I'm using handsontable js plugin. I want to use getCellMeta function in afterChange hook but not working. I when use function out afterChange hook, function is working. But not working in afterChange hook.
var container = document.getElementById('t1'),
options = document.querySelectorAll('.options input'),
table,
hot;
hot = new Handsontable(container, {
autoWrapRow: true,
startRows: 81,
startCols: 206,
autoColumnSize : true,
stretchH: 'all',
afterChange : function(change,source) {
if (source === 'loadData') {
return;
}
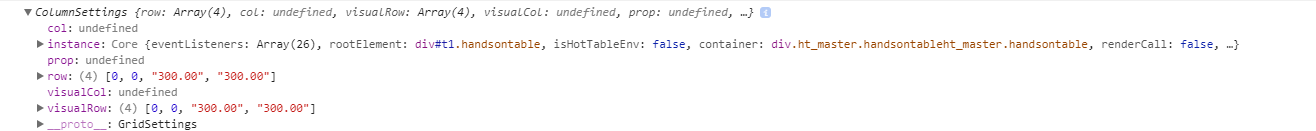
var test = this.getCellMeta(change[0],change[1]); // not working, not return "id" meta
console.log(test);
}
});
$.ajax({
url: 'path',
type: 'GET',
dataType: 'json',
success: function (res) {
var data = [], row, pc = 0;
for (var i = 0, ilen = hot.countRows(); i < ilen; i++)
{
row = [];
for (var ii = 0; ii<hot.countCols(); ii++)
{
hot.setCellMeta(i,ii,'id',res[pc].id);
row[ii] = res[pc].price;
if(pc < (res.length-1)) {
pc++;
}
}
data[i] = row;
}
hot.loadData(data);
}
});
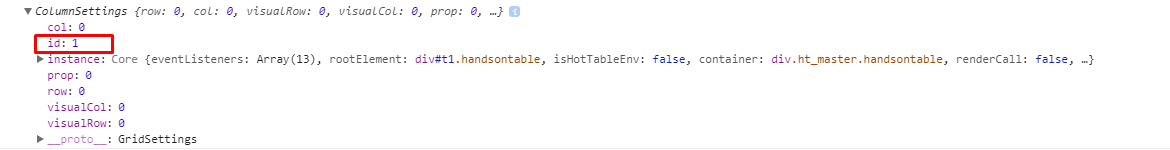
var test = this.getCellMeta(0,0); // is working, return "id" meta
console.log(test);
Output console log i tried out afterChange;

Output console log use in afterChange;

How to get cell meta after change?
Thanks.
