The "old" team explorer did a number of really nice things, but it was also very hard to integrate into for other tool vendors. With the new Git experience the Visual Studio team opted for a more agnostic approach.
The old Team Explorer was written in .NET 4 and was very much geared towards integrating with Azure DevOps. It stems from 2005 when Team Foundation Server first got released. Over time other vendors snuck their way into Team Explorer, but mostly through undocumented and unsupported ways. This has caused many interesting issues in the past. The concept of the Team Explorer window also wasn't ideal for hosting GitHub, Azure DevOps, BitBucket and every other tool-vendor that wanted to be listed and there was very little in the way of control for users to set the order of elements or hide certain tiles. As such it's a breeding ground for bugs and it needed to be ported to .NET Core and x64 and to support out-of-process extensibility to properly support Visual Studio 2022 anyway.
So Team Explorer and its old undocumented extensibility points were dropped and the new Git Window was born. This window is a pure git client and it's vendor agnostic. Vendors may add menu items to the top level menu, but they currently can't extend the new git window.
At the same time, Visual Studio 2022 dropped support for the built-in browser window, which was a memory hog, loads IE11 and also needed full retooling to support the x64 out-of-process loading that Visual Studio 2022 now demands.
All of this work now allows Visual Studio to use more memory, it's faster and by moving extensions out-of-process, it has greatly improved the performance and stability of the visual studio platform. Unfortunately this all happened at the expense of some features.
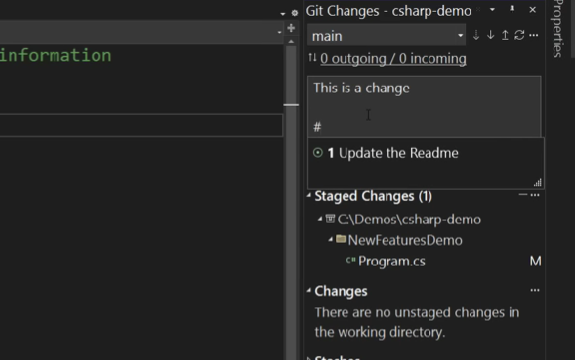
The new git experience is no longer constrained by the Team Explorer window, is a top-level citizen in Visual Studio and can finally use easier to remember keyboard shortcut keys. It's much faster too and the new architecture allowed the team to build interactive rebase, multi-repo support, submodule support and more. But their priorities have been in advanced git scenarios for a long while, not in building support for vendor specific issue integration. It looks like that may be changing though. Auto-completion of #... is now in Visual Studio 17.5 preview:
![enter image description here]()
Some tool vendors may invest in native integration into Visual Studio in the future. Many old extensions are no longer available in VS2022 or the authors are still working on a new version that conforms to the new requirements.
On the other hand you have VS Code, which is used by GitHub itself internally, runs in a browser, powers github.dev and github codespaces and doesn't carry the legacy if Visual Studio 2022. It's not Microsoft, but GitHub who has extended vscode and they added the support for their platform through extensions and open source contribution to the editor directly. GitHub has a different stake in vscode, they have the engineering staff that knows how to extend atom-based applications (they basically built that technology) thus, their features have been added to vscode.
Is it fair? Do we want it in big VS as well? Sure, but unfortunately, that's currently not where the money is being spent.
There are a few ways to accomplish what you want. But none are exactly what you desire.
