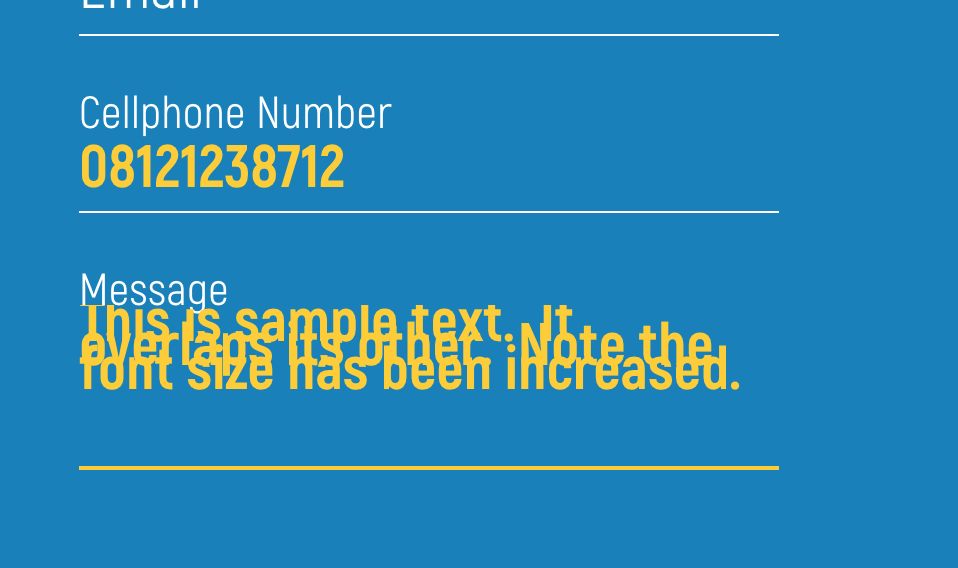
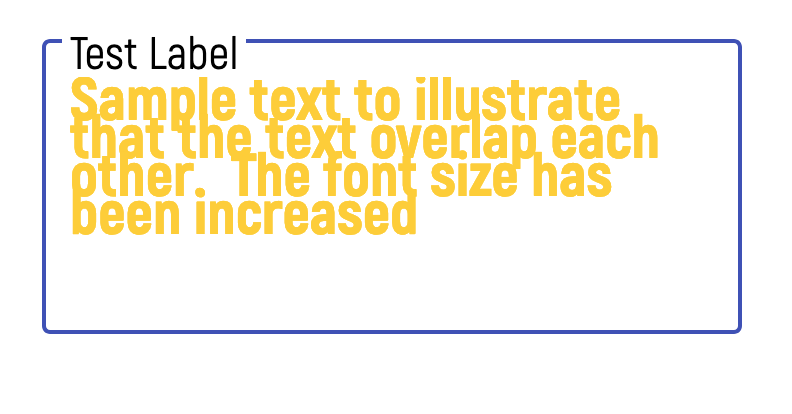
The input text in a Material-UI Multiline TextField is overlapping each other (not the label).
See sample and code in CodeSandBox: https://codesandbox.io/s/keen-wu-yquk6
I suspect it may have something to do with the fact that I increased the Font-Sized to 30, but the line-height (or something else) remained configured for the default size font.
import React from "react";
import styled from "styled-components";
import { makeStyles } from "@material-ui/core/styles";
import TextField from "@material-ui/core/TextField";
const useStyles = makeStyles(theme => ({
container: {
display: "flex",
flexWrap: "wrap"
},
textField: {
marginLeft: theme.spacing(1),
marginRight: theme.spacing(1),
width: 350
}
}));
const StyledTextField = styled(TextField)`
.MuiInput-underline::before {
border-bottom-color: white;
}
.MuiInput-underline:hover:not(.Mui-disabled)::before {
border-bottom-color: white;
}
.MuiInput-underline::after {
border-bottom-color: #fdcd39;
}
`;
const StyledTextArea1 = ({ Label, fieldType, handleChange }) => {
const classes = useStyles();
return (
<StyledTextField
id="standard-basic"
className={classes.textField}
label="Test Label"
multiline
fullWidth
rows="5"
variant="outlined"
margin="normal"
// onChange={handleChange(fieldType)}
InputLabelProps={{
style: {
color: "black",
fontSize: 30,
borderBottom: "white",
fontFamily: "Akrobat"
}
}}
inputProps={{
style: {
fontSize: 30,
color: "#fdcd39",
fontFamily: "Akrobat",
fontWeight: 800
}
}}
/>
);
};
export { StyledTextArea1 };
Any assistance greatly appreciated.