There is a workaround to add items to the flow from right to left by rotating the ConstraintLayout on Y-direction with android:rotationY="180"
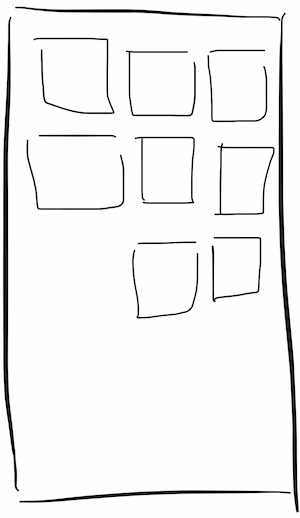
This will reverse the entire layout including each individual element in the flow; so, in the below demo you'd see the text reversed as well like:
![enter image description here]()
To fix this, we have to do the reverse back for each individual element. This requires a ViewGroup, so here each individual element is wrapped in a FrameLayout for that purpose.
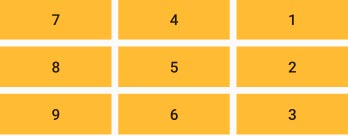
Demo:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:rotationY="180">
<androidx.constraintlayout.helper.widget.Flow
android:id="@+id/flow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:constraint_referenced_ids="button1, button2, button3, button4, button5, button6, button7, button8, button9"
app:flow_horizontalGap="8dp"
app:flow_maxElementsWrap="3"
app:flow_verticalBias="1"
app:flow_verticalGap="8dp"
app:flow_verticalStyle="packed"
app:flow_wrapMode="chain"
tools:ignore="MissingConstraints" />
<FrameLayout
android:id="@+id/button1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="1"
android:textSize="18sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/button2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="2"
android:textSize="18sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/button3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="3"
android:textSize="18sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/button4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="4"
android:textSize="18sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/button5"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="5"
android:textSize="18sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/button6"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="6"
android:textSize="18sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/button7"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="7"
android:textSize="18sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/button8"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="8"
android:textSize="18sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/button9"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="9"
android:textSize="18sp" />
</FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
![enter image description here]()