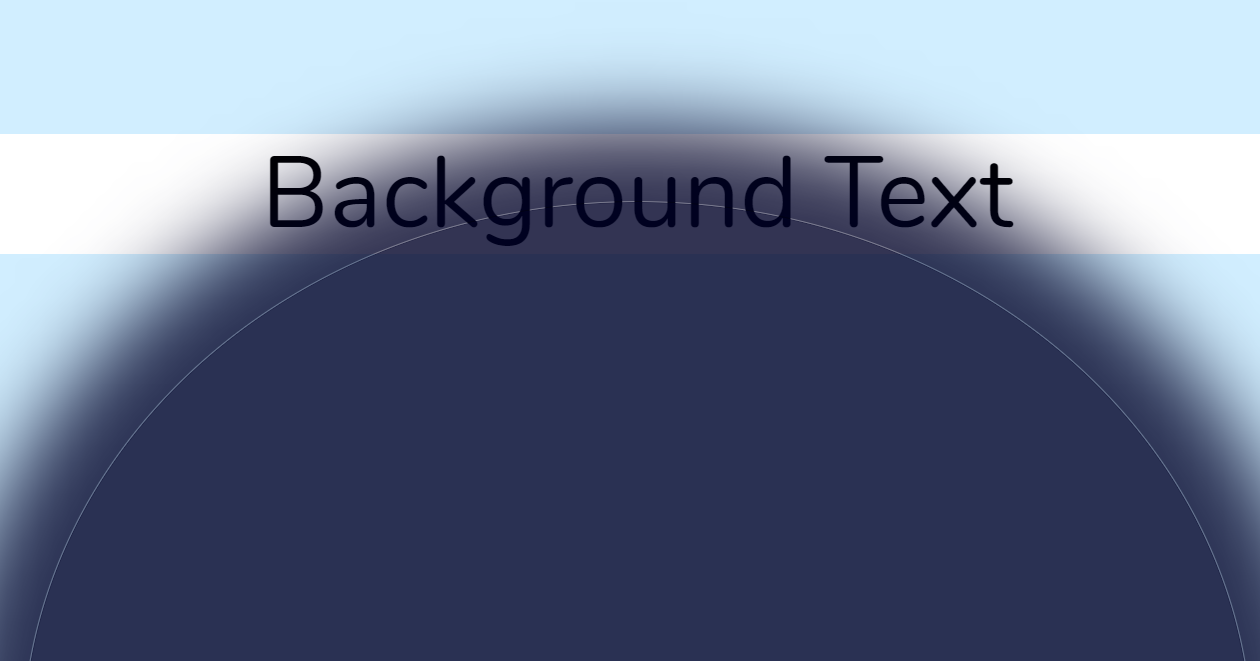
For some reason, when using partially transparent rgba() background-color and box-shadow color values on an element with a non-fixed (percent-based) border-radius, it renders a tiny transparent gap at the edge of the div element between the background and the box-shadow.
My quesion is this...
How do I get rid of this gap, while maintaining a non-fixed border-radius with background-color and box-shadow transparency?
Here is the code:
html {
background-color: #cef;
font-family: arial;
}
#background-underlay{
background-color: white;
text-align: center;
margin-top: 5%;
padding-top:0px;
color: black;
}
#overlay-div{
display: flex;
position: fixed;
top: 15%;
left: 15%;
height: 70%;
width: 70%;
background-color: rgba(0, 0, 40, 0.8);
color: white;
border-radius: 50%;
box-shadow: 0px 0px 2em 2em rgba(0, 0, 40, 0.8);
}<h1 id="background-underlay">Background Text</h1>
<div id="overlay-div"></div>Description of the sample element:
I have a
<div>with a semi-transparent rgba background color and box-shadow.Both the background-color and box-shadow color values are set at
rgba(0, 0, 40, 0.8).The
border-radiusof the div is set to50%.
Things I've tried which were not successful:
- Adjusting the
spreadvalue of the box-shadow - Adding a border to the
divwith a border-color value that is the samergba()as the box-shadow and background color value - Adding an
insetbox-shadow (produced the same issue) - Using the same color for
background-colorandbox-shadow(as suggested by this answer to a related question) - Attempting to manually apply a 1px "overlay" border with the same
rgba()color using a separate element (I tried the::beforeelement) to "cover" the gap. (I could not position it to match up perfectly with the gap, and even with a border-width of just 1px, it renders wider than the transparent gap I am trying to cover). Based this off of this answer to a related question.
Things which (at least partially) removed the gap, which are not solutions:
I am able to eliminate it if I use the same solid (non-transparent) color value for both, but that is not a solution, since I lose transparency.
Changing the
opacityproperty value is also not a solution, because that interferes with the transparency of any content that would be nested within the div (such as images or text), which is the reason for going through the trouble of usingrgba()instead ofopacityin the first place.Lastly, changing the
border-radiusvalue from percentage to fixed (px or em) does help, but depending on the value, often this will still produce the gap. So this too is not a solution.