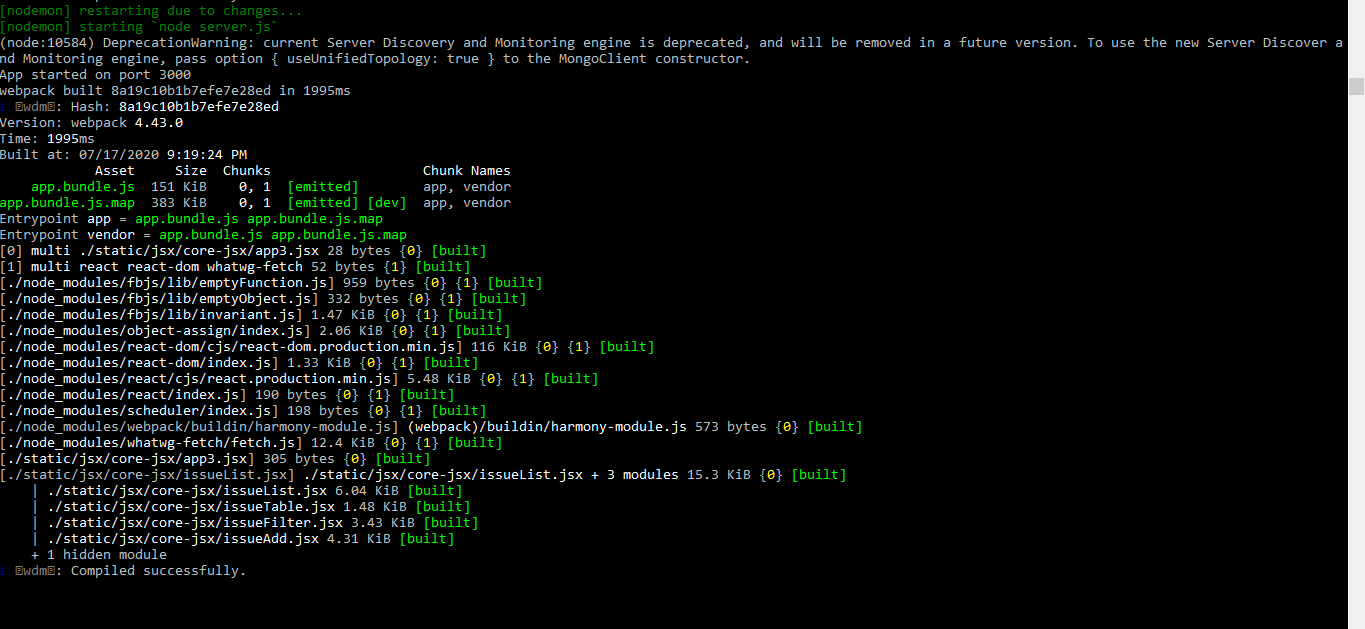
I am running a very very simple code of mern stack. I am using webpack-dev-middleware and webpack-hot-middleware. The problem is when I run node server.js, compilation works without error but I don't see any change I make on my client side code on the browser, the browser doesn't even refresh itself even with the hot module. Maybe both of the above problem are because of something I am missing in the code.
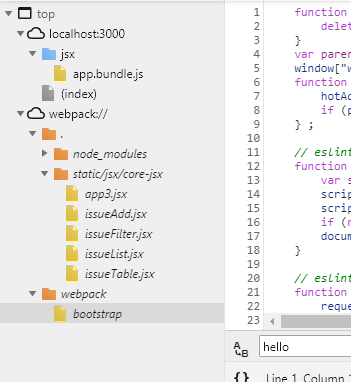
Edited: My program is pulling the bundle from disk when I use webpackdevmiddleware. e.g. Lets say if I empty my bundle.js then my browser is actually pulling an empty file even when the server is on, it can watch file changes and successfully compiles it but the browser doesn't reflect them. Feels like the browser is not pulling it from any memory but from the disk.
Webpack.config.js:
const path = require('path');
const webpack = require("webpack")
module.exports = {
mode: "production",
entry: {
app: [__dirname + "/static/jsx/core-jsx/app3.jsx"],
vendor: ["react", "react-dom", "whatwg-fetch"],
},
plugins: [
//new webpack.optimize.CommonsChunkPlugin({name:"vendor",filename: "vendor.bundle.js"}),
new webpack.NamedModulesPlugin(),
new webpack.HotModuleReplacementPlugin()
],
module: {
rules: [
{
test: /\.jsx$/,
loader: 'babel-loader',
}
]
},
devServer: {
hot:true,
port: 8000,
contentBase: "static",
proxy: {
'/api/*': {
target: "http://localhost:3000/",
changeOrigin: true
},
}
},
devtool: "source-map",
resolve: {
alias: {
jsx: path.resolve(__dirname, 'static/jsx/core-jsx')
},
},
output: {
path: __dirname + '/static/jsx',
filename: 'app.bundle.js',
publicPath: '/',
}
}
Server.js
if (process.env.NODE_ENV !== 'production') {
const webpack = require('webpack');
const webpackDevMiddleware = require('webpack-dev-middleware');
const webpackHotMiddleware = require('webpack-hot-middleware');
const config = require('./webpack.config');
const bundler = webpack(config);
app.use(webpackDevMiddleware(bundler, {
noInfo: true,
publicPath: config.output.publicPath,
}));
app.use(webpackHotMiddleware(bundler));
}