I'm trying to add the ability to see Mark Down styles in the Azure DevOps website or somehow inject the CSS,
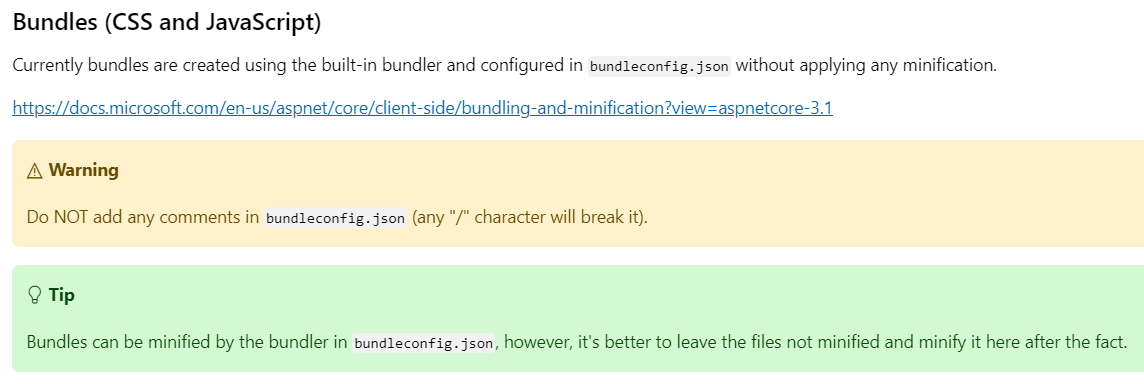
For example: when navigating to Repos I have README.md which I want to look like the Microsoft standard MD documentations, [!TIP], [!WARNING], and other styles don't seem to be supported out of the box.
Any suggestions? maybe even creating a plugin for Azure DevOps website (how do I do that?)
Here's an example of how I want it to look like: