I'm trying to send some data from Firefox to java desktop application .so my java class work as a server and Firefox script work as a client .when i test it using another java class which is client.java data successfully sent to server.java how ever when i use this firefox script to send data ,it actually connect to the server .but send("text"); doesn't work realtime .i mean sever shows received data when i close the socket socket.close(); . but i know there is no problem with server.java code.
this doesn't work
setTimeout(function(){socket.send("i'm firefox");},5000); // because socket isn't closed yet
this work
setTimeout(function(){socket.send("i'm firefox");},5000);
setTimeout(function(){socket.close();},6000);
but i really don't want to close the socket because i want to send lot of data one by one.
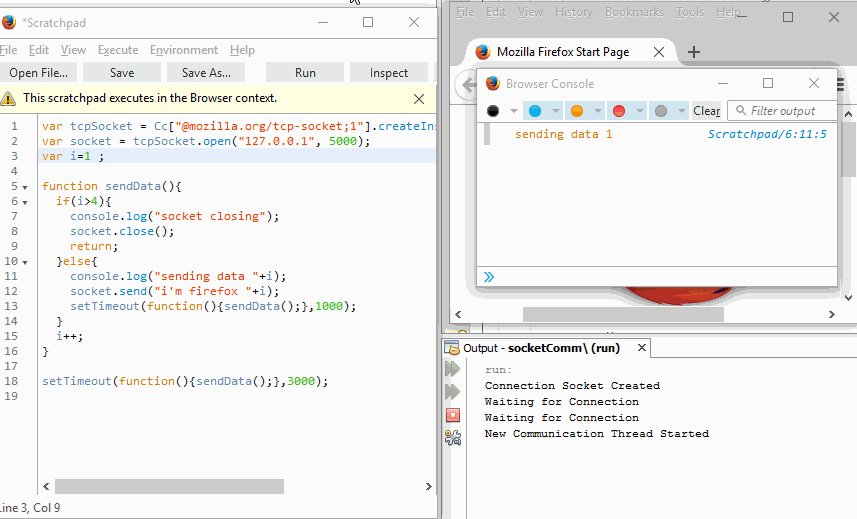
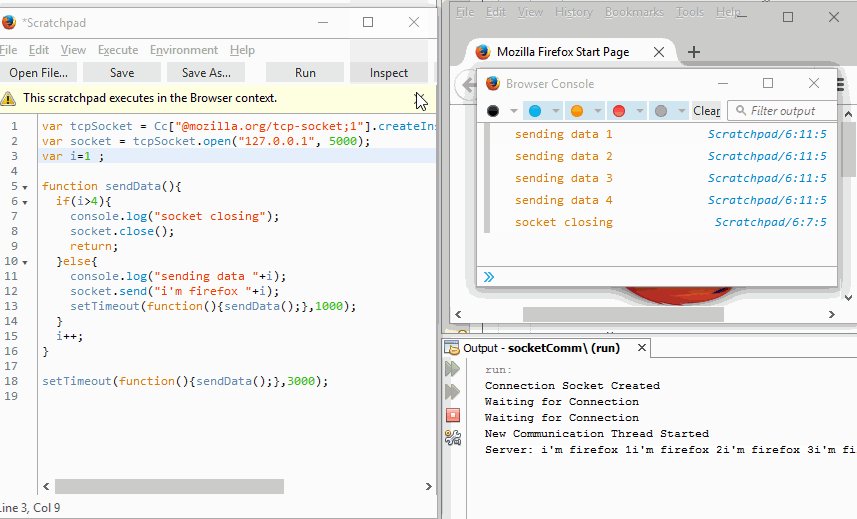
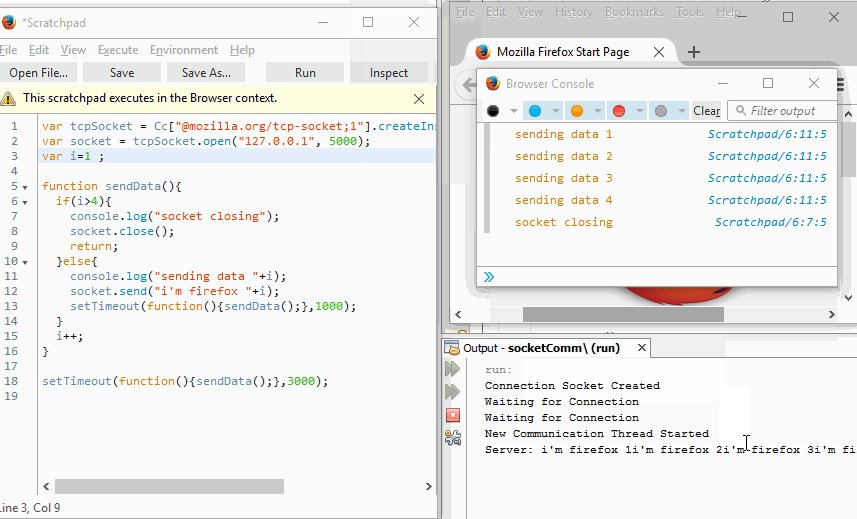
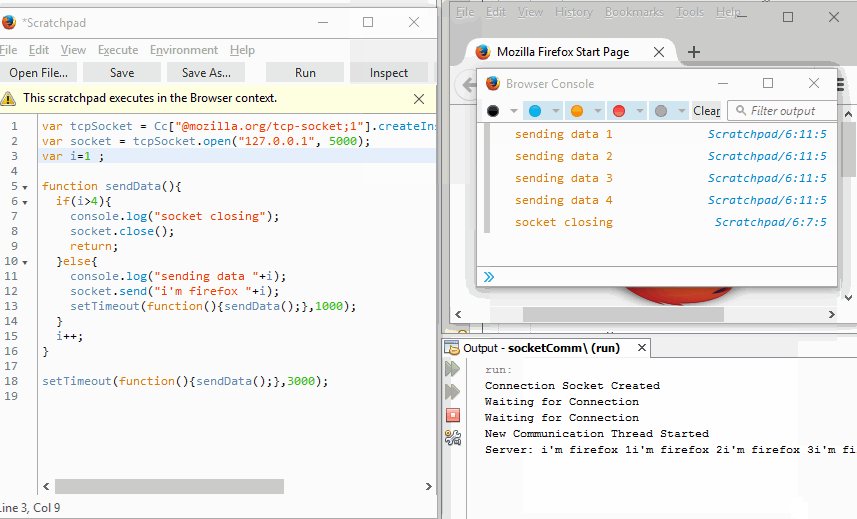
here is the complete code tested on scratchpad [-browser]
var tcpSocket = Cc["@mozilla.org/tcp-socket;1"].createInstance(Ci.nsIDOMTCPSocket);
var socket = tcpSocket.open("127.0.0.1", 5000);
setTimeout(function(){socket.send("i'm firefox");},5000);
//setTimeout(function(){socket.close();},8000);// i'm firefox text retrieve by server when run this line / when close the socket.
i think java code isn't important.but here it is.
I'm asking why do i need to close the socket to send data ? and how can i send data without close the socket ?
update
i made a Gif to show my problem here you can see data not sending real time but when socket is closed all the data flushed .