Dark Mode Confusion with DevTools
I'm building an basic electron app from a tutorial.
I have a BrowserWindow launching with some basic HTML and CSS Styling - Just the word "Awesome" in blue with a white background. However, my Windows and most apps that allow me to (Chrome, VS Code, etc.) are all set to dark mode.
When I launch the app, it comes up with a white background, but as soon as I use Ctrl+Shift+i to open the Dev Tools, the WebView converts to Dark Mode, both for the Dev Tools, and for the output screen.
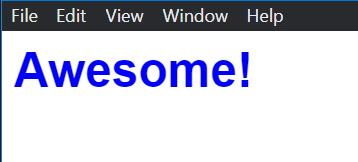
Original View:
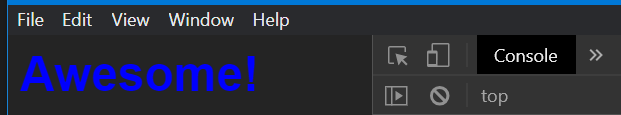
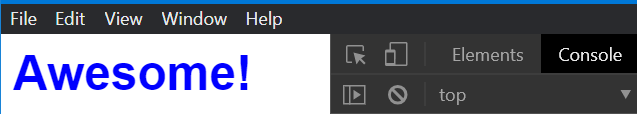
After opening DevTools:
Even weirder - if I close DevTools, it goes back to a white background, then if I open DevTools again, it STAYS with the original white background in the main window view (Although DevTools itself appears to be in Dark Mode).
Question:
How do I prevent the Dev Tools from switching modes when opened - at least on the main display for my Electron App?
The code for the webview of the Electron BrowserWindow
countdown.html:
<html>
<head>
<link rel="stylesheet" href="./countdown.css" />
</head>
<body>
<h1>Awesome!</h1>
</body>
</html>
countdown.css:
h1 {
font-family: sans-serif;
color: blue;
}




Renderingpanel in devtools and see if you have color emulation set. – Sthilaire