I have read this article by Paweł Głowacki and I have been able to display an icon for my component. The result is the following:
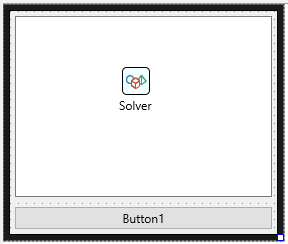
I can see the image in the Tool Palette and in the structure view. By the way in the designer I see the default icon:
How can I display the icon of my component in the designer as well?
I am using Delphi Tokyo 10.2 Update 2. I have followed the article I have linked to get the image shown. My component is the following:
type
TEquationSolver = class(TComponent)
//code...
end;
Basically, I have done the following:
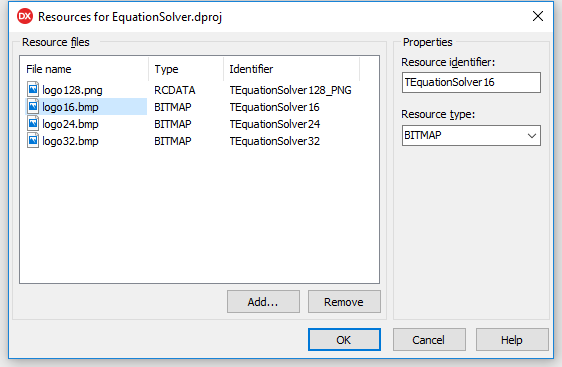
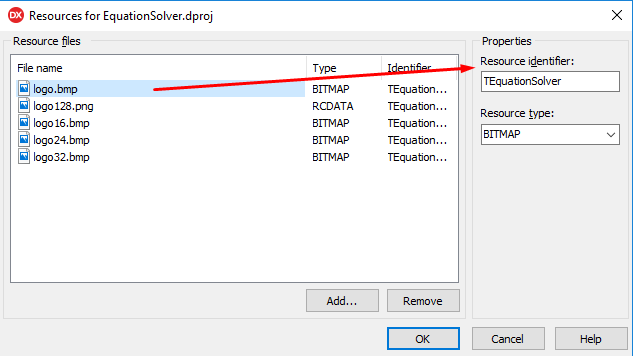
- I have created 3 bitmaps (16x16 24x24 32x32) and a png (128x128)
- I have added them as resources going into Project > Resources and Images
![enter image description here]()
- I have called them
TEquationSolverwith the suffix that indicates the size. In this way they are properly displayed on the IDE.
What am I missing for the design time part? In this article I have read the following:
Our guide is: Use PNG if you want very easy backwards compatibility, or small file (BPL) size; use bitmaps if you want fast loading. We use bitmaps for 16, 24, and 32px icons, and PNG for the 128px icons.
In fact I have 16x16, 24x24, 32x32 bitmaps and the 128px png. Is there something else?