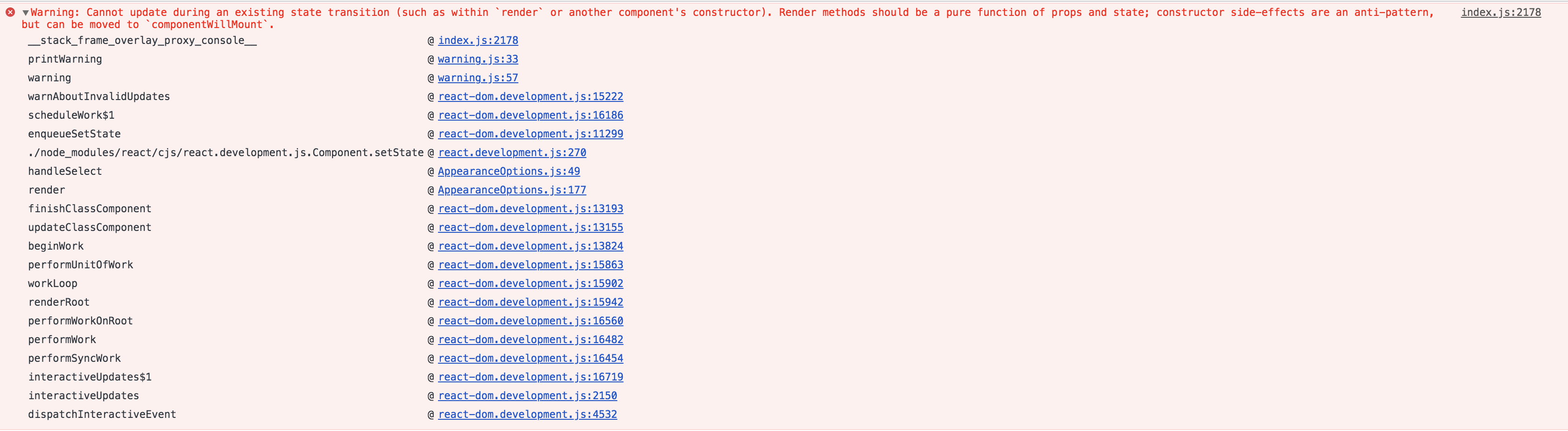
I am getting this error because I am accidentally calling some method in my render method. As my application code is really big I'm unable to find out where is this coming from.

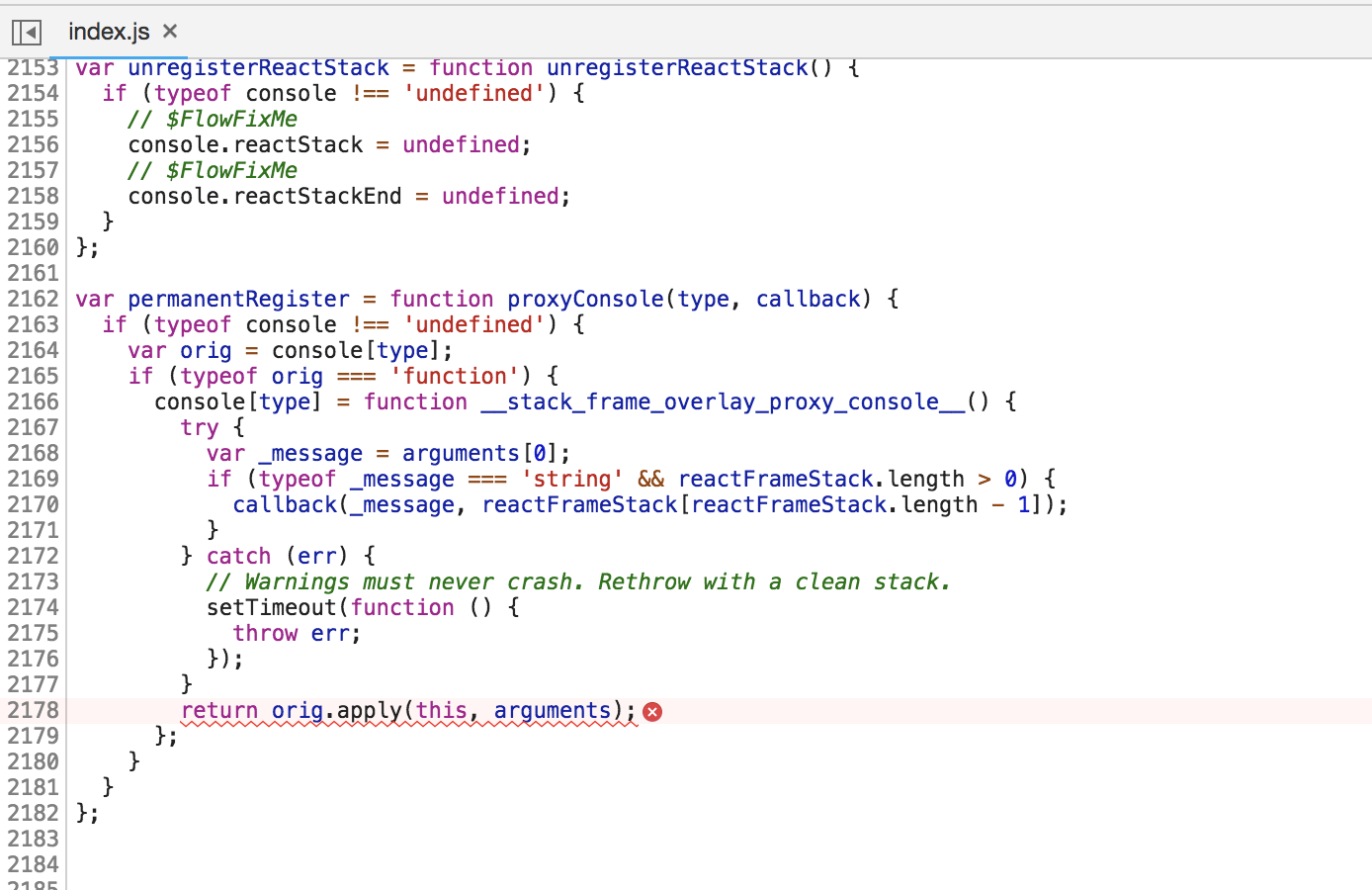
When I click on the index.js link in the console it is taking me to the following code.

This is what I found after doing some debugging(call stack), But it's not the exact full component code, as there are too many lines of code in the component I'm just posting part of it here. Is there anything wrong with this code:
class Sample extends React.Component {
constructor(props) {
super(props);
this.handleSelect = this.handleSelect.bind(this);
this.state = {
activeKey: '',
};
}
handleSelect(activeKey) {
this.setState({ activeKey });
}
render() {
if (this.state.activeKey === '') {
activeKey = this.getDefaultKey();
this.handleSelect(activeKey);
}
return (
<PanelGroup
accordion
activeKey={this.state.activeKey}
onSelect={this.handleSelect}
>
{optionList}
</PanelGroup>
);
}
}

Call Stackand you can scroll through and interactively click into each file until you find the component causing your issue. – PolonaisesetStateor set redux state from your render function or component update callbacks. you can also use componentDidCatch callback to log your error. reactjs.org/docs/react-component.html#componentdidcatch – Messy