Overview
To plot icon directions, I followed three steps:
To render HTML icons onto the leaflet map, I swapped leaflet::makeAwesomeIcon() for leaflet::makeIcon().
To enable icon rotation, I stored a local copy of a leaflet.rotatedMarker.js file and registered this plugin as a leaflet object.
Finally, to specify how many degrees the icon should be rotated, I placed the cog variable inside of the rotationAngle argument within the markerOptions() from leaflet::addMarkers().
Note: Steps 2 and 3 were taken from both the answer and a comment on the SO question icon rotation in leaflet package. All credit goes to both @rrs and @Ufos.
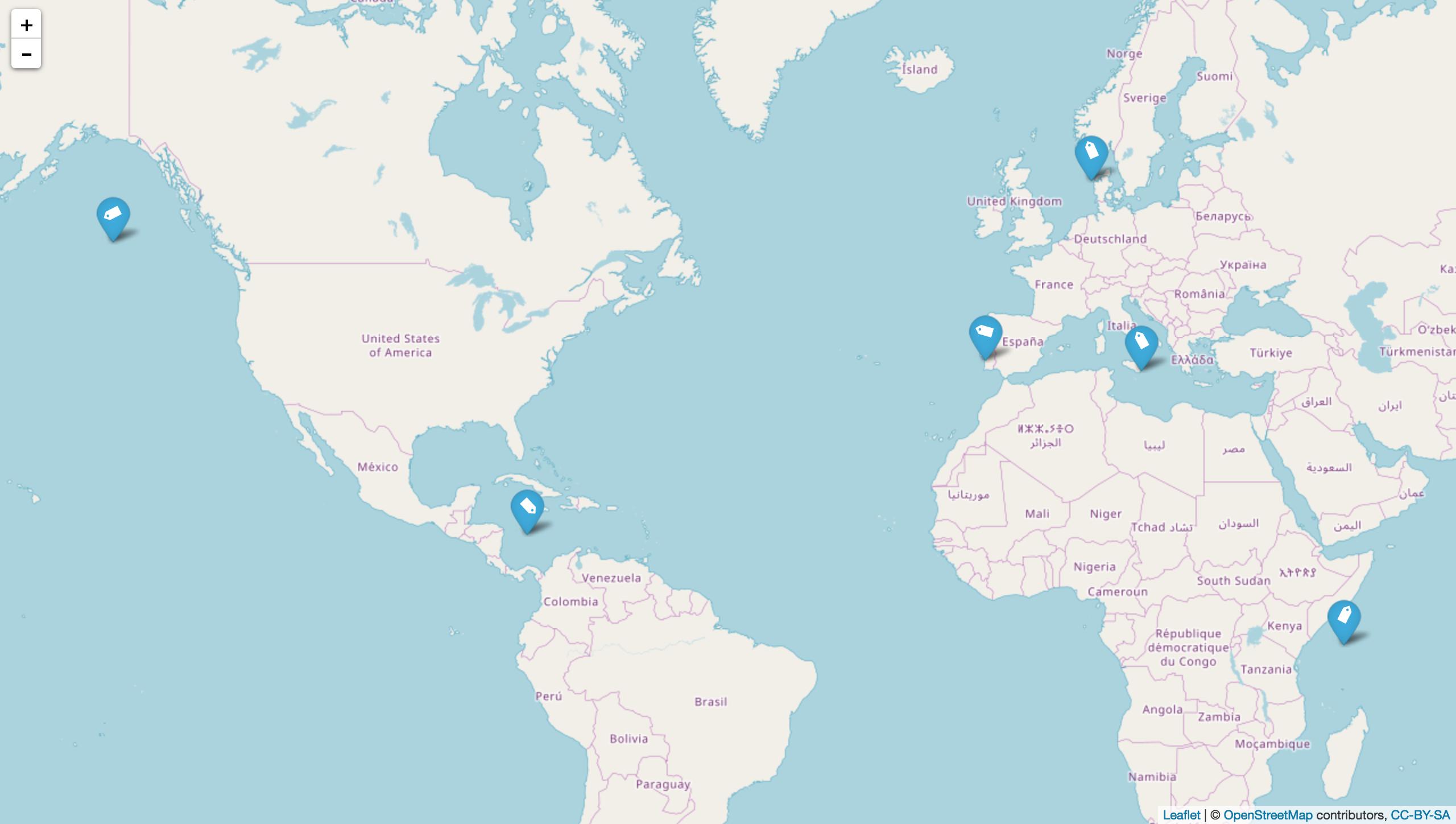
Before doing anything, I ran your code and got the following leaflet map:
![SS of Original Code]()
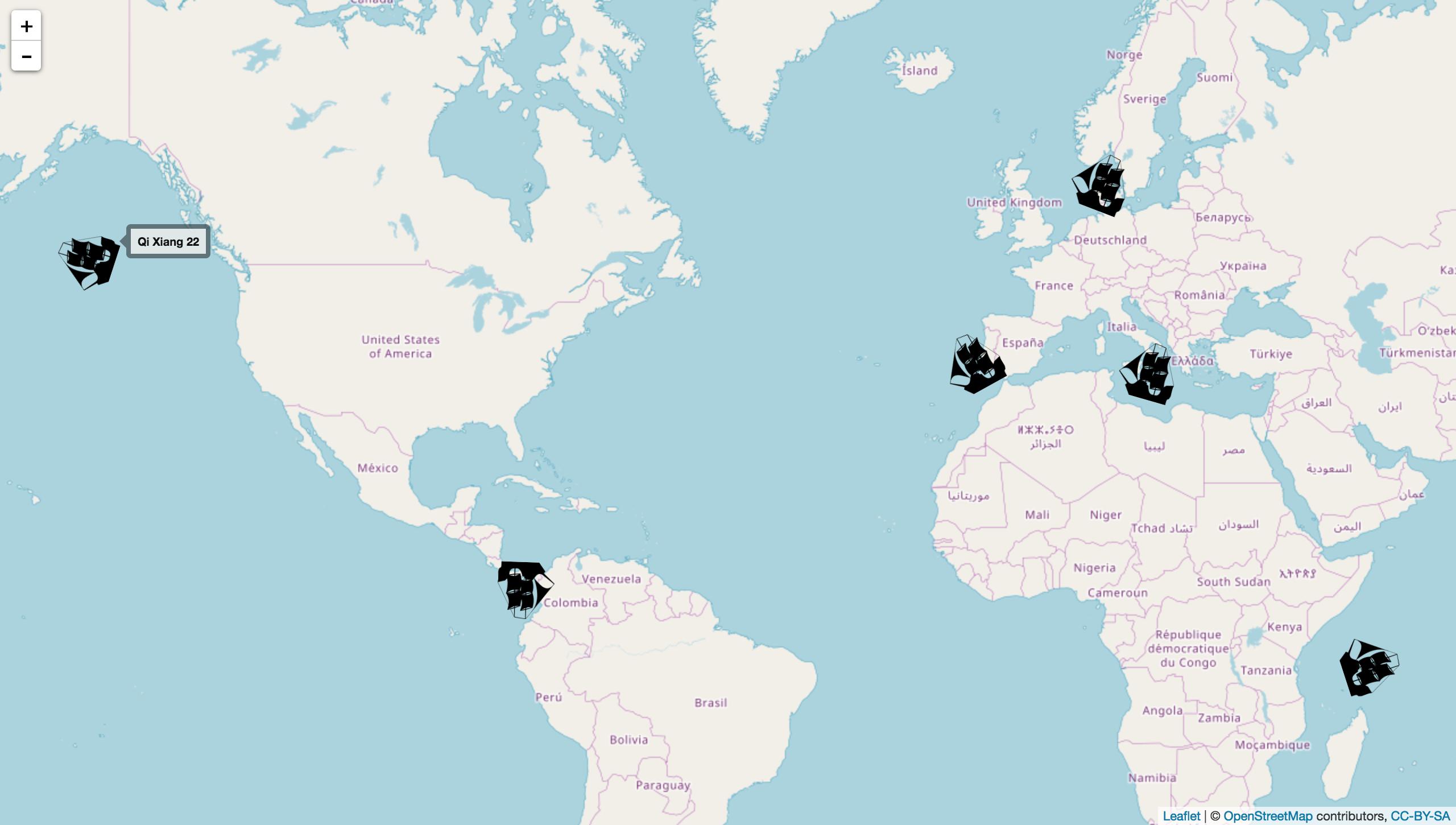
Using the boat.icon, the icons were rotated but much harder to read:
![SS of Boat Icons]()
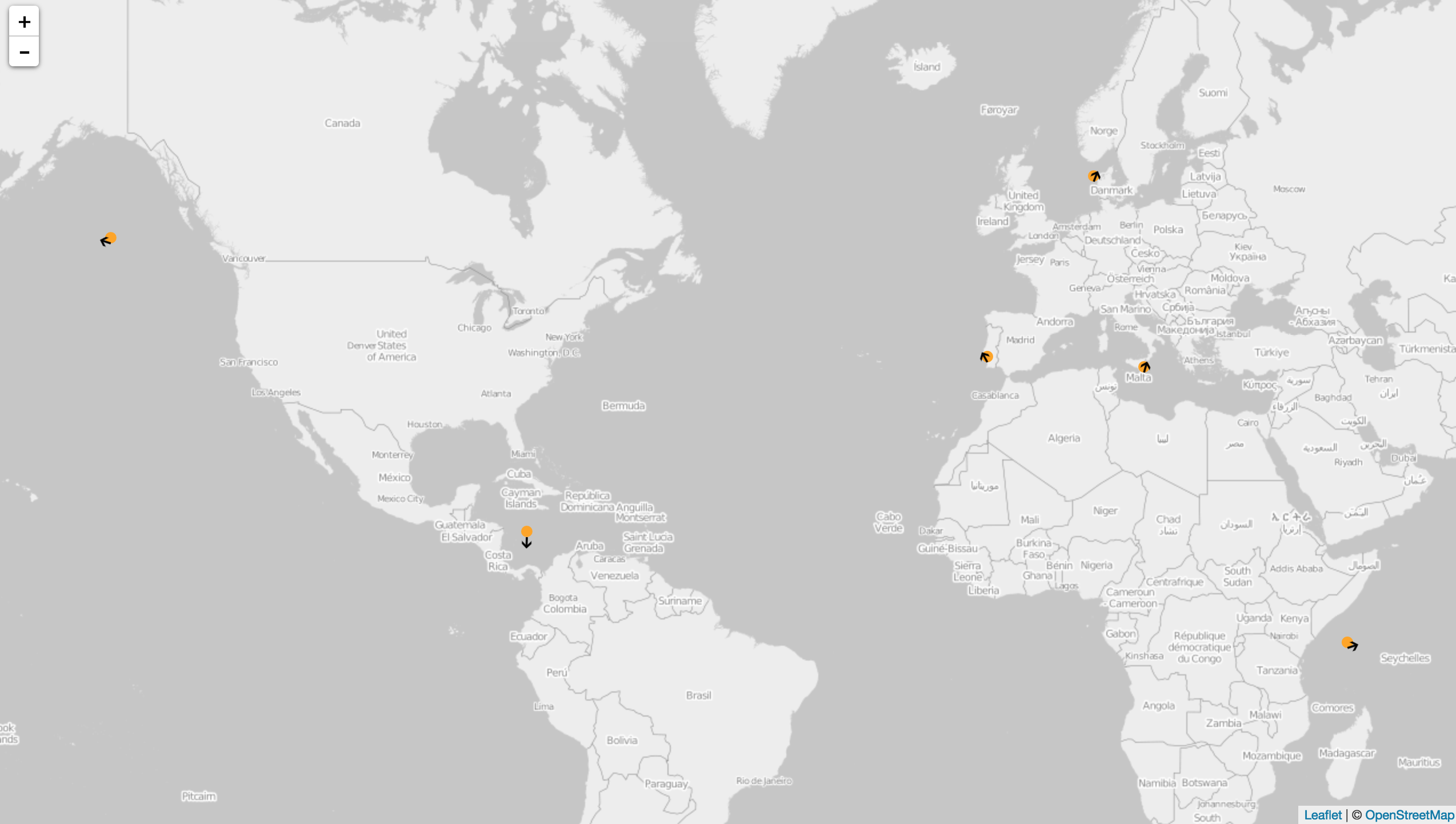
Eventually, I decided to use bright orange leaflet::addCircleMarkers() and north arrow icons to show both the location and the angle of rotation:
