When I nest a subgrid inside a padded subgrid inside a grid, I get inconsistet behavior between the different browsers.
This is the code:
.grid {
display: grid;
grid-template-columns: [fullwidth-start] 100px [col1-start] 1fr [col1-end col2-start] 1fr [col2-end col3-start] 1fr [col3-end] 100px [fullwidth-end];
}
.grid .subgrid {
display: grid;
grid-column: fullwidth;
grid-template-columns: subgrid;
}
.pad {
padding-inline: 200px;
}
.setgap {
padding-block: 1em;
background-color: #def;
display: grid;
gap: 1em;
grid-column: fullwidth;
grid-template-columns: subgrid;
}
.col1_2 {
background-color: #edf;
padding: 1em;
grid-column: col1-start/span 2;
}
.col3 {
padding: 1em;
background-color: #fde;
grid-column: col3;
}<div class="grid">
<div class="subgrid pad">
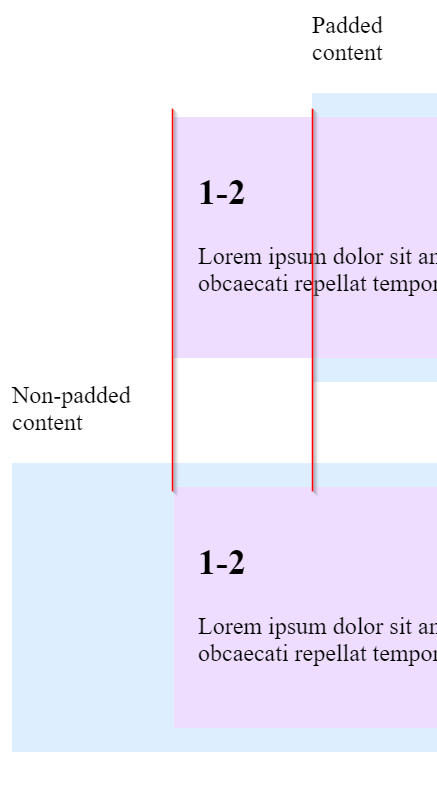
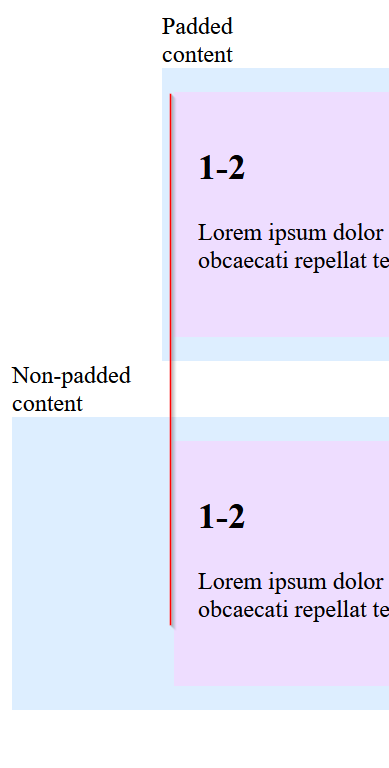
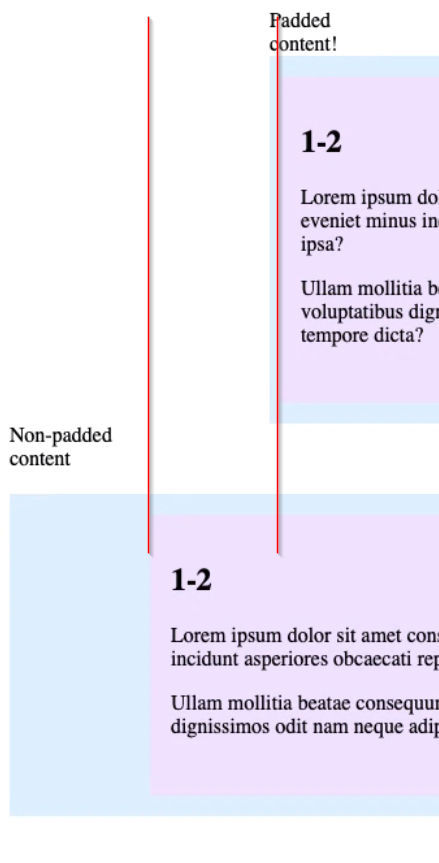
Padded content<br><br>
<div class="setgap subgrid">
<div class="col1_2">
<h2>1-2</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sit doloremque, quae qui excepturi saepe blanditiis eveniet minus incidunt asperiores obcaecati repellat tempora doloribus inventore iure labore, neque soluta at ipsa?</p>
</div>
<div class="col3">
<h3>3</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos ipsa quas a cumque et impedit accusantium maxime, quis delectus molestiae, alias eveniet.</p>
</div>
</div>
</div>
</div>
<div class="grid">
<div class="subgrid">
Non-padded content<br><br>
<div class="setgap subgrid">
<div class="col1_2">
<h2>1-2</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sit doloremque, quae qui excepturi saepe blanditiis eveniet minus incidunt asperiores obcaecati repellat tempora doloribus inventore iure labore, neque soluta at ipsa?</p>
</div>
<div class="col3">
<h3>3</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos ipsa quas a cumque et impedit accusantium maxime, quis delectus molestiae, alias eveniet.</p>
</div>
</div>
</div>
</div>Which one would be the correct behavior as intended by the specifications? I'd like it to be the Chrome behavior.




grid-template-columns: [fullwidth-start] 100px [col1-start] 1fr [col1-end col2-start] 1fr [col2-end col3-start] 1fr [col3-end] 100px [fullwidth-end];where each of the browsers determine what "grid column" is for the subgrid when padded or not with your shortcutpadding-inline: 200px;which ispadding-inline-start: 200px; padding-inline-end 200px;SO perhaps there is no "intended" except for the browser developer and the interpretation pulled from the spec. – Banana.grid >.subgridvs your.grid .subgridmight do here given the nested subgrid in the subgrid – Banana