The web
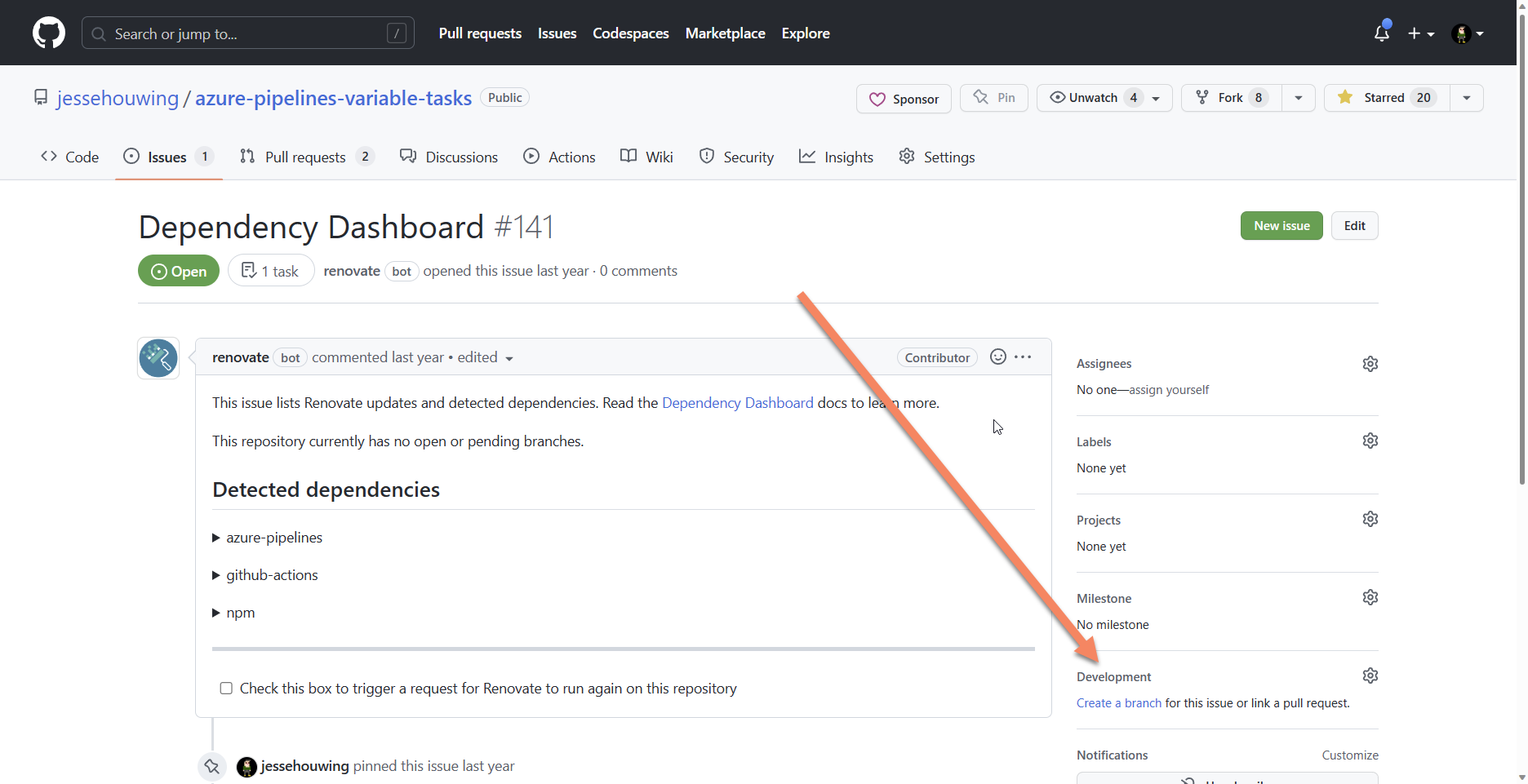
The main way is to start working from the browser. On every issue there is a Development section from which you can create a branch or initiate a pull request from the associated branch:
![enter image description here]()
