I know with Chrome I can use snippets to manually run some JavaScript code on a webpage. But this required manually executing the snippet. Is there a way to have some JavaScript code that my browser (Chrome or Firefox) would load every time I visit a new page?
Actually the best thing to do is to create a Chrome extension.
You may be looking for userscripts. These allow you to write JavaScript code which will then be automatically executed whenever you visit a page matching a particular pattern.
For example, the following userscript:
// ==UserScript==
// @name example name
// @include /^https://example\.com/
// @grant none
// ==/UserScript==
console.log('Hello, World!');
will result in Hello, World! being logged to the console every time you visit https://example.com/.
To run userscripts, you need a userscript manager. Tampermonkey is the most popular choice - it works for all modern browsers.
Another option is a bookmarklet, which allow you to store code in a browser bookmark, but they require you to click on the bookmark link in order to execute the code - it won't run automatically. For example, a bookmark with the following URL:
javascript: (() => { console.log('Hello, World!') })();
will result in Hello, World! being logged to the console whenever the bookmarklet is clicked. For any code that isn't trivially short, a userscript is probably the more maintainable choice.
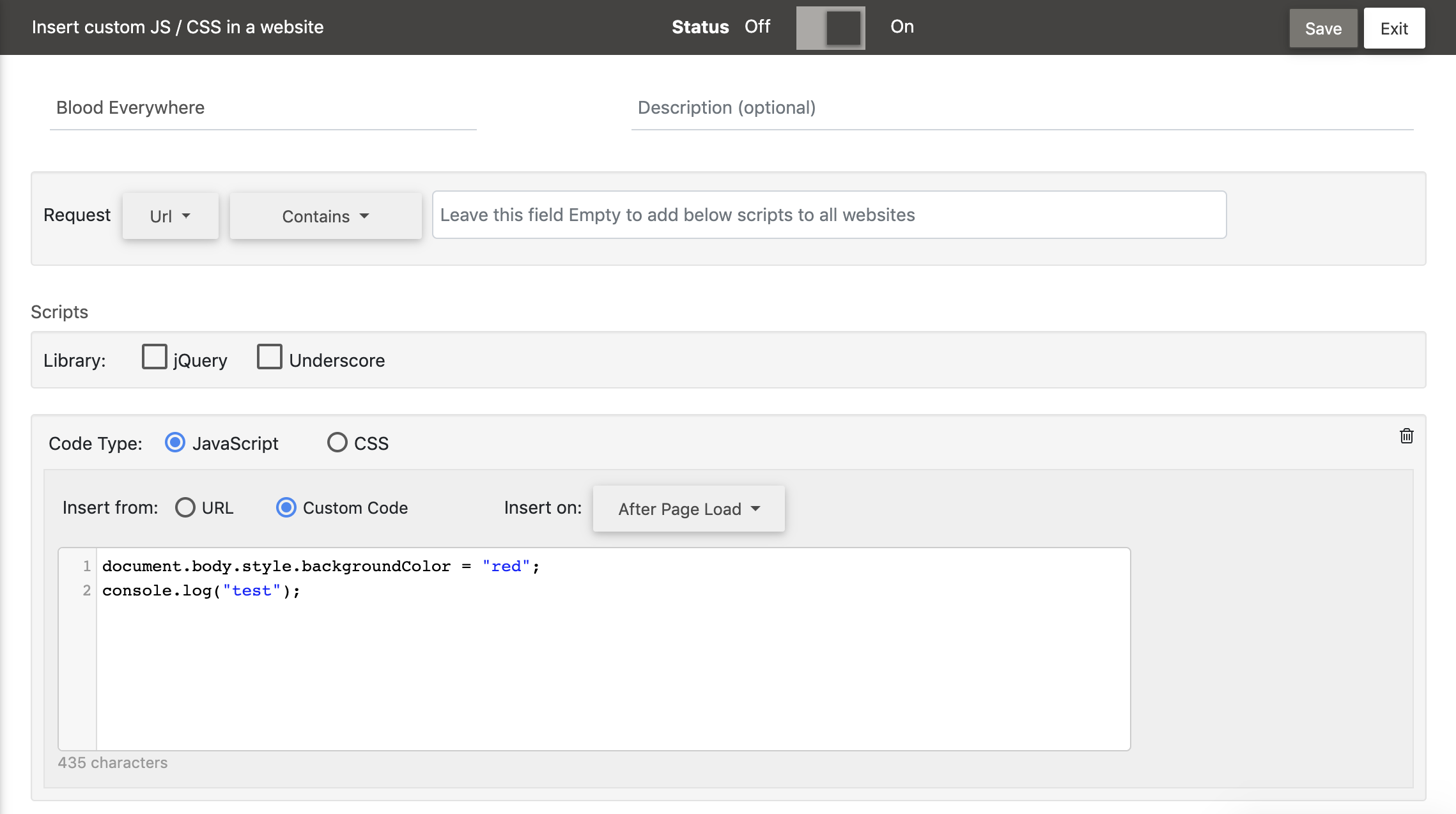
The Requestly Chrome and Firefox extension can solve your use case. You can use the Insert Script feature to inject any JavaScript code or CSS code before or after page load.
You can either enter a custom URL for the JavaScript file or write the custom JavaScript code in the inbuilt editor. You can also create a JavaScript/CSS file in Requestly library too and use that file.
Actually the best thing to do is to create a Chrome extension.
© 2022 - 2024 — McMap. All rights reserved.