Setup
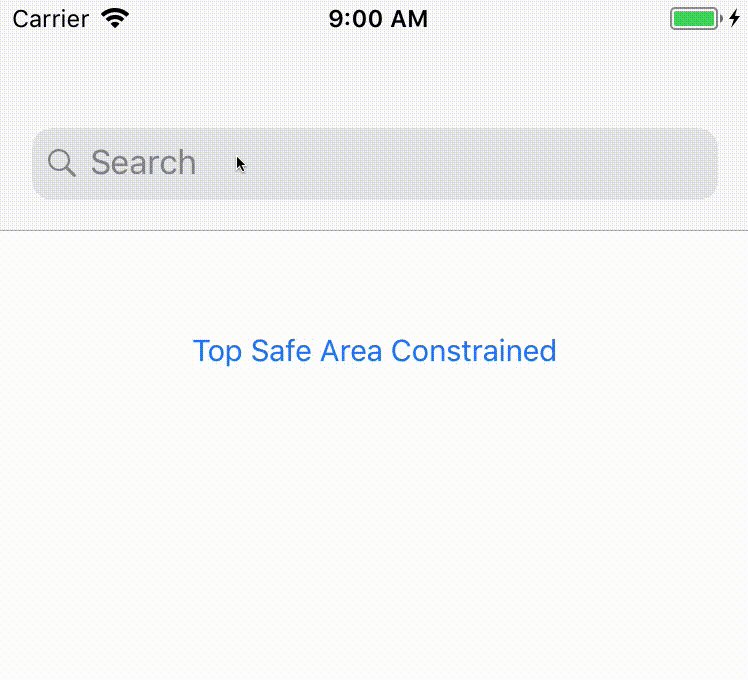
A simple view controller with a UISearchController set in the navigation item to use iOS 11's search functionality in the search bar.
Any view with it's top constrained to the
SafeArea.Top
Problem
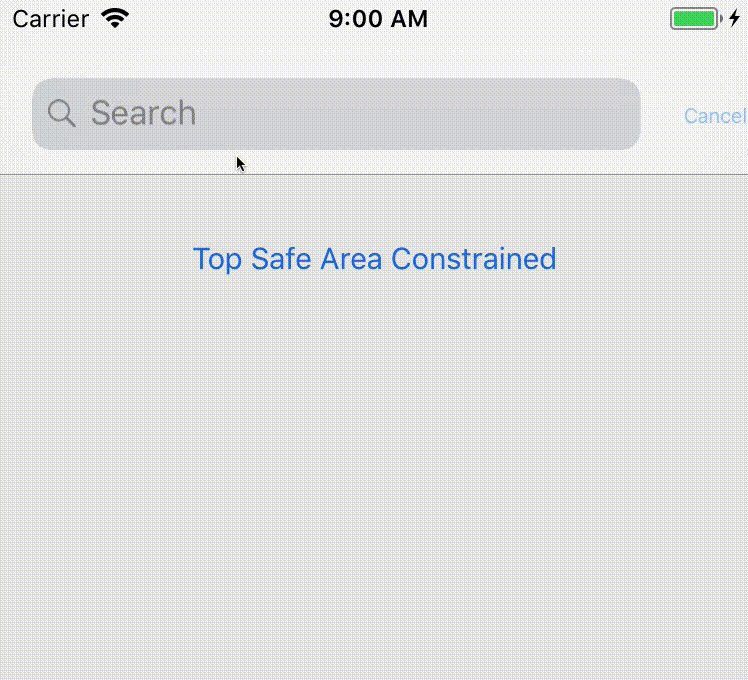
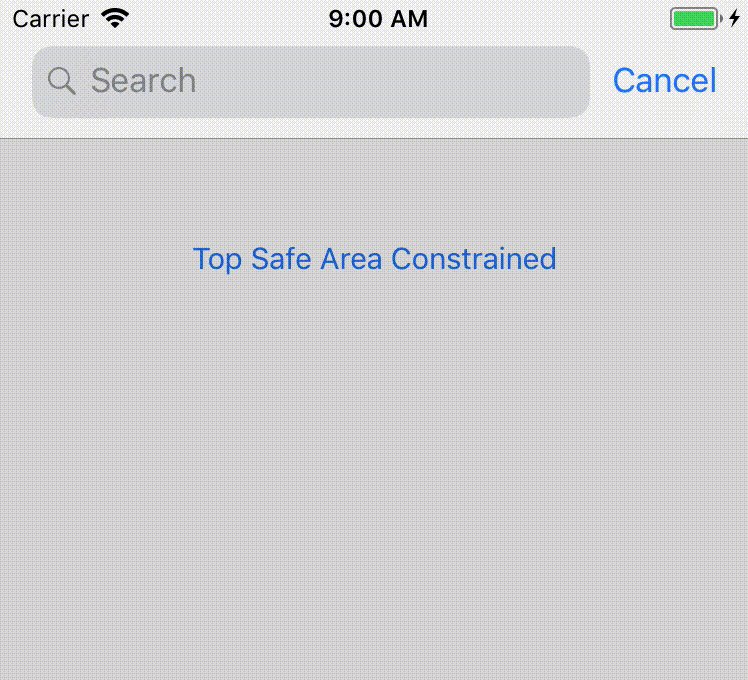
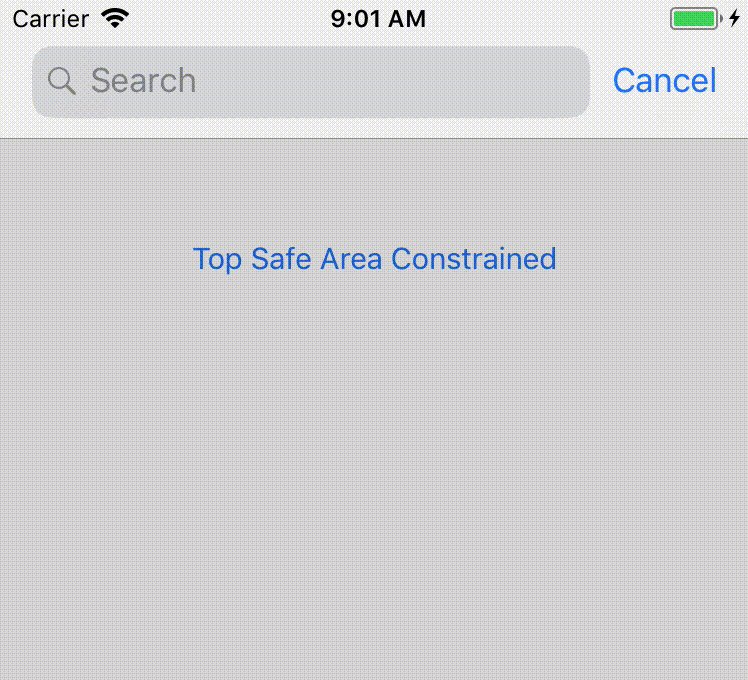
When presenting the search controller, the navigation bar is animated because of it's size change, but the constraint to top area does not follow the animation.
If anyone have an idea of what I can do (right now I guess my only choice is to disable the hidesNavigationBarDuringPresentation to avoid the animation at all)
See example below where I activated the slow animations for easier understanding: