I'm setting up a React project with TypeScript and Styled Components from scratch. I've already done this before and in the previous project the VS Code Stylelint extension worked great.
However, in my new project I can't get it to work in .ts or .tsx files. It still does work in .js files. My setup is exactly the same as my previous project so I'm really confused about why it isn't working.
I've already opened an issue in the VS Code Github repo but it got closed immediately. The extension itself has disabled the possibility of opening any issues.
Some screenshots to illustrate my point:
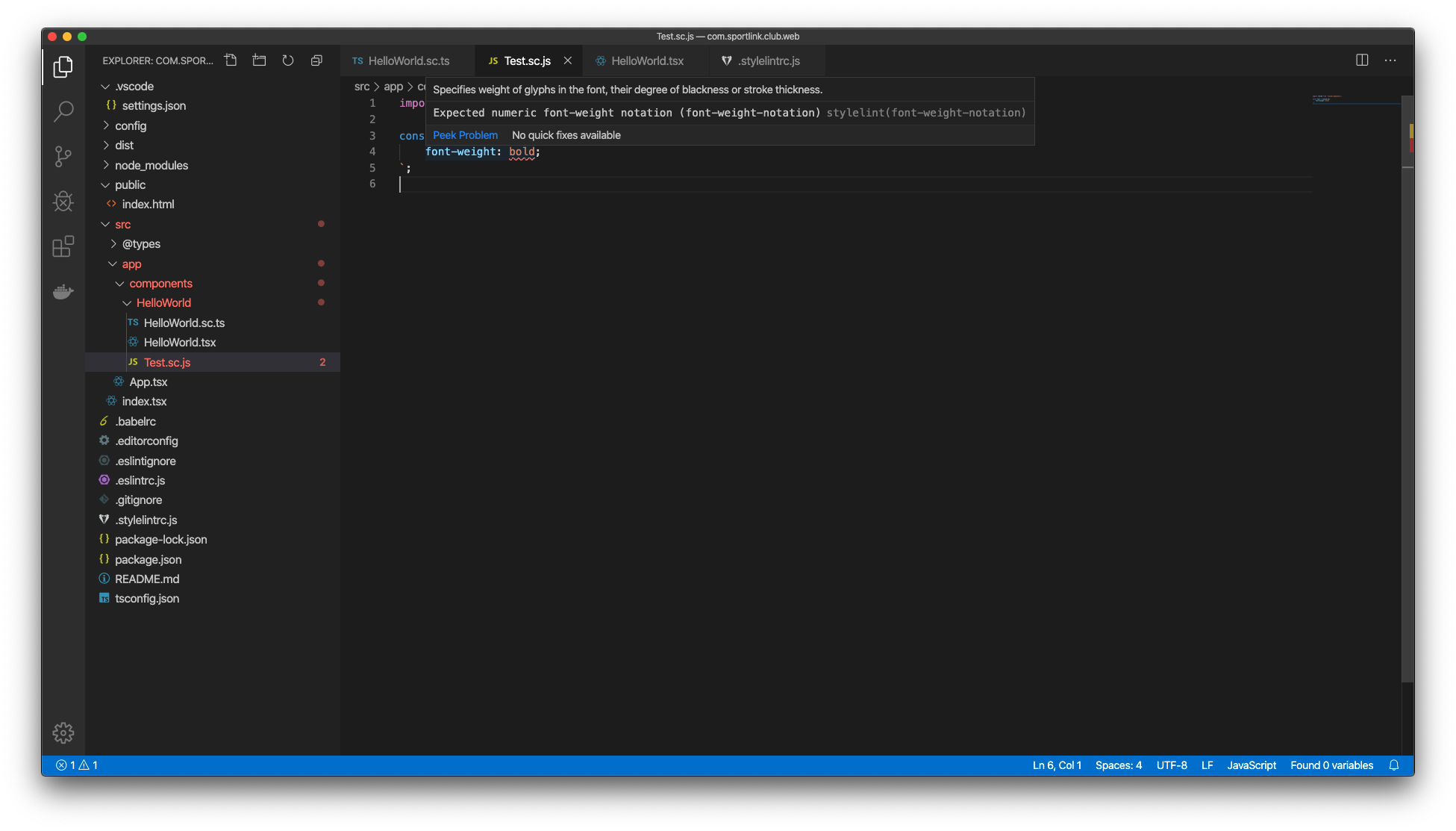
Stylelint that works in a .js file

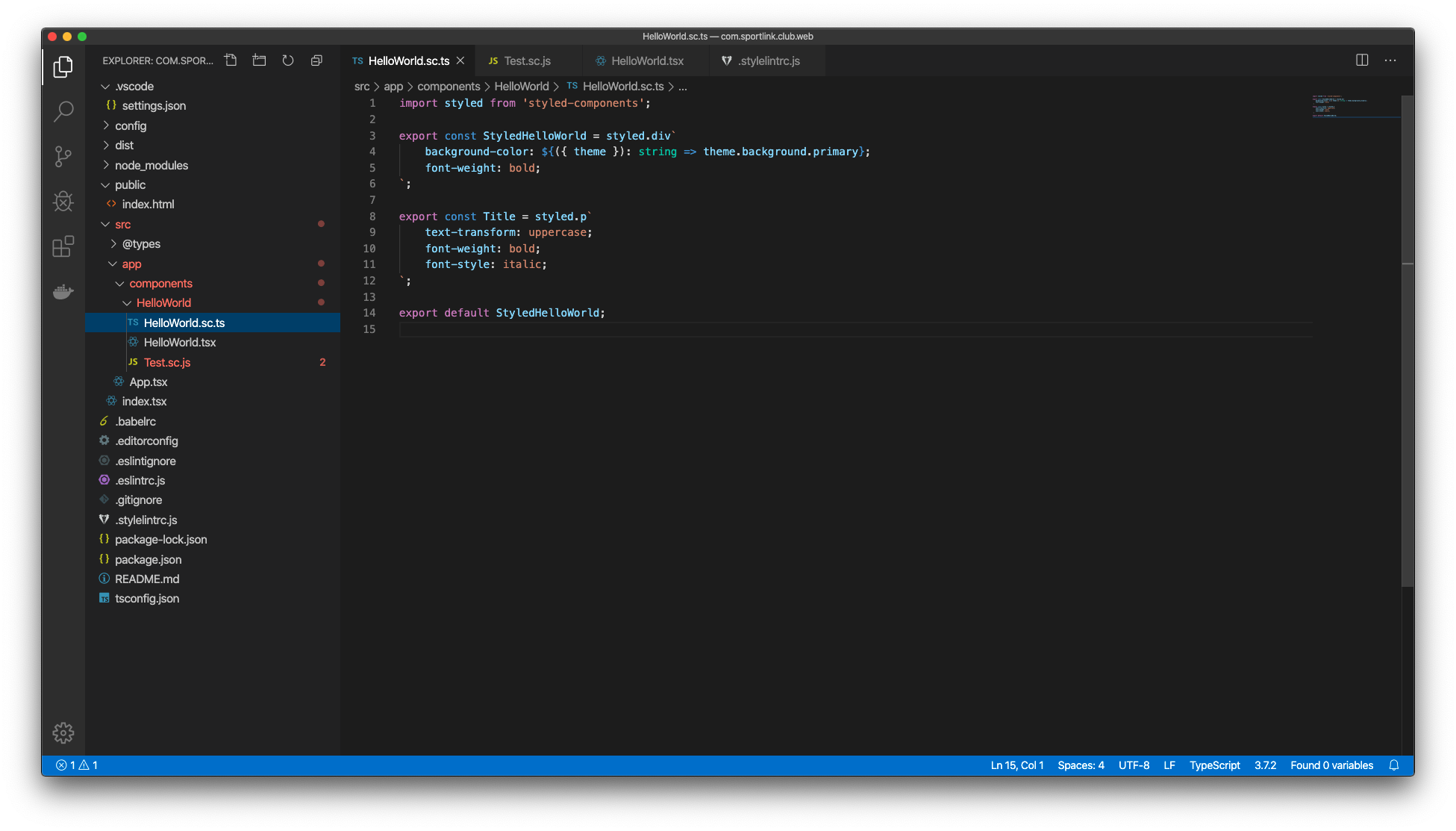
Stylelint that doesn't work in a .ts file

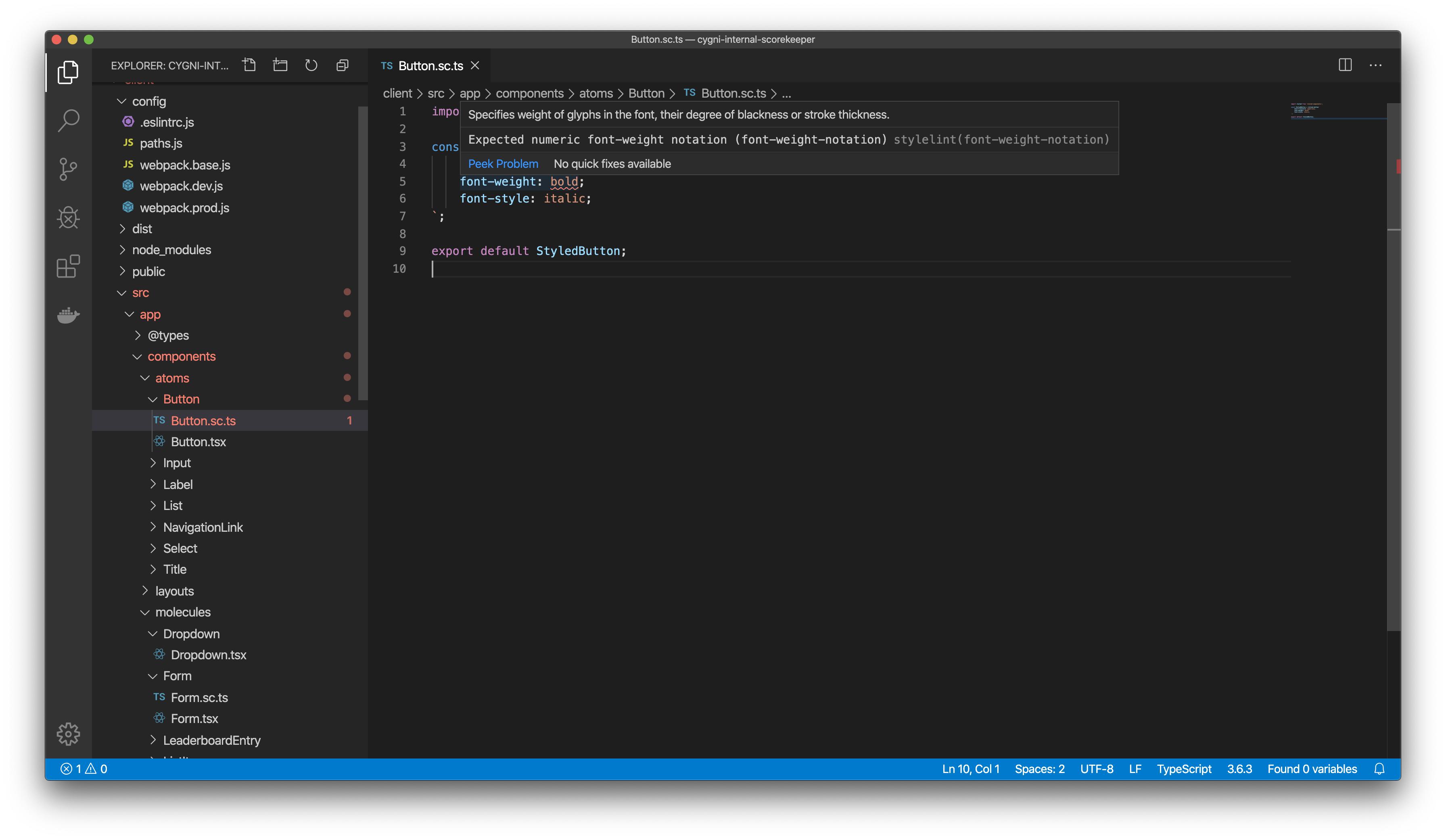
Stylelint that works in a .ts file in another project

Please let me know if you need any more information about my configuration or about any stuff. Any help is greatly appreciated
EDIT: it looks like the author has deleted the extension..
