I am facing this issue with my Recycler view while placing admob ads
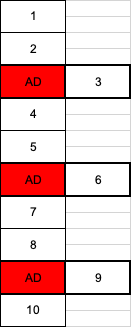
Problem: It is actually replaced the item from the list and place the ads
After apply this solution recommended by one of the stack-overflow member the problem occur
How to place Admob Native Advanced Ads in recycler view android?
This is code i am using:
@Override
public int getItemViewType(int position) {
if (position>1 && (position+1) % 4 == 0) {
return AD_TYPE;
} else {
return CONTENT_TYPE;
}
}
@Override
public int getItemCount() {
return articleList.size();
}
Here is full code
public class ArticleAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder>{
private Context mContext;
private List<ArticleJson> articleList;
String titleoflist;
private static final int AD_TYPE = 2;
private static final int CONTENT_TYPE = 1;
public class MyViewHolder extends RecyclerView.ViewHolder {
TextView txtTitle;
LinearLayout linearLayout;
private ArticleJson m_articleJson;
public MyViewHolder(View view) {
super(view);
txtTitle = view.findViewById(R.id.texViewArticleTitle);
}
public void bindView(final ArticleJson articleJson){
m_articleJson = articleJson;
}
}
class adViewHolder extends RecyclerView.ViewHolder {
TemplateView Adtemplate;
UnifiedNativeAdView unifiedNativeAdView;
public adViewHolder(@NonNull View itemView) {
super(itemView);
Adtemplate = itemView.findViewById(R.id.mednative_placeholder1);
unifiedNativeAdView = itemView.findViewById(R.id.native_ad_view);
}
}
public ArticleAdapter(Context mContext, List<ArticleJson> articleList,String titleoflist) {
this.mContext = mContext;
this.articleList = articleList;
this.titleoflist = titleoflist;
}
@NonNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
if (viewType == AD_TYPE) {
adViewHolder madViewHolder = new adViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_ads, null, false));
return madViewHolder;
} else{
MyViewHolder mYourViewHolder = new MyViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.list_item_article, null, false));
return mYourViewHolder;
}
}
@Override
public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {
if (getItemViewType(position) == CONTENT_TYPE) {
final ArticleJson articleJson = articleList.get(position);
((MyViewHolder)holder).bindView(articleJson);
((MyViewHolder)holder).linearLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
}else if (getItemViewType(position) == AD_TYPE){
MobileAds.initialize(mContext, new OnInitializationCompleteListener() {
@Override
public void onInitializationComplete(InitializationStatus initializationStatus) {}
});
AdLoader adLoader2 = new AdLoader.Builder(mContext, "ca-app-pub-8376062614303044/3237856178")
.forUnifiedNativeAd(new UnifiedNativeAd.OnUnifiedNativeAdLoadedListener() {
@Override
public void onUnifiedNativeAdLoaded(UnifiedNativeAd unifiedNativeAd) {
UnifiedNativeAdView unifiedNativeAdView = ((adViewHolder) holder).unifiedNativeAdView;
unifiedNativeAdView.setVisibility(View.VISIBLE);
NativeTemplateStyle styles = new
NativeTemplateStyle.Builder().build();
TemplateView template = ((adViewHolder) holder).Adtemplate;
template.setStyles(styles);
template.setNativeAd(unifiedNativeAd);
}
})
.build();
adLoader2.loadAd(new AdRequest.Builder().build());
}
}
@Override
public int getItemCount() {
return articleList.size();
}
@Override
public int getItemViewType(int position) {
if (position>1 && (position+1) % 4 == 0) {
return AD_TYPE;
} else {
return CONTENT_TYPE;
}
}
}
public class ArticleJson {
private String mid;
private String mTitle;
boolean isAd = false;
public ArticleJson() {
}
public ArticleJson(String mid, String mTitle) {
this.mTitle = mTitle;
this.mid = mid;
}
public String getMid() {
return mid;
}
public String getmTitle() {
return mTitle;
}}