Is there any way to archieve the following? I want my RecyclerView to be able to display my Cards in a grid of 2 columns, but I also want a couple of cards to have the full screen width, not just the half width. I tried using StaggeredGridLayoutManager to archive that, but I cannot find a method to archive that.
RecyclerView GridLayout width full width and half width
Asked Answered
"I also want a couple of cards to have the full screen width" is NOT "i want my recyclerview to be able to display my cards in a grid of 2 columns". Full-screen sized items are mutually exclusive with your 2 columns idea. Work out what you want and/or draw a picture to illustrate please. –
Elfont
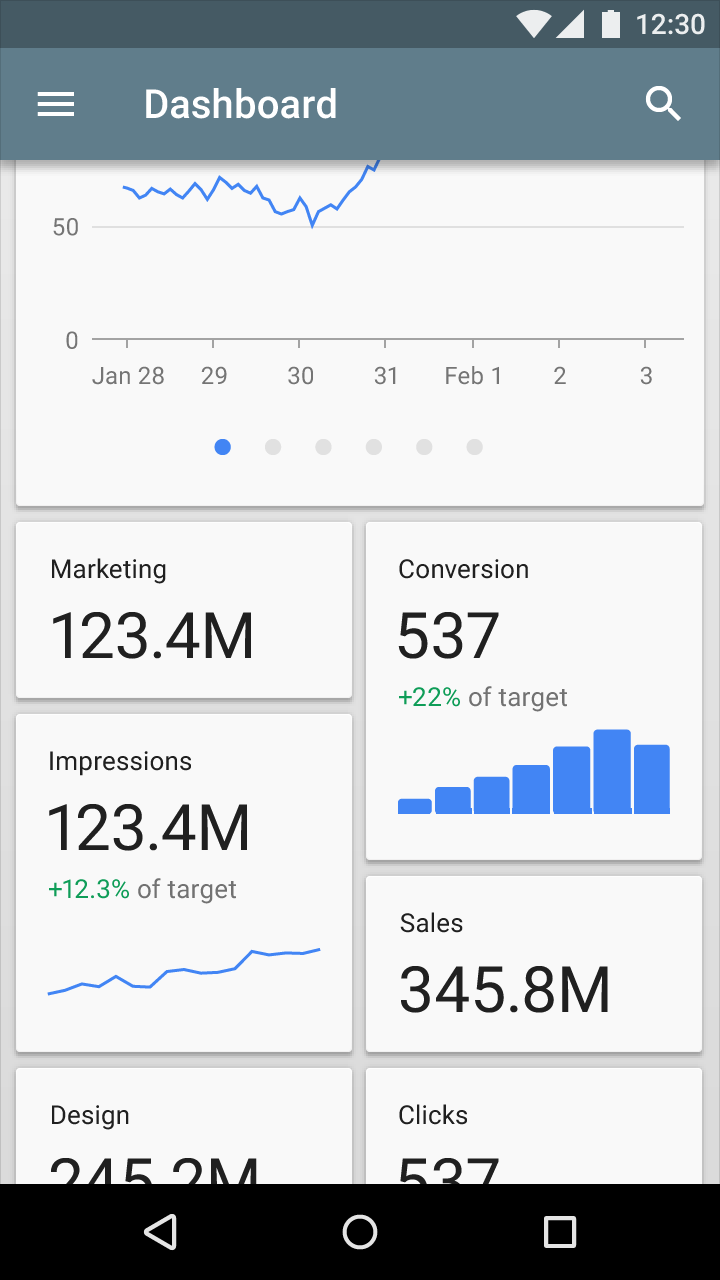
@Elfont sorry if I wasn't clear enough. I added an image to better illustrate it –
Onehorse
Use a combination of layouts? Like grid, with linearlayouts for each non-fullwidth region. –
Undesigning
You can try GridLayout>LinearLayout orientation horizontal>GridLayout /LinearLayout weight 0.5. Not the most efficient implementation probably but it should be possible. I'd give you some sample code if my laptop didn't die on me a few days back... –
Undesigning
@Undesigning could you give me any code example on how to implement this with recyclerview and layoutmanager? –
Onehorse
oops sorry seems I missed the main point. never really used that before yet. I'll go tinker around a bit tomorrow and see what comes up. –
Undesigning
@Undesigning thank you very much for your help –
Onehorse
Don't thank me yet I haven't done anything lol. Will reply around this time tomorrow regardless of whether I can get anything out –
Undesigning
aye didn't manage to do much. i will see what i can do. –
Undesigning
To expand on shuo Han's answer, say you want a recyclerview with some items spanning full width and others only spanning half width. What you would do is:
yourRecyclerView.layoutManager = StaggeredGridLayoutManager(2, RecyclerView.VERTICAL)
and then inside your adapter, if you want an itemview to span the full width, you write this code in onBindViewHolder:
val layoutParams = holder.itemView.layoutParams as StaggeredGridLayoutManager.LayoutParams
layoutParams.isFullSpan = true
Otherwise do not use anything, it will span half way.
StaggeredGridLayoutManager.LayoutParams p = (StaggeredGridLayoutManager.LayoutParams)holder.itemView.getLayoutParams();
p.setFullSpan()
Have a look at RecyclerView with a StaggeredGridLayoutManager
© 2022 - 2024 — McMap. All rights reserved.