![enter image description here]()
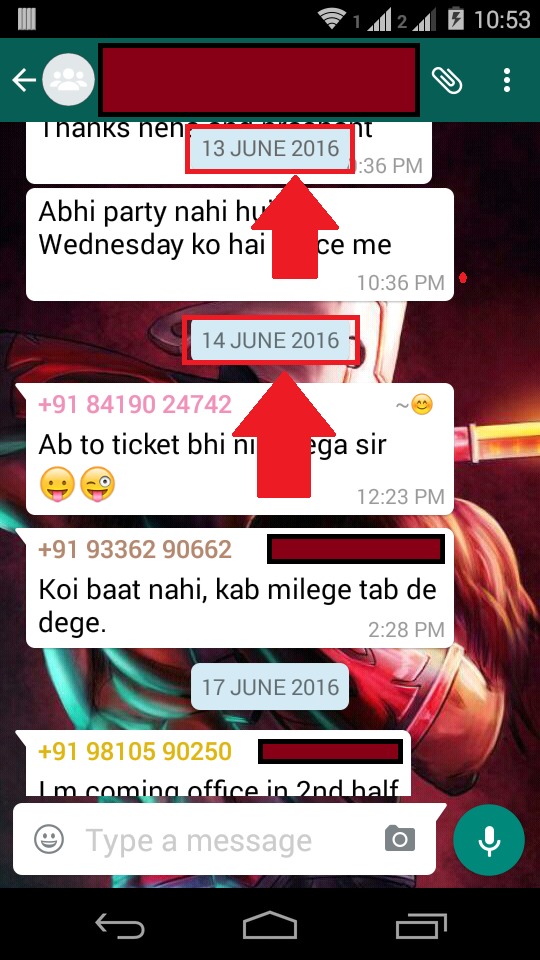
To show date like this screenshot, you can use
val firstVisiblePosition = layoutManager.findFirstVisibleItemPosition()
if (getDateFromFirebaseTime(messageArrayList[firstVisiblePosition].timestamp.toString().toLong()).isNotEmpty()) {
tvDay.visibility = View.VISIBLE
tvDay.text = getDateFromFirebaseTime(messageArrayList[firstVisiblePosition].timestamp.toString().toLong())
} else {
tvDay.visibility = View.GONE
}
What I did here is get the index of first visible item of RecyclerView list, then from that index I get the timestamp of the message and show it in the TextView tvDay using the function getDateFromFirebaseTime()
Above code is added in ScrollListener's this method of RecyclerView
override fun onScrolled(recyclerView: RecyclerView, dx: Int, dy: Int) {
super.onScrolled(recyclerView, dx, dy)
Log.d("scroll", "scrolling")
//added here
}
Note: Here tvDay is added in the XML where RecyclerView is available. RecyclerView and tvDay are same child of RelativeLayout and tvDay set as android:layout_centerHorizontal="true" to keep it in top center.