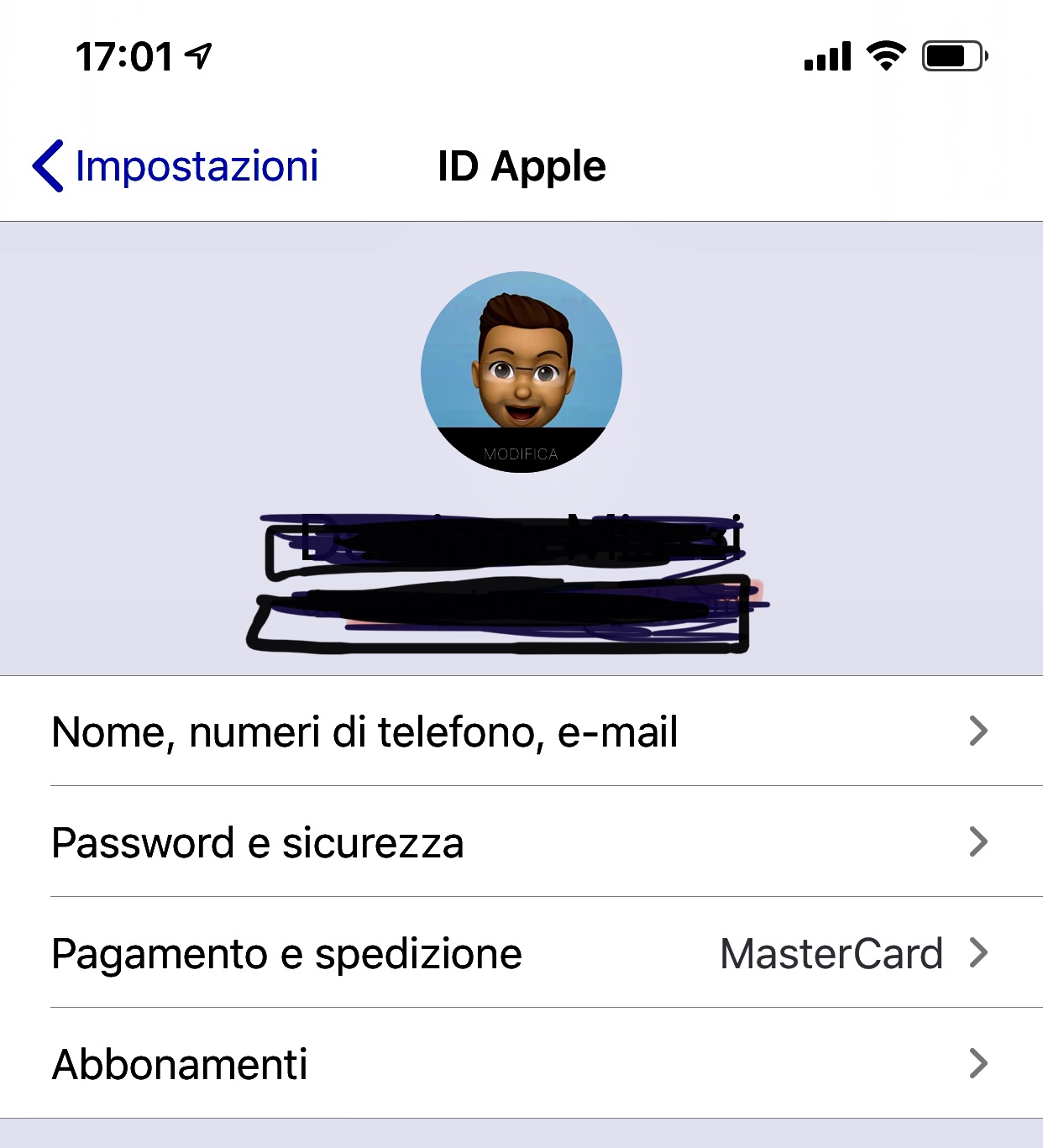
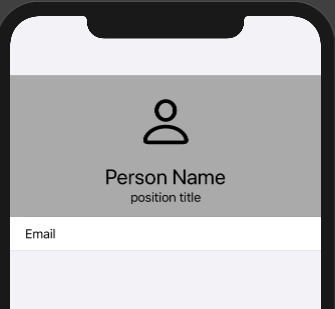
How can I put the image in the Form of swiftUI in order to have the same effect like the picture attached?
I have try with this code, but not working:
struct UserDetails: View {
@ObservedObject var dm : DataManager
@Binding var userLoggato : UserModel?
var body: some View {
Form{
HStack{
Image(systemName: "person")
}
Text(userLoggato?.name ?? "")
}
}
}
If I use the spacer between the Image I obtain another white line with the image inside. I want my image have the gray background and been positioned like in the attached picture.



same effect? In circle, paddings, label, background? Would you be more precise? – Cathrin