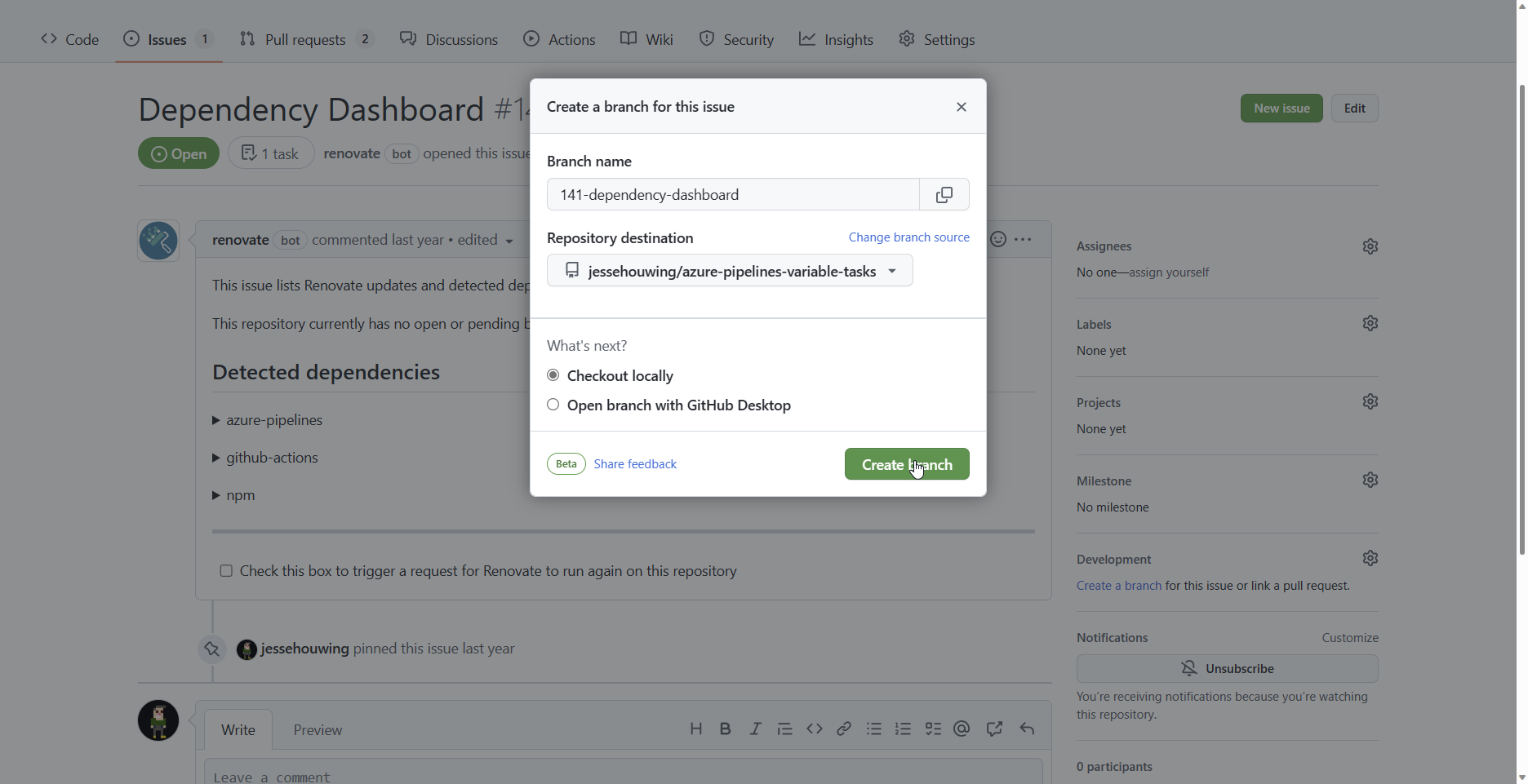
You can then immediately check it out locally
![enter image description here]()
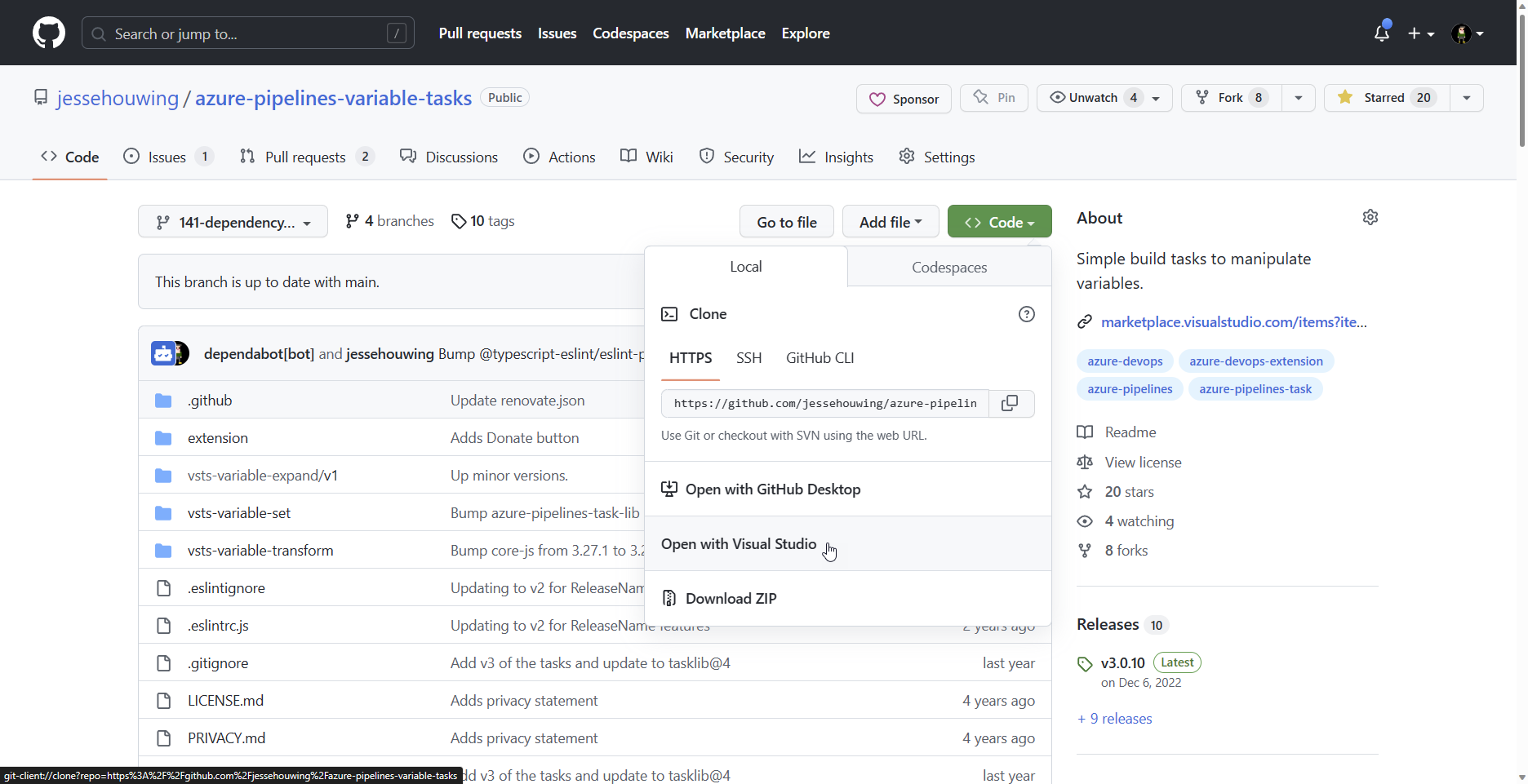
Or navigate to the code panel for the branch and click the open in visual studio link. This will launch visual studio in the correct context using the repo you selected and will check out the branch locally for you to start working.
![enter image description here]()
Any commits you make to this branch are automatically associated to the issue, so there's no need to pass in the #issuenumber every time.
