I'm using the slick slider to show a lot of slider items. I also need to use dots to show the position of the items. At the moment, there are a lot of dots and I want do show the dots like instagram does.
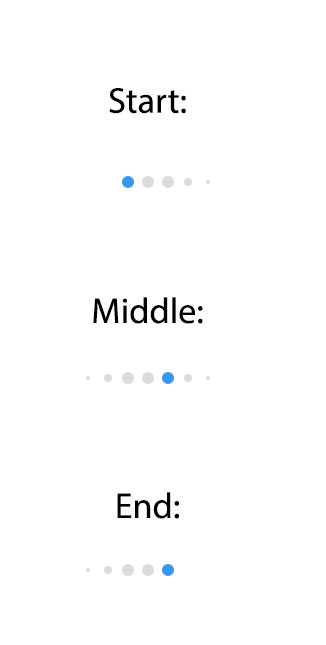
Here is what i mean:
There should always be max 6 dots visible. Starting with the first one on the left side.
Is there any way to adress the 4 dots in the middle? At the moment I could only adress the active dot with it's class slick-active. But I need the dots before and after the active dot.
Here is my actual slider code: https://codepen.io/cray_code/pen/ZrKpWY



active-prevandactive-next) to the links instead of only the background-styles? – Awed