I'm trying to use Material-UI (https://material-ui.com/) with NextJS (https://nextjs.org/), styling with the JSS solution.
It works well in my local environment, but my design is broken on prod. After a quick analysis, it seems to be an issue with the injection order of the <style> tag: my styles are indeed injecting between MUI ones, canceling my changes.
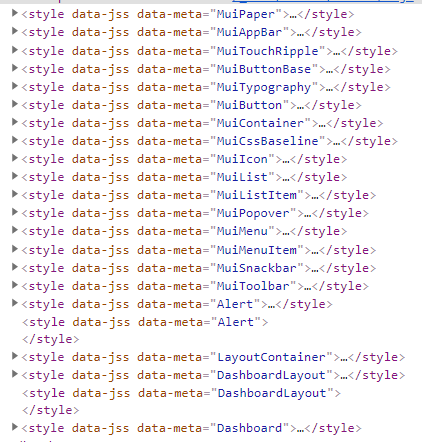
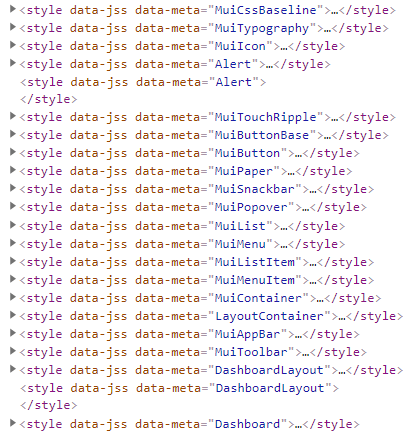
As you can see from the screenshots above, the injection order is different in prod. The Alert style is therefore overwritten by the MuiButton making my page broken.
(I also don't get why the styles for Alert and DashboardLayout have an empty clone, but that's not my main issue here...)
It may be worth to note that the styles generated on the server-side are OK: the page is rendered correctly on loading. The issue occurs only after the client-side has run.
My code is based on this example from Material-UI (usage with NextJS).
I really don't get why it's OK on dev and not on prod (and I don't manage with NextJS to run the prod build on local for an easier debugging ^^').
Do you have an idea on how to understand and investigate this issue?
Thanks in advance :)