Here is my code:
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let keyBoardToolBar = UIToolbar(frame: CGRectMake(0, 0, self.view.frame.size.width, 44))
keyBoardToolBar.barStyle = .Default
let flexSpaceKeyboardBarButtonItem = UIBarButtonItem(barButtonSystemItem: .FlexibleSpace, target: nil, action: nil)
let doneKeyboardBarButtonItem = UIBarButtonItem(title: "Done", style: .Done, target: self, action: nil)
let wordKeyboardBarButtonItem = UIBarButtonItem(title: "Button 1", style: .Plain, target: self, action: nil)
var barItems: [UIBarButtonItem] = []
barItems.append(wordKeyboardBarButtonItem)
barItems.append(flexSpaceKeyboardBarButtonItem)
barItems.append(doneKeyboardBarButtonItem)
keyBoardToolBar.setItems(barItems, animated: true)
self.myTV.inputAccessoryView = keyBoardToolBar
}
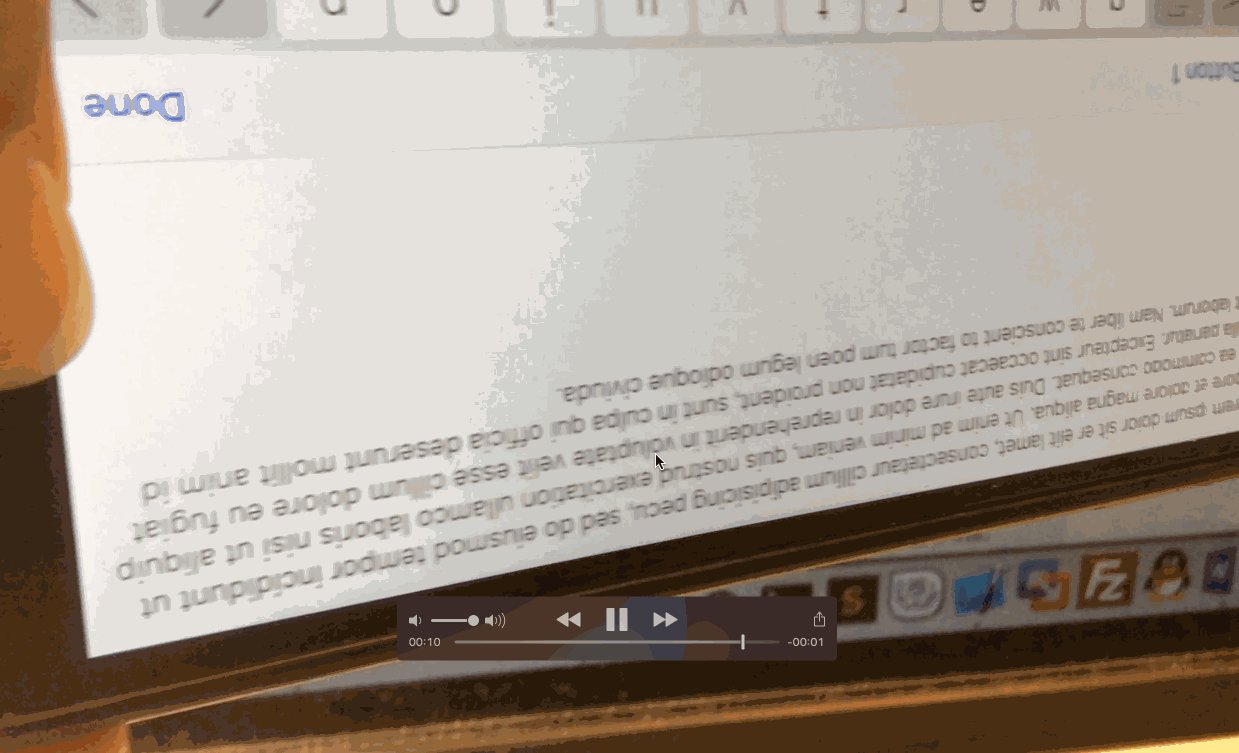
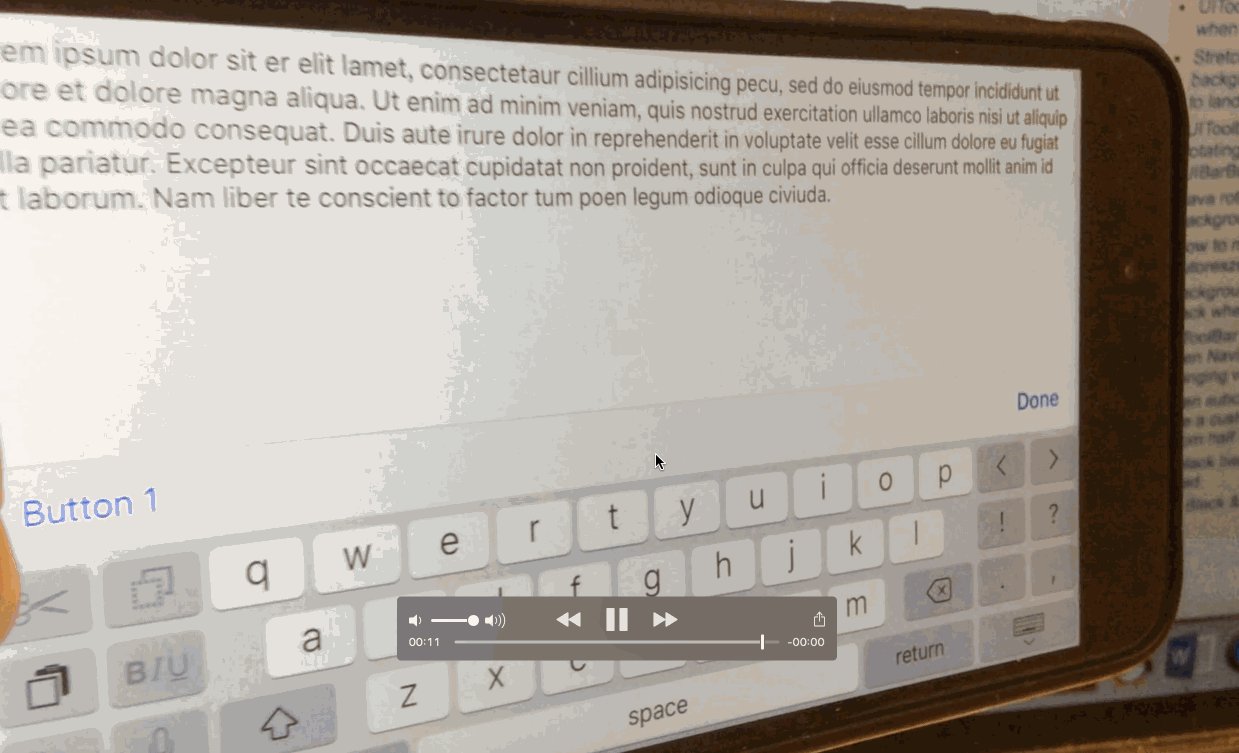
And when I am turning the device, the UIToolBar become black: (click to see this GIF again)
So is there anyway to fix it? Thanks!
BTW: In Simulator I cannot see UIToolBar turning black.