HTML:
<div class="control-group">
<label for="some_id" class="control-label">Some ID</label>
<div class="controls">
<input type="text" id="some_id" name="some_id" class="span4"/>
</div>
</div>
JS:
$(function() {
$('#some_id').select2({
allowClear: true,
placeholder: 'Some ID',
minimumInputLength: 2,
multiple: true,
data: [
{id: 1, text: 'some text'},
{id: 2, text: 'some other text'},
{id: 3, text: 'some more text'}
]
});
$('#some_id').select2('data', [
{'id':1,'text':'some text'}
]);
console.log($('#some_id').select2('val'));
});
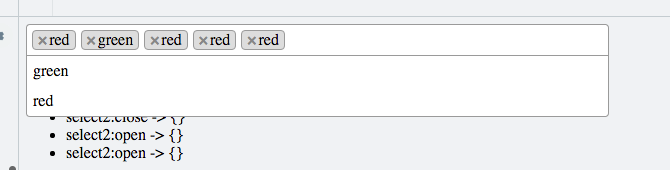
On first load it duplicates values and after clearing value it doesn't clear it from input. Also if you add an item (eg. "some more text") and then remove it, it doesn't clear it from input value. Is there any way to make it stop duplicating values? One more thing - how to disable adding already added items?