I'm trying to create a tabview for a macOS 10.15 app.
TabView {
BookmarksView()
.tabItem {
Text("Bookmark Settings")
}
DisplaySettings()
.tabItem {
Text("Display Settings")
}
}
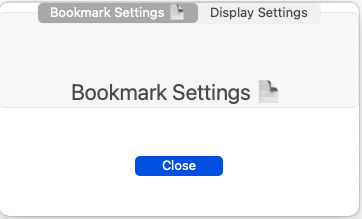
And in any of my views included in the tab that has one element in the body it renders properly in the tab view.
struct BookmarksView: View {
var body: some View {
Text("Bookmarks View")
.font(.title)
.font(Font.body.bold())
}
}
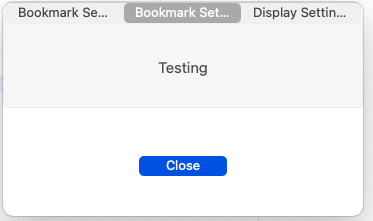
But if i add any other element in the view, the tab repeats and shows the added element in its own tab.
struct BookmarksView: View {
var body: some View {
Text("Bookmarks View")
.font(.title)
.font(Font.body.bold())
Text("Testing")
.font(.system(size: 15))
}
}