![SS of Orange Icons + North Arrow Icons]()
Code
# load necessary packages
library( htmltools )
library( htmlwidgets )
library( leaflet )
# this is taken from: https://gist.github.com/jcheng5/c084a59717f18e947a17955007dc5f92
# "Leaflet.rotatedMarker" is taken from https://raw.githubusercontent.com/bbecquet/Leaflet.RotatedMarker/master/leaflet.rotatedMarker.js
rotatedMarker <-
htmlDependency( name = "Leaflet.rotatedMarker" # note: this .js file has to be copied and stored in your current working directory
, version = "0.1.2"
, src = normalizePath( path = getwd() )
, script = "leaflet.rotatedMarker.js" )
# this is taken from: https://gist.github.com/jcheng5/c084a59717f18e947a17955007dc5f92
registerPlugin <- function(map, plugin) {
map$dependencies <- c(map$dependencies, list(plugin))
map
}
# store data
df <-
structure(list(boatName = c("Conti Benguela", "Sunny Bay", "Sunny Horizon",
"FMT URLA", "Qi Xiang 22", "STI Solidarity"), lat = c(37.115365,
38.4772017, 14.632, 56.80515, 51.31172, -2.2783283), lon = c(15.2682183,
-8.7888783, -79.5806667, 7.601885, -143.5678933, 46.6328383),
cog = c("16", "331", "182", "21", "288", "72")), row.names = c(NA,
6L), class = "data.frame")
# store boat png
boat.file <- "http://cdn.onlinewebfonts.com/svg/download_498189.png"
# store north arrow png
north.arrow.file <- "https://upload.wikimedia.org/wikipedia/commons/a/aa/Aiga_uparrow.svg"
# make boat icon
boat.icon <-
makeIcon( iconUrl = boat.file
, iconWidth = 25
, iconHeight = 25 )
# make north arrow icon
north.arrow.icon <-
makeIcon( iconUrl = north.arrow.file
, iconWidth = 10
, iconHeight = 10 )
# display leaflet map
leaflet( data = df ) %>%
addProviderTiles( provider = "OpenStreetMap.BlackAndWhite" ) %>%
registerPlugin( plugin = rotatedMarker ) %>%
addCircleMarkers( lng = ~lon
, lat = ~lat
, radius = 5
, fillColor = "orange"
, fillOpacity = 1
, stroke = FALSE ) %>%
addMarkers( lng = ~lon
, lat = ~lat
, label = ~boatName
, icon = north.arrow.icon
, options = markerOptions( rotationAngle = ~cog ) )
