I drew a simple circular progress view like this:
let trackLayer:CAShapeLayer = CAShapeLayer()
let circularPath:UIBezierPath = UIBezierPath(arcCenter: CGPoint(x: progressView.frame.width / 2, y: 39.5), radius: progressView.layer.frame.size.height * 0.4, startAngle: -CGFloat.pi / 2, endAngle: 2 * CGFloat.pi, clockwise: true)
trackLayer.path = circularPath.cgPath
trackLayer.strokeColor = UIColor.lightGray.cgColor
trackLayer.lineWidth = 6
trackLayer.fillColor = UIColor.clear.cgColor
trackLayer.lineCap = kCALineCapRound
progressView.layer.insertSublayer(trackLayer, at: 0)
let progressLayer:CAShapeLayer = CAShapeLayer()
progressLayer.path = circularPath.cgPath
progressLayer.strokeColor = UIColor.blue.cgColor
progressLayer.lineWidth = 6
progressLayer.fillColor = UIColor.clear.cgColor
progressLayer.lineCap = kCALineCapSquare
progressLayer.strokeEnd = 0
progressView.layer.insertSublayer(progressLayer, above: trackLayer)
And on a certain event, I try to update the progressLayer:
if let sublayers = progressView.layer.sublayers {
(sublayers[1] as! CAShapeLayer).strokeEnd = 0.5
}
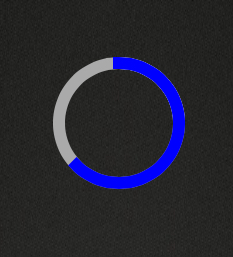
Now if I understand strokeEnd correctly, 0 is the start point of the circular path, and 1 is the end point, which means that 0.5 should make it go halfway around, correct? This is what I get instead:
I tested multiple values and it turns out that around 0.78 makes a full circle. Anything above that, all the way up to 1, doesn't change anything. Can anyone tell me what I'm missing here. Perhaps a problem with the start or end angle of my circular path? Or maybe I just completely misunderstood how strokeEnd works, in which case an explanation would be very much appreciated.


progressView) which, I assume, should be sufficient since all the layers will be bound byprogressView's frame. Seems a bit overkill to set the frames of the sublayers as well, doesn't it? Anyway, never encountered any problems by not setting layer frames, so I don't think it'll be any trouble. – Bristletail