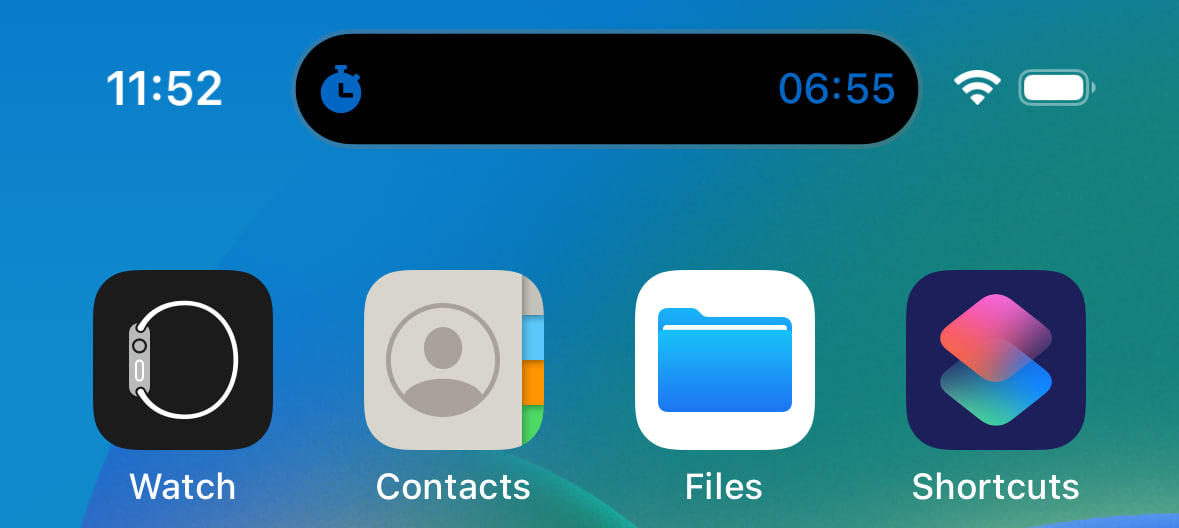
I have a stopwatch running in a dynamic island compact mode, using the same font and color. The first screenshot is an idle stopwatch, and the second screenshot is a running stopwatch.
I believe the correct state should be the first screenshot.
Code (inside compactTrailing block):
if stopwatch.isRunning {
// Stopwatch running state
Text(timerInterval: stopwatch.timeInterval, countsDown: false)
.font(.system(size: 14, weight: .medium))
.foregroundColor(iconTintDarkMode)
} else {
// Stopwatch idle state
Text(timerString(time: stopwatch.elapsedTime))
.font(.system(size: 14, weight: .medium))
.foregroundColor(iconTintDarkMode)
}
timerString method:
func timerString(time: Double) -> String {
var result = ""
let hours = Int(time) / 3600
let minutes = Int(time) / 60 % 60
let seconds = Int(time) % 60
if hours > 0 {
result.append(String(format: "%02d:", hours))
}
result.append(String(format: "%02d:%02d", minutes, seconds))
return result
}
Does anyone know why the difference is?