# end of script #
Session Info
R version 3.4.4 (2018-03-15)
Platform: x86_64-apple-darwin15.6.0 (64-bit)
Running under: macOS High Sierra 10.13.2
Matrix products: default
BLAS: /System/Library/Frameworks/Accelerate.framework/Versions/A/Frameworks/vecLib.framework/Versions/A/libBLAS.dylib
LAPACK: /Library/Frameworks/R.framework/Versions/3.4/Resources/lib/libRlapack.dylib
locale:
[1] en_US.UTF-8/en_US.UTF-8/en_US.UTF-8/C/en_US.UTF-8/en_US.UTF-8
attached base packages:
[1] stats graphics grDevices utils datasets methods
[7] base
other attached packages:
[1] leaflet_1.1.0.9000 htmlwidgets_1.0 htmltools_0.3.6
loaded via a namespace (and not attached):
[1] shiny_1.0.5 compiler_3.4.4 magrittr_1.5
[4] R6_2.2.2 markdown_0.8 tools_3.4.4
[7] yaml_2.1.18 Rcpp_0.12.16 crosstalk_1.0.0
[10] jsonlite_1.5 digest_0.6.15 xtable_1.8-2
[13] httpuv_1.3.6.2 mime_0.5




makeAwesomeIcon(). See here for an example: #37862967. – CornettmakeAwesomeIcon()but don't want a marker background. Theicons()function doesn't have a rotation argument. – Pyrrha