The cli
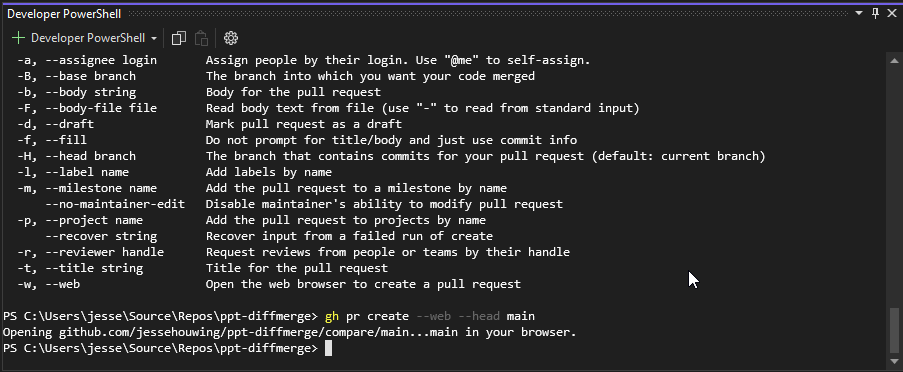
An alternative to working from the browser is to use the CLI. If you have the GitHub CLI installed it will pick up the context of your repo from the list of remotes and you can perform quick commands straight from visual studio's built-in terminal.
gh pr create
to create a new PR.
gh issue list
to quickly list your open issues
gh issue develop #issuenumber
to create a branch on the remote, associate it to your issue and check out the branch locally.
It takes a bit of getting used to the commands, but if you like the CLI it's a quick way to work.
![enter image description here]()
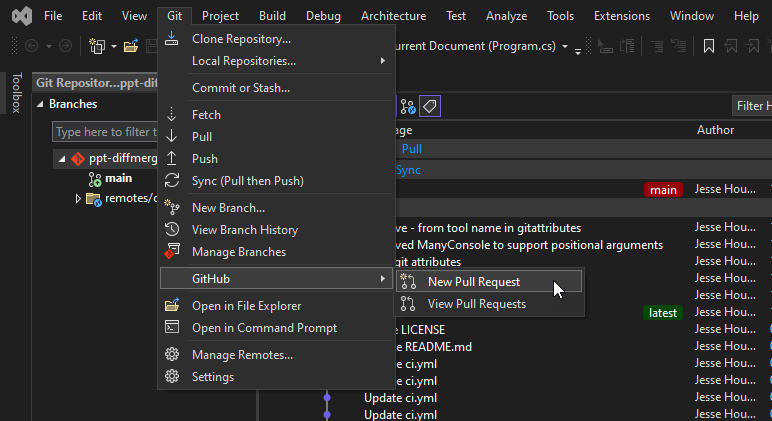
In Visual Studio
You can create pull requests from your current state, which will then bring you to the browser with most of the data pre-filled. Issue auto-completion also works in the browser from that point forward.
![enter image description here]()
To get the other features you want, you must install extensions. Unfortunately, GitHub has stopped development on the old GitHub for Visual Studio extension since most of its features have now moved into visual studio. It's not easy to build and maintain an extension for multiple versions of Visual Studio, so I don't expect this will be brought back to life.
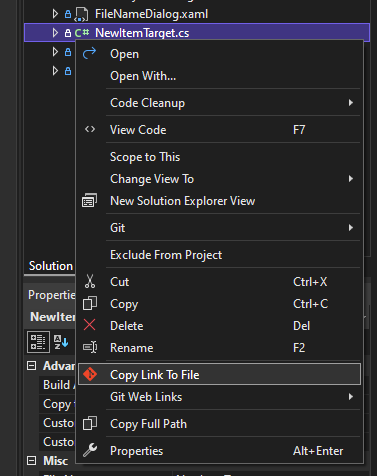
I rely on the Git Web links extension to quickly switch between web and visual studio from the context of my working files:
![enter image description here]()
In the settings you can set the default behavior to not copy, but to open in browser.
Other functionality you're after is currently not available through a publicly listed extension. Most of there features have also been removed or deprecated for Azure DevOps itself, so I don't expect the Visual Studio team to be in a hurry to add first-class support for Issue tracking back in.