I am heavily biased towards htmlTable::htmlTable, but I will add this anyway. htmlTable, as the name would suggest, is only for making tables, so all the bells and whistles of stargazer are not included, but this function has many options for customizing the output. As such you may need to do extra work to get the output you need to put into a table.
Similar to the other answer, you can use css to manipulate the style of the table. For example, you can pass css to css.cell:
---
output: html_document
---
```{r test, results='asis', include=FALSE}
stargazer::stargazer(attitude,
type = "html",
digits = 2,
summary.stat = c("mean","sd","median","min", "max"))
```
```{r}
## apply a list of functions to a list or vector
f <- function(X, FUN, ...) {
fn <- as.character(match.call()$FUN)[-1]
out <- sapply(FUN, mapply, X, ...)
setNames(as.data.frame(out), fn)
}
(out <- round(f(attitude, list(mean, sd, median, min, max)), 2))
```
```{r, results='asis'}
library('htmlTable')
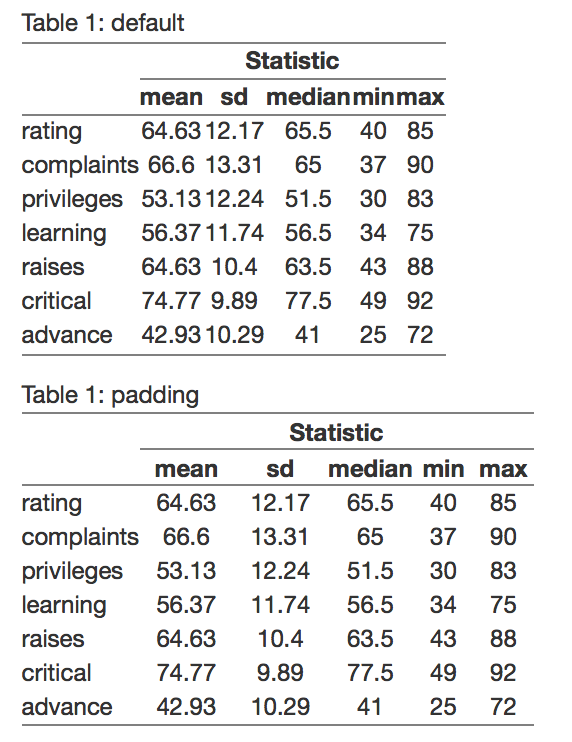
htmlTable(out, cgroup = 'Statistic', n.cgroup = 5, caption = 'Table 1: default')
htmlTable(out, cgroup = 'Statistic', n.cgroup = 5, caption = 'Table 1: padding',
## padding to cells: top side bottom
css.cell = 'padding: 0px 10px 0px;')
```
The following tables for no padding and extra padding on the sides
![enter image description here]()




) around the column names an acceptable solution? – Gunpowder