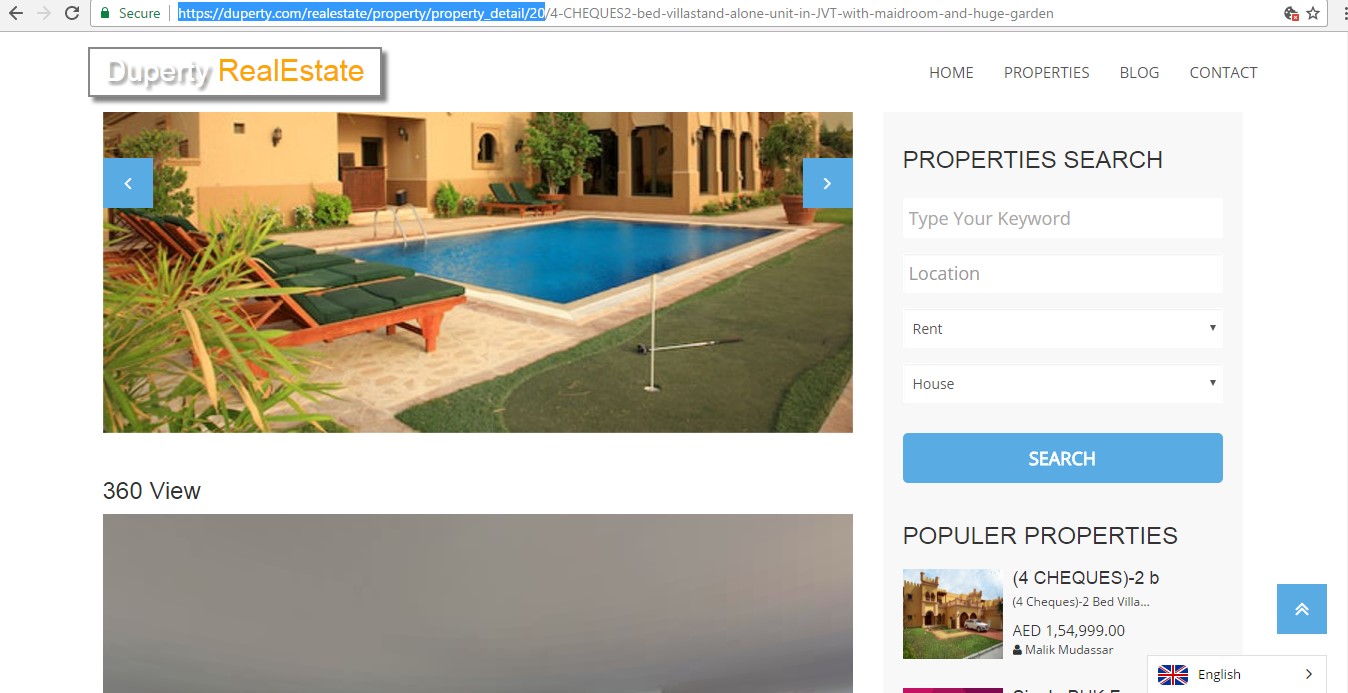
I am rendering a Property Detail page like below (can be accessed Here)

I have an image slider and a 360 Image viewer. Currently the user uploads both type of images manually i.e plain images from one interface and 360 images from other interface. I check if the property has 360 images and display them using the panorama viewer.
I use the following Controller to upload the 360 Images which is similar to uploading plain images.
public function upload_360_images()
{
if($this->session->userdata['id'] && $this->session->userdata['type']=='user')
{
if($_FILES)
{
if(isset($_FILES['files'])){
$data['errors']= array();
$extensions = array("jpeg","jpg","png");
foreach($_FILES['files']['tmp_name'] as $key => $tmp_name ){
$file_name = $key.$_FILES['files']['name'][$key];
$file_size =$_FILES['files']['size'][$key];
$file_tmp =$_FILES['files']['tmp_name'][$key];
$file_type=$_FILES['files']['type'][$key];
/*$file_ext=explode('.',$_FILES['image']['name'][$key]) ;
$file_ext=end($file_ext);*/
$i=1;
if($file_size > 7097152){
$data['errors'][$i]='File '.$i.' size must be less than 7 MB';
$i++;
}
$desired_dir="uploads";
if(empty($data['errors'])==true){
if(is_dir($desired_dir)==false){
mkdir("$desired_dir", 0700); // Create directory if it does not exist
}
if(is_dir("$desired_dir/".$file_name)==false){
move_uploaded_file($file_tmp,"uploads/".$file_name);
$this->post_model->add360Image('property_360_images',$file_name,$this->uri->segment(3));
}else{ //rename the file if another one exist
$new_dir="uploads/".$file_name.time();
rename($file_tmp,$new_dir) ;
}
}else{
$data['contact']=$this->admin_model->getContactDetails();
$data['images']=$this->post_model->getProperty360Images($this->uri->segment(3));
$data['title']='My Profile Image';
$this->load->view('site/static/head',$data);
$this->load->view('site/static/header');
$this->load->view('site/content/upload_360_images');
$this->load->view('site/static/footer');
$this->load->view('site/static/footer_links');
}
}
if(empty($data['errors']))
{
redirect(base_url().'dashboard');
}
else
{
$data['contact']=$this->admin_model->getContactDetails();
$data['images']=$this->post_model->getProperty360Images($this->uri->segment(3));
$data['title']='My Profile Image';
$this->load->view('site/static/head',$data);
$this->load->view('site/static/header');
$this->load->view('site/content/upload_360_images');
$this->load->view('site/static/footer');
$this->load->view('site/static/footer_links');
}
}
}
else
{
$data['contact']=$this->admin_model->getContactDetails();
$data['images']=$this->post_model->getProperty360Images($this->uri->segment(3));
$data['title']='My Profile Image';
$this->load->view('site/static/head',$data);
$this->load->view('site/static/header');
$this->load->view('site/content/upload_360_images');
$this->load->view('site/static/footer');
$this->load->view('site/static/footer_links');
}
}
else
{
redirect(base_url().'user/login');
}
}
Please ignore the long code, this code is from a production so i have to put a lot of checks and conditions.
Problem Now my employer wants me to use single interface to upload both plain and 360 images and detect the nature of the image using some detection algorithm and then display the image in the same image slider which I am using for static/plain images.
Research
I read this thread on Stackoverflow which made a little sense about reading the meta data of the file using EXIF tool but that makes this process pretty manual.
Question
I want to automate that image reading use it in my php image upload code or write that detection algorithm in a function which gets image name as parameter and return the image type as plain or 360. Based on that return I can easily render the views. So My question is how to do that detection in php?
