Goal is to make a translucent sidebar on Mac Catalyst.
The code bellow gives a not translucent sidebar (image 1).
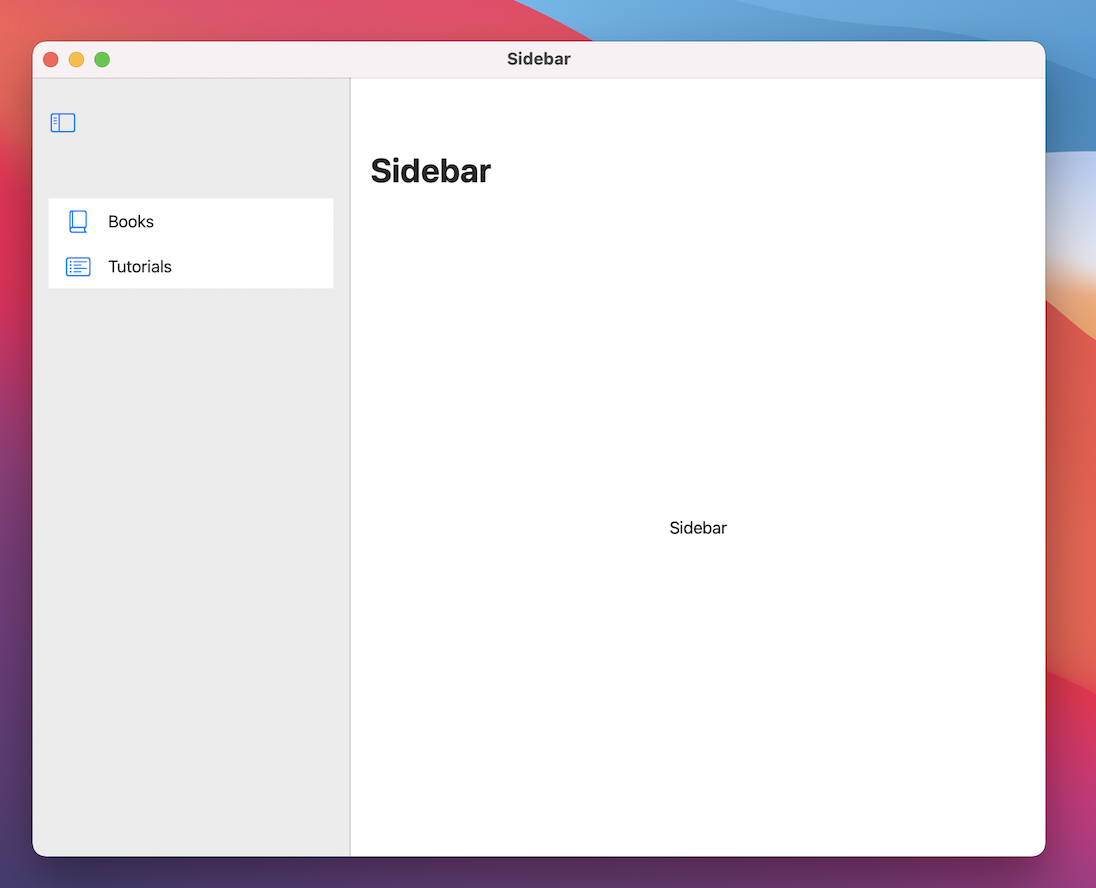
On Mac (not catalyst) the sidebar looks fine (image 2).
is it possible to have a translucent sidebar on Mac Catalyst?
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationView {
//sidebar
List {
Label("Books", systemImage: "book.closed")
Label("Tutorials", systemImage: "list.bullet.rectangle")
}
.background(Color.clear)
.listStyle(SidebarListStyle())
//content
Text("Sidebar")
.navigationTitle("Sidebar")
}
}
}