggestion will be highly appreciated!
This is an example below