This question has already been asked here, but it has no solution.
I have a WebView. I want to set minimum height to the WebView using minHeight attribute, but it doesn't work. The same attribute works for Button.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.anshul.webview.WebActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="400dp"></WebView>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:minHeight="150dp"
android:text="This is a Button. It's minHeight is set to 150 dp and it works !!"/>
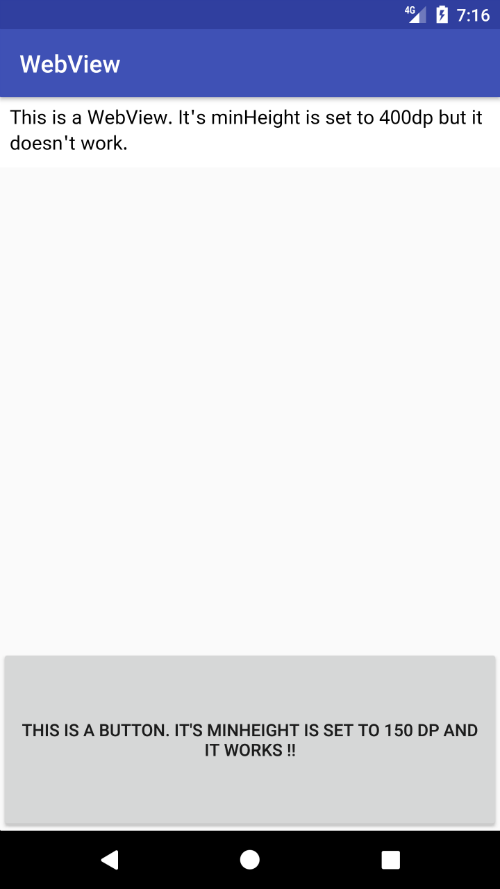
Clearly from the below image, the WebView is not supporting the minHeight attribute. Does anybody knows a solution